We may not have the course you’re looking for. If you enquire or give us a call on +44 1344 203 999 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Have you ever wondered how you can make your code more efficient and dynamic? The secret lies in mastering JavaScript for Loop. Picture this: you need to process a large dataset, generate sequences of numbers, or simply iterate through an array of values. With the power of for loop in JavaScript, these tasks become a breeze.
Are you ready to elevate your JavaScript skills to the next level? In this blog, we'll uncover the common use cases for the JavaScript for Loop, from generating number sequences to parsing data and performing calculations. This blog will provide you with the knowledge and confidence to harness the full potential of for loop in JavaScript. Let's get started and transform the way you code!
Table of Contents
1) Understanding What is a JavaScript for Loop
2) Exploring the Components of JavaScript for Loop
3) Exploring the Common Use Cases for a Loop
4) Different Loops in JavaScript
5) What is the Difference Between for-in and for-of Loops?
6) How Does a for loop Work?
7) Conclusion
Understanding What is a JavaScript for Loop
A JavaScript for Loop is a powerful construct that allows developers to execute a block of code repeatedly for a specified number of times. It is widely used in JavaScript programming for various purposes, such as iterating over arrays, generating sequences of numbers, and performing calculations.
Additionally, the for Loop consists of an initialisation statement, a condition statement, and an increment or decrement statement. These components work together to control the flow of the Loop. Developers can understand how the for Loop works and master its syntax, thereby harnessing its capabilities to create dynamic and efficient JavaScript code.
Here are two concepts further discussed with respect to for Loops:
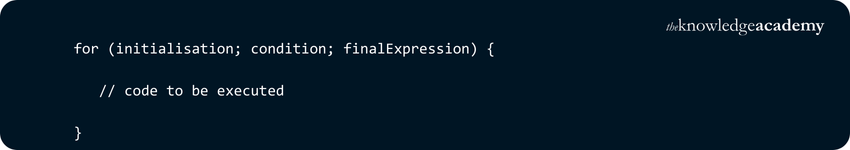
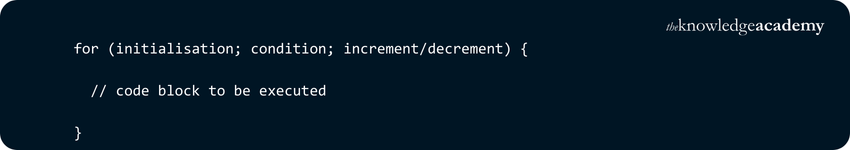
Syntax of the for Loop
The syntax of a for Loop in JavaScript follows a specific structure that includes three essential components:

1) Initialisation Statement: A statement that initialises the Loop variable. This statement is executed only once before the Loop begins.
2) Condition Statement: A statement that defines the condition that must be true for the Loop to continue its execution. If the condition statement evaluates false, the Loop terminates.
3) Increment or Decrement Statement: A statement that updates the Loop variable after each iteration. It allows the Loop to progress and eventually meet the termination condition. It is crucial to understand and use the correct syntax for creating effective for Loops in JavaScript.
Working of the for Loop
The for Loop in JavaScript is a control structure that allows developers to execute a block of code repeatedly for a specified number of times. Its working can be broken down into a few key steps:
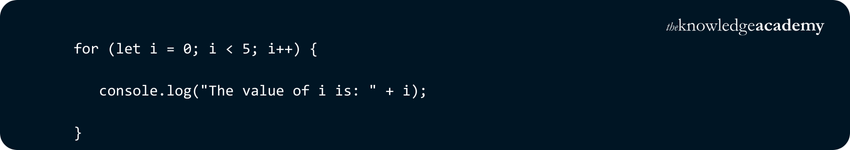
Example:

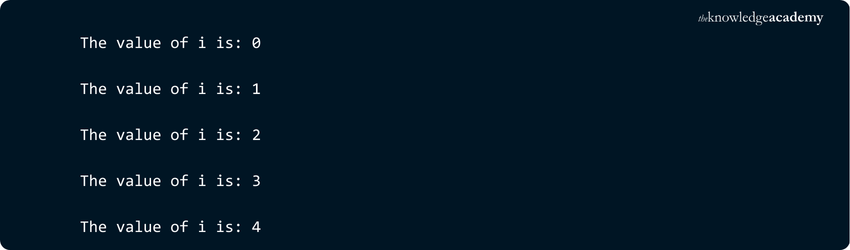
Output:

