We may not have the course you’re looking for. If you enquire or give us a call on 01344203999 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Front-end web development is an exciting and ever-evolving field in the world of technology. For beginners, it serves as the gateway to creating visually appealing, interactive, and user-friendly websites. If you're new to web development, starting with front-end projects is an excellent way to build your skills and create a portfolio that showcases your abilities.
In this blog, we will explore twelve Front-End Web Development Projects that are perfect for beginners. Learn about the top 12 best Front-End Web Development Projects that will improve your front-end development abilities.
Table of contents
1) Why Front-End Web Development Projects for Beginners?
2) 12 Front-End Web Development Projects
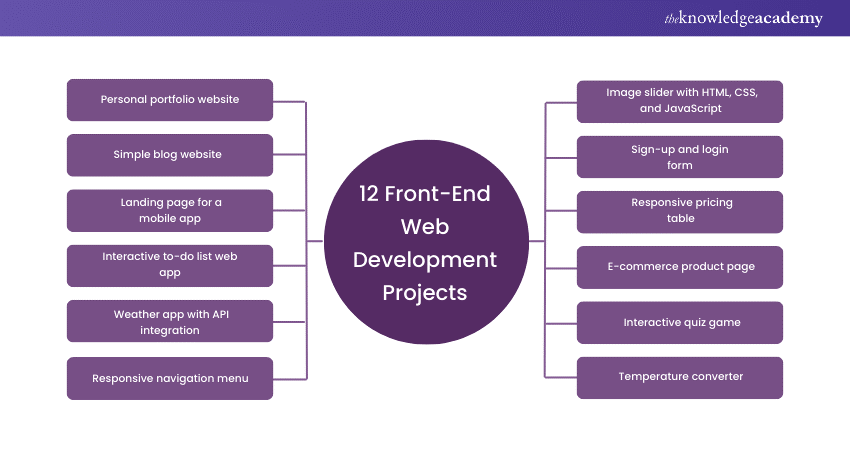
a) Project 1: Personal portfolio website
b) Project 2: Simple blog website
c) Project 3: Landing page for a mobile app
d) Project 4: Interactive to-do list web app
e) Project 5: Weather app with API integration
f) Project 6: Responsive navigation menu
g) Project 7: Image slider with HTML, CSS, and JavaScript
h) Project 8: Sign-up and login form
i) Project 9: Responsive pricing table
j) Project 10: E-commerce product page
k) Project 11: Interactive quiz game
l) Project 12: Temperature converter
3) Conclusion
Why Front-End Web Development Projects for beginners?
Front-End Web Development Projects are an ideal starting point for beginners in the field of web development. Here's why they are highly recommended:
1) Immediate gratification: Front-end projects allow beginners to see the results of their work quickly. As you code, you can instantly visualize the changes you make in the web browser. This instant feedback is motivating and helps build confidence.
2) Fundamental skills: Front-end development is the foundation of web development. Learning HTML, CSS, and JavaScript, the core technologies for front-end, provides a strong base for more complex development work in the future.
3) No need for server setup: Unlike back-end development, front-end projects don't require setting up servers or databases. You can get started with just a text editor and a web browser.
4) Wide range of projects: Front-end projects come in various shapes and sizes. You can start with simple tasks like creating a personal website and gradually move to more complex projects like building web apps or interactive games. This versatility allows you to choose projects that match your skill level and interests.
5) Enhanced problem-solving skills: Front-end development challenges beginners to think critically and solve problems creatively. You'll learn how to structure content, style it, and make it interactive, which are essential skills in web development.
6) Portfolio building: Each completed front-end project becomes a valuable addition to your portfolio, showcasing your skills to potential employers or clients.
7) Community and resources: The web development community is vast and supportive. You'll find a wealth of tutorials, forums, and resources to help you along the way.
8) Career opportunities: Front-end Develops Skills are in high demand in the job market. Even as a beginner, you can start preparing for a rewarding career in web development.
9) Continuous learning: Web development is a field that constantly evolves. Starting with front-end projects helps you adapt to new technologies and trends over time.
12 Front-End Web Development Projects
Now, let’s learn about the top twelve Front-End Development Projects.

Project 1: Personal portfolio website
In this project, you will create a personal portfolio website to showcase your skills, projects, and experience as a web developer. A personal portfolio is not only a great way to express your creativity but also a crucial asset for job applications or freelance opportunities.
Key learning objectives:
1) HTML and CSS: Learn to structure and style your web pages.
2) Responsive Design: Make your website look good on various screen sizes and devices.
3) Navigation: Implement a navigation menu to move between different sections of your portfolio.
4) Project Display: Showcase your previous work or projects effectively.
5) Contact Information: Provide a way for visitors to get in touch with you.
Tools and technologies:
1) Text Editor (e.g., Visual Studio Code, Sublime Text)
2) HTML for structuring content
3) CSS for styling
4) Optional: JavaScript for interactive elements
Project 2: Simple blog website
In this project, you will create a basic blog website. Building a simple blog is an excellent way to practice HTML and CSS skills while providing a platform to share your thoughts, ideas, or creative content with an online audience.
Key learning objectives:
1) HTML Structure: Learn to structure blog posts using HTML headings, paragraphs, lists, and links.
2) CSS Styling: Apply CSS to style your blog, including fonts, colours, and layout.
3) Blog Posts: Create and format blog posts, including titles, content, and images.
4) Navigation: Implement a navigation menu to access different blog posts.
5) Responsiveness: Ensure that your blog is responsive and looks good on various screen sizes.
Tools and technologies:
1)Text Editor (e.g., Visual Studio Code, Sublime Text)
2) HTML for content structure
3) CSS for styling
4) Optional: JavaScript for interactive elements
Project 3: Landing page for a mobile app
Key learning objectives:
1) HTML Structure: Learn to structure a landing page with sections, headings, and content.
2) CSS Styling: Apply CSS to create an eye-catching and visually appealing design.
3) Call-to-Action (CTA): Implement compelling CTAs to encourage users to take a specific action.
4) Responsive Design: Ensure that the landing page is accessible and visually appealing on various devices and screen sizes.
Tools and technologies:
1) Text Editor (e.g., Visual Studio Code, Sublime Text)
2) HTML for content structure
3) CSS for styling
4) Optional: JavaScript for interactive elements
Launch your Mobile App Development career today! Join our Mobile App Development Training now!
Project 4: Interactive to-do list web app
In this project, you will develop an interactive to-do list web application. Building a to-do list app is a great way to apply your knowledge of HTML, CSS, and JavaScript to create a functional and practical tool.
Key learning objectives:
1) HTML Structure: Create a structured layout for the to-do list.
2) CSS Styling: Apply CSS to make the app visually appealing.
3) JavaScript Interactivity: Implement interactivity for adding, editing, and removing tasks.
4) Local Storage: Learn how to use local storage to save and retrieve task data.
Tools and technologies:
1) Text Editor (e.g., Visual Studio Code, Sublime Text)
2) HTML for content structure
3) CSS for styling
4) JavaScript for interactivity
Project 5: Weather app with API integration
In this project, you will create a weather app that provides real-time weather information for a specific location. This project involves integrating an external API to fetch weather data and display it to users in a user-friendly format.
Key learning objectives:
1) HTML Structure: Create a structured layout for the weather app.
2) CSS Styling: Apply CSS to make the app visually appealing.
3) JavaScript and API Integration: Use JavaScript to fetch and process weather data from an external API.
4) Display and Update Information: Present weather information to users, including current conditions, forecasts, and more.
Tools and technologies:
1) Text Editor (e.g., Visual Studio Code, Sublime Text)
2) HTML for content structure
3) CSS for styling
4) JavaScript for interactivity and API integration
5) Weather API (e.g., OpenWeatherMap, Weatherstack, or any other weather data provider)
Project 6: Responsive navigation menu
In this project, you will create a responsive navigation menu for a website. A responsive navigation menu ensures that your site is accessible and user-friendly on various screen sizes and devices, including mobile devices.
Key learning objectives:
1) HTML Structure: Create a structured layout for the navigation menu.
2) CSS Styling: Apply CSS to style the menu and make it visually appealing.
3) JavaScript for Interactivity: Use JavaScript to handle the responsive behaviour of the menu.
4) Media Queries: Implement responsive design using CSS media queries.
Tools and technologies:
1) Text Editor (e.g., Visual Studio Code, Sublime Text)
2) HTML for content structure
3) CSS for styling
4) JavaScript for interactivity
5) Media Queries for responsiveness
Unlock your Android app development potential today! Register for our Android App Development Training for a brighter tomorrow!
Project 7: Image slider with HTML, CSS, and JavaScript
In this project, you will create an image slider or carousel using HTML, CSS, and JavaScript. An image slider is a common and visually engaging way to display a series of images or content that users can cycle through.
Key learning objectives:
1) HTML Structure: Create the basic structure for the image slider.