Explanation:
1) Initialisation: ‘let i = 0;’
Here, a variable ‘i’ is initialised to ‘0’.
2) Condition: ‘i < 5;’
Before each iteration, the condition ‘i < 5’ is checked. If ‘i’ is less than ‘5’, the loop continues. If not, the loop stops.
3) Final Expression: ‘i++’
After each iteration, the final expression ‘i++’ is executed, which increments ‘i' by ‘1’.
How it Works:
1) ‘i’ is initialised to ‘0’.
2) The condition ‘i < 5’ is checked. Since ‘0’ is less than ‘5’, the loop body executes.
3) ‘console.log("The value of i is: " + i);’ prints "The value of i is: 0".
4) The final expression ‘i++’ increments ‘i’ to ‘1’.
5) Steps 2-4 repeat until ‘i’ is no longer less than ‘5’.
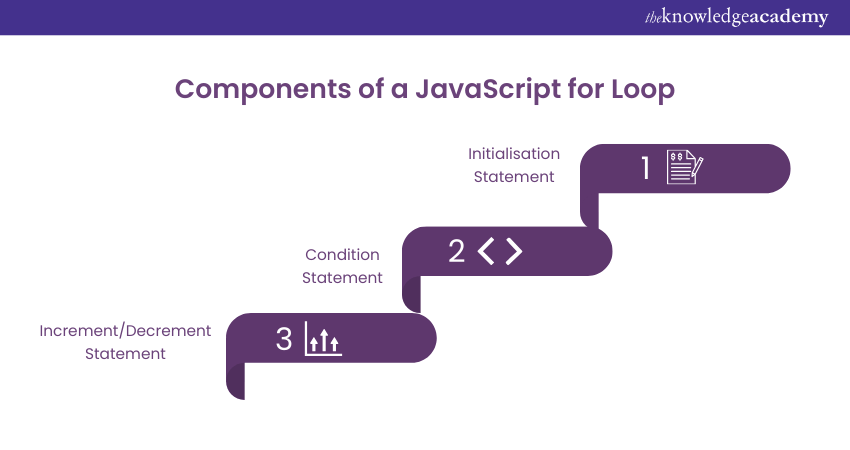
Exploring the Components of a JavaScript for Loop
The for Loop in JavaScript consists of three crucial components. These components work together to control the flow and behaviour of the for Loop, making it a versatile and powerful construct in JavaScript programming. Here are the three key components described briefly:

The Initialisation Statement
The initialisation statement is a vital component of the for Loop in JavaScript. It is executed only once at the beginning of the Loop and is responsible for initialising the Loop variable. The Loop variable serves as a counter or an iterator, controlling the number of iterations within the Loop.
Additionally, the initialisation statement typically involves declaring a variable and assigning it an initial value. This step allows developers to set up the Loop according to their specific requirements. The variable can be named based on the context of the Loop, making the code more readable and understandable.
Furthermore, the initialisation statement sets the starting point for the Loop. It establishes the initial value of the Loop variable and defines the conditions under which the Loop will operate. This could involve assigning a starting index for iterating over an array or setting an initial value for a counter that determines the number of repetitions.
Moreover, it is important to note that the initialisation statement is executed only once at the beginning of the Loop. Once the Loop begins executing, the focus shifts to the condition statement and the subsequent code block.
Syntax Representation:

The initialisation statement is placed before the Loop begins. It typically involves declaring a variable using the ‘var’, ‘let’, or ‘const’ keyword, followed by the variable name and an assignment operator (=) to set the initial value.
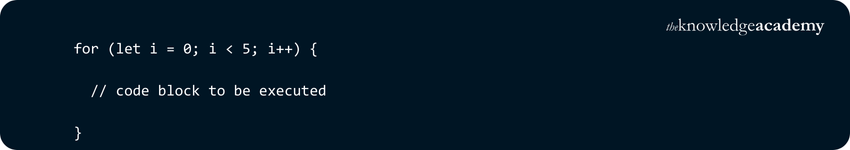
Example:

The variable i is declared and initialised with the value 0. This initialisation sets the starting point for the Loop. The Loop will continue its execution as long as the condition i < 5 evaluates to true. After each iteration, the increment statement (i++) is executed, updating the value of i.
Learn the concepts of JavaScript, such as its variables, operators and control statements, by signing up for the JavaScript for Beginners Course.
The Condition Statement
The condition statement is a fundamental component of the for Loop in JavaScript. It determines whether the Loop should continue executing or terminate.
Additionally, if the condition is evaluated as false, the loop terminates, and the program continues executing the code after the loop. Developers can carefully define the condition, control the number of iterations and customise the Loop's behaviour. The condition statement often involves comparisons, logical operators, or other expressions that evaluate a boolean value.
Furthermore, the condition statement is placed after the initialisation statement and before the increment or decrement statement. The condition consists of an expression that is evaluated before each iteration of the Loop. If the condition is evaluate as true, the Loop continues executing. If the condition evaluates false, the Loop terminates, and the program moves on to the next line of code after the Loop.
Moreover, the condition statement i < 5 is evaluated before each iteration. As long as ‘i’ is less than 5, the Loop will continue executing. Once ‘i’ becomes equal to or greater than 5, the condition will be evaluated as false, and the Loop will terminate.
The Increment and Decrement Statement
The increment and decrement statement are a crucial component of the For Loop in JavaScript. It determines how the Loop variable is updated after each iteration. This statement is executed at the end of each iteration, just before the condition is evaluated again.
Additionally, the increment statement typically uses the ++ operator to increase the Loop variable by 1, while the decrement statement uses the -- operator to decrease it by 1. However, the increment or decrement statement can also involve other arithmetic operations to modify the Loop variable in more complex ways.
Learn about Java and use it to program websites and applications by signing up for the Java Programming Course.
Exploring the Common Use Cases for a for Loop
Here is a list of the common use cases for a for Loop:
1) Generating a Number Sequence
Number sequence generation using a For Loop in JavaScript is a common and powerful technique. Developers can utilise the increment or decrement statement, thereby generating sequences of numbers easily and efficiently.
Additionally, the initialisation statement sets the starting point of the Loop variable, defining the first number in the sequence. The condition statement determines when the sequence generation should stop based on a specific criterion. A JavaScript Cheat Sheet can be handy to quickly reference the syntax and common patterns for For Loops in JavaScript.
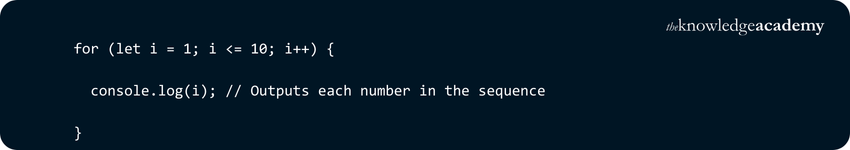
Example:

Output:

In this example, the loop generates a sequence of numbers from ‘0’ to ‘9’ and prints each number.
2) How to Display a Sequence of Even Numbers?
To display a sequence of even numbers, you can use a simple loop in JavaScript. Here's how you can do it:

When you run this code, you'll get the following output:

Let's break down how this loop works:
1) Iteration 1: i starts at 2. Since i <= 10 is true, 2 is printed.
2) Iteration 2: i is incremented to 4. Since i <= 10 is true, 4 is printed.
3) Iteration 3: i is incremented to 6. Since i <= 10 is true, 6 is printed.
4) Iteration 4: i is incremented to 8. Since i <= 10 is true, 8 is printed.
5) Iteration 5: i is incremented to 10. Since i <= 10 is true, 10 is printed.
6) Iteration 6: i is incremented to 12. Since i <= 10 is false, the loop terminates.
If you want to display a sequence of odd numbers instead, just change the starting value of i to 1 or any other odd number:

This will give you the following output:

3) Data Parsing and Calculations
Data parsing and calculations are common tasks performed using a for Loop in JavaScript. The ability to iterate over a collection of data allows developers to parse and process the data efficiently.
Additionally, developers can use a for Loop to iterate over arrays, objects, or other data structures, accessing individual elements or properties. The iteration enables them to extract and manipulate the data as needed.
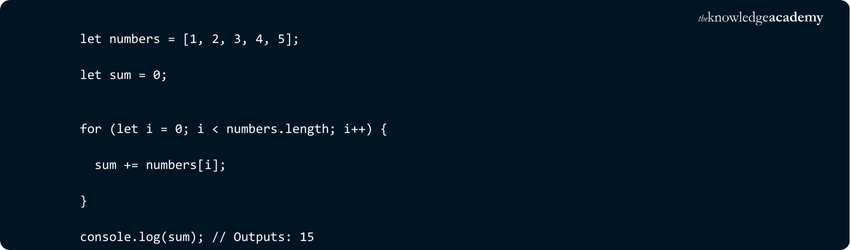
Example:

Output:

Unlock the power of Java for Web Development with our Web Development Using Java Training - sign up today!
Different Loops in JavaScript
The following are the different loops in JavaScript other than for loop:
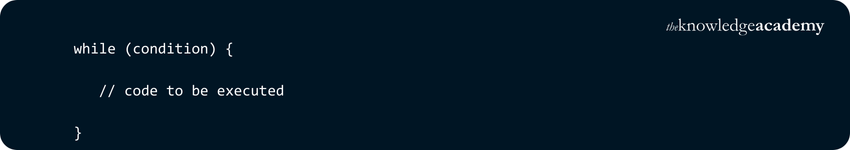
1) while Loop
The ‘while’ loop continues to execute a block of code as long as the specified condition is true.
Syntax:

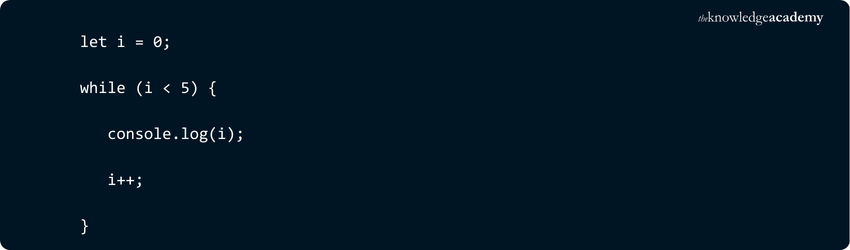
Example:

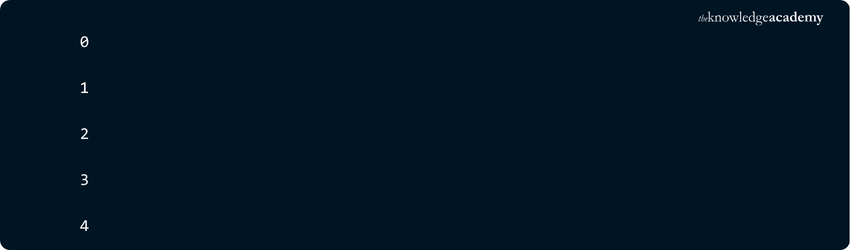
Output:

2) do...while Loop
The ‘do...while’ loop is similar to the ‘while’ loop, but it executes the block of code once before checking the condition. This ensures that the code block is executed at least once.
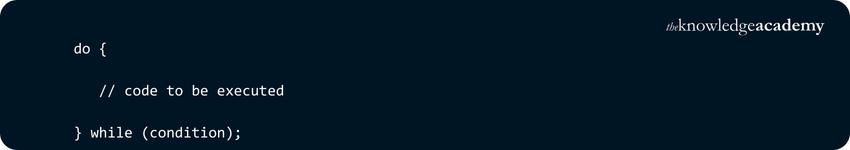
Syntax:

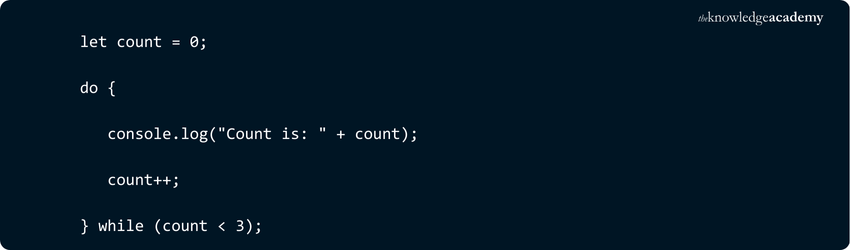
Example:

Output:

3) for...in Loop
The ‘for...in’ loop is used to iterate over the properties of an object. This loop iterates over all enumerable properties of an object that are keyed by strings.
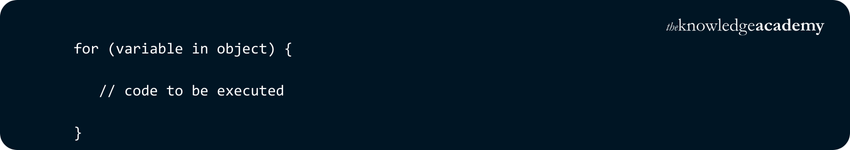
Syntax:

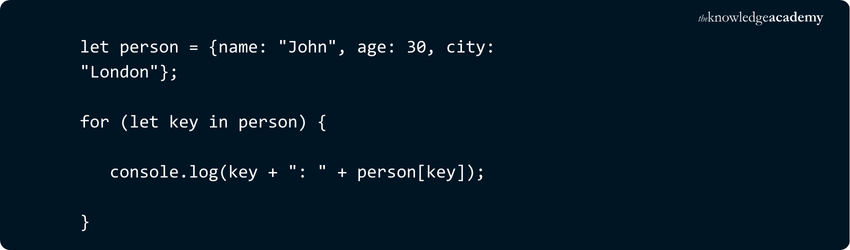
Example:

Output:

4) for...of Loop
The ‘for...of’ loop is used to iterate over iterable objects (including ‘Array’, ‘Map’, ‘Set’, ‘String’, ‘TypedArray’, ‘arguments’, etc.). It allows you to loop through the values of an iterable.
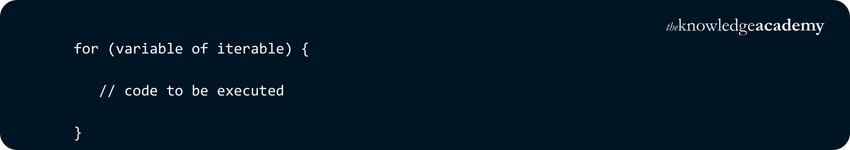
Syntax:

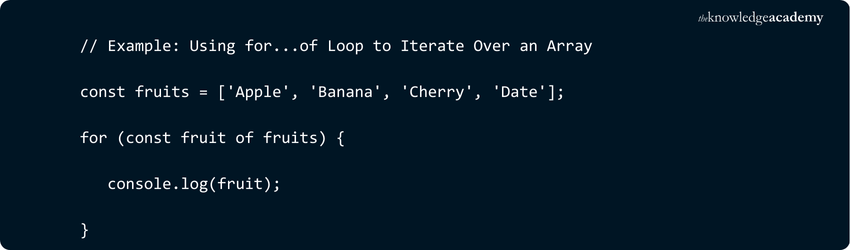
Example:

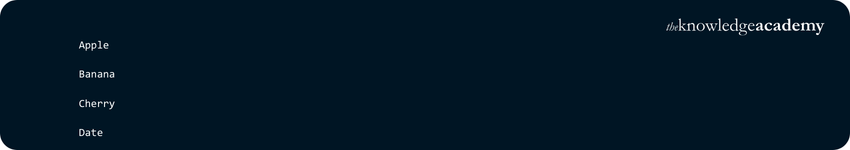
Output:

What is the Difference Between for-in and for-of Loops?
The for-in loop iterates over the enumerable properties of an object, including keys or property names. It is primarily used for objects but can also iterate over array indices. However, using it with arrays is not recommended since it doesn't guarantee the order of iteration.
The for-of loop, on the other hand, iterates over iterable objects like arrays, strings, or maps, providing the values of the elements directly. It is preferred for arrays and other iterables as it ensures order and avoids issues associated with property keys. In short, use for-in for object properties and for-of for array or iterable values.
How Does a For Loop Work?
In JavaScript, a for loop continuously executes a block of code as long as a specified condition remains true. It consists of three key parts: initialization, condition, and increment/decrement. The initialization sets the starting point, the condition is evaluated before each iteration, and the increment or decrement modifies the loop variable.
At each iteration, the condition is checked before the loop body runs. If the condition evaluates to true, the code block executes, and the loop variable is updated by the increment or decrement. This cycle continues until the condition is false, making the for loop an effective tool for iterating over a defined range or dataset in a controlled and predictable manner.
Advance your career with our Java Engineer Training - master Java skills and stand out as an expert Java engineer today!
Conclusion
Unlock the true potential of your coding with the JavaScript for Loop! By mastering its core components and best practices, you'll effortlessly automate tasks, decode complex data, and perform calculations with finesse. Dive into the world of for loop in JavaScript and transform your coding prowess today!
Learn to write, compile and debug, by signing up for our Java Training courses now!
Frequently Asked Questions
What is a Nested for Loop in JavaScript?

A nested for loop in JavaScript is a loop within another loop. The inner loop runs completely for every iteration of the outer loop. It’s commonly used for multi-dimensional arrays or performing tasks that require repeated execution at multiple levels, such as generating tables or grids.
What Are Some Common Mistakes When Using for Loops in JavaScript?

Common mistakes include infinite loops caused by incorrect conditions, using the wrong comparison operator, off-by-one errors in index handling, forgetting to declare the loop variable (causing scope issues), and modifying the loop counter within the loop, which disrupts execution.
What are the Other Resources and Offers Provided by The Knowledge Academy?

The Knowledge Academy takes global learning to new heights, offering over 3,000 online courses across 490+ locations in 190+ countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.
What is The Knowledge Pass, and How Does it Work?

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.
What are the Related Courses and Blogs Provided by The Knowledge Academy?

The Knowledge Academy offers various Java Courses, including JavaScript for Beginners, Java Programming, Web Development Using Java Training and Java Engineer Training. These courses cater to different skill levels, providing comprehensive insights into Node JS vs JavaScript.
Our Programming & DevOps Blogs cover a range of topics related to JavaScript, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Programming skills, The Knowledge Academy's diverse courses and informative blogs have got you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Java Programming
Java Programming
Mon 12th May 2025
Mon 14th Jul 2025
Mon 22nd Sep 2025
Mon 17th Nov 2025






 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