2) CSS Styling: Apply CSS to style the slider and make it visually appealing.
3) JavaScript for Interactivity: Use JavaScript to create the sliding effect and control the image transitions.
Tools and technologies:
1) Text Editor (e.g., Visual Studio Code, Sublime Text)
2) HTML for content structure
3) CSS for styling
4) JavaScript for interactivity
Project 8: Sign-up and login form
In this project, you will create a sign-up and login form for a website. User registration and authentication are essential features for many web applications, and this project will teach you how to design and implement user interfaces for these functions.
Key learning objectives:
1) HTML Structure: Create structured forms for user sign-up and login.
2) CSS Styling: Apply CSS to style the forms, making them visually appealing.
3) Form Validation: Use JavaScript for client-side form validation to enhance user experience.
Tools and technologies:
1) Text Editor (e.g., Visual Studio Code, Sublime Text)
2) HTML for content structure
3) CSS for styling
4) JavaScript for form validation
Project 9: Responsive pricing table
In this project, you will create a responsive pricing table for a website. A responsive pricing table is essential for businesses and services to present their pricing options in an organized and user-friendly manner across different devices and screen sizes.
Key learning objectives:
1) HTML Structure: Create a structured layout for the pricing table.
2) CSS Styling: Apply CSS to style the table and make it visually appealing.
3) Media Queries: Use CSS media queries for responsive design.
Tools and technologies:
Text Editor (e.g., Visual Studio Code, Sublime Text)
HTML for content structure
CSS for styling
Media Queries for responsiveness
Project 10: E-commerce product page
In this project, you will create an e-commerce product page. E-commerce product pages are crucial for online businesses to present their products effectively and encourage users to make purchases. This project will focus on designing and building a single product page.
Key learning objectives:
1) HTML Structure: Create a structured layout for the product page.
2) CSS Styling: Apply CSS to style the page and make it visually appealing.
3) Product Presentation: Showcase the product using images, descriptions, pricing, and calls to action.
Tools and technologies:
1) Text Editor (e.g., Visual Studio Code, Sublime Text)
2) HTML for content structure
3) CSS for styling
Project 11: Interactive quiz game
In this project, you will create an interactive quiz game using HTML, CSS, and JavaScript. Developing a quiz game is not only fun but also a great way to practice your web development skills and engage your audience.
Key learning objectives:
1) HTML Structure: Create structured content for the quiz questions and answers.
2) CSS Styling: Apply CSS to style the quiz interface, making it visually appealing.
3) JavaScript for Interactivity: Use JavaScript to implement quiz logic, handle user responses, and calculate scores.
4) Timer and Score Tracking: Incorporate features like a countdown timer and score tracking for a competitive edge.
Tools and technologies:
1) Text Editor (e.g., Visual Studio Code, Sublime Text)
2) HTML for content structure
3) CSS for styling
4) JavaScript for interactivity
Project 12: Temperature converter
In this project, you will create a temperature converter web application that allows users to convert temperatures between different units such as Celsius, Fahrenheit, and Kelvin. A temperature converter is a practical and educational project that can be used to demonstrate your web development skills.
Key learning objectives:
1) HTML Structure: Create a structured layout for the temperature converter.
2) CSS Styling: Apply CSS to style the converter, making it visually appealing.
3) JavaScript for Functionality: Use JavaScript to implement the logic for temperature conversion.
4) User Input Validation: Include validation to ensure that users enter valid temperature values.
Tools and technologies:
1) Text Editor (e.g., Visual Studio Code, Sublime Text)
2) HTML for content structure
3) CSS for styling
4) JavaScript for interactivity and logic
Ready to craft the Web of tomorrow? Join our Web Development Training today!
Conclusion
In this blog post, we've explored twelve exciting Front-End Web Development Projects for beginners. Each project provides an opportunity to learn and apply essential web development skills while creating practical and engaging web applications. Whether you're just starting your journey as a web developer or looking to expand your portfolio, these projects offer a valuable learning experience.
Design the future of the Web with us. Register for our Website Design Course today!
Frequently Asked Questions
What are the Other Resources and Offers Provided by The Knowledge Academy?

The Knowledge Academy takes global learning to new heights, offering over 3,000 online courses across 490+ locations in 190+ countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 MEAN Stack Web Development Training
MEAN Stack Web Development Training
Fri 28th Mar 2025
Fri 23rd May 2025
Fri 25th Jul 2025
Fri 26th Sep 2025
Fri 28th Nov 2025






 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


