We may not have the course you’re looking for. If you enquire or give us a call on 01344203999 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Are you looking for a way to spice up your visual content and make it more attractive and engaging? If so, you might want to consider using Motion Graphics. Motion Graphics are a form of animation that can bring your images, text, sound, and video to life. In this blog, we will introduce you to 15 Types of Motion Graphics that you can use for various purposes and audiences.
Table of Contents
1) What are Motion Graphics?
2) Types of Motion Graphics
a) Animated typography
b) Advanced animated titles
c) Animated graphic loops
d) Product animations
e) UI/UX animations
f) Animated ads
3) Transparent animated assets
4) Conclusion
What are Motion Graphics?
Motion Graphics are known as a subset of graphic design that involves moving or transforming static elements, such as shapes, icons, logos, and typography. Motion Graphics can be created using software tools like Adobe After Effects, Cinema 4D, and Blender or online platforms such as Canva, Biteable, and Animaker.
Motion Graphics can be classified into two categories: 2D and 3D. 2D Motion Graphics are flat and use only the x and y axes, while 3D Motion Graphics have depth and use the x, y, and z axes.
Motion Graphics can be used to convey information, emotions, or messages in a visually appealing and memorable way. Motion Graphics can also add interactivity, realism, and immersion to your projects. Here is the list of benefits of using Motion Graphics:
a) They can attract and retain the attention of your viewers.
b) They can simplify complex or abstract concepts.
c) They can increase brand awareness and recognition.
d) They can enhance the aesthetic and mood of your projects.
e) They can increase engagement and conversion rates.
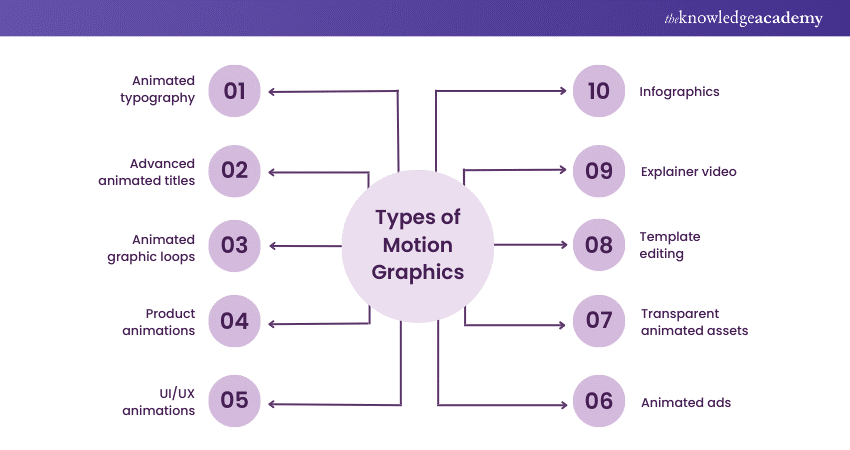
Types of Motion Graphics
There are many Types of Motion Graphics that you can use for different purposes and audiences. Here are 15 examples of Motion Graphics that you can incorporate into your projects:

Animated typography
Animated typography is animating text to create expressive and dynamic messages. Animated typography can emphasise keywords, highlight important information, or create a rhythm and flow for your narration.
Animated typography can also be combined with other elements, such as images, video, and sound, to create a multimedia experience. Some examples of animated typography are:
a) Opening credits of movies or TV shows.
b) Lyric videos of songs.
c) Kinetic typography videos that use text as the main visual element.
Advanced animated titles
Advanced animated titles are Motion Graphics that use text and graphics to create eye-catching and informative titles for your projects. Advanced animated titles can be used to introduce your topic, showcase your brand, or summarise your main points.
Advanced animated titles can also use transitions, effects, and animations to create a smooth and seamless presentation. Some examples of advanced animated titles are:
a) Logo animations that reveal your brand identity.
b) Lower thirds that display additional information or context.
c) End screens that wrap up your video and encourage further action.
Animated graphic loops
Animated graphic loops are Motion Graphics that use repetition and variation to create a continuous and hypnotic animation. Animated graphic loops can be used to create a background, a pattern, or a texture for your projects.
Animated graphic loops can also be used to create a mood, a theme, or a style for your projects. Some examples of animated graphic loops are:
a) Seamless loops that repeat the same animation without any interruption.
b) Cinemagraphs that combine still images and subtle motion.
c) Lottie animations that use vector graphics and JSON data to create lightweight and scalable animations.
Product animations
Product animations are Motion Graphics that use 3D models, lighting, and textures to create realistic and detailed representations of your products. Product animations can showcase your products, demonstrate their features, or highlight their benefits.
Product animations can also create a sense of depth, perspective, and dimension for your products. Some examples of product animations are:
a) Product renders that show your products from different angles and perspectives.
b) Product tours that guide your viewers through the functionality and usability of your products.
c) Product mockups that show how your products look and feel in real-life scenarios.
UI/UX animations
UI/UX animations are Motion Graphics that use motion and interaction to enhance the User Interface and User Experience of your projects. UI/UX animations can create a visual hierarchy, a feedback system, or a navigation system for your projects.
UI/UX animations can also create a smooth and intuitive user journey, a consistent and coherent user flow, or a delightful and engaging user interaction. Some examples of UI/UX animations are:
a) Loading animations that indicate the progress and status of your projects.
b) Hover animations that respond to the user’s cursor or touch.
c) Transition animations that connect and transform different screens or elements.
Animated ads
Animated ads are Motion Graphics that use animation and sound to create persuasive and compelling advertisements for your products or services. Animated ads can be used to capture the attention, interest, and desire of your target audience.
Animated ads can also be used to communicate your value proposition, your unique selling point, or your call to action. Some examples of animated ads are:

a) Banner ads that display your message on a web page or an app.
b) Video ads that play your message on a video platform or a social media platform.
c) Social media ads that share your message on a social network or a messaging app.
Transparent animated assets
Transparent animated assets are Motion Graphics that use transparency and alpha channels to create animations that can be overlayed on any background or video. Transparent animated assets can be used to add visual effects, embellishments, or annotations to your projects.
Transparent animated assets can also be used to create a contrast, a harmony, or a blend with your background or video. Some examples of transparent animated assets are:
a) Stickers that add fun and personality to your projects.
b) Emojis that express emotions and reactions to your projects.
c) Shapes that highlight or frame your projects.
Join now in our Animation Masterclass and bring your imagination to life – Your journey to mastering animation starts here!
Template editing
Template editing is Motion Graphics that uses pre-made templates to create customised and professional animations for your projects. Template editing can save time, money, and effort for your projects. Template editing can also be used to access a variety of styles, themes, and formats for your projects. Some examples of template editing are:
a) Slideshow templates that create a dynamic and captivating slideshow for your projects.
b) Intro templates that create a stunning and memorable intro for your projects.
c) Outro templates that create a powerful and impactful outro for your projects.
Explainer video
Explainer video is a type of Motion Graphics that uses animation, narration, and music to create an informative and educational video for your projects. Explainer video can explain your product, service, or idea to your audience. Explainer videos can also answer questions, solve problems, or provide solutions for your audience. Some examples of explainer videos are:
a) Whiteboard animation that uses a whiteboard and a hand to draw and write your message.
b) Cartoon animation that uses characters and stories to tell and show your message.
c) Motion infographic that uses data and graphics to illustrate and support your message.
Infographics
Infographics are a type of Motion Graphics that use animation, text, and graphics to create a visual representation of data or information for your projects. Infographics can be used to simplify complex or abstract concepts, compare different options, or show trends and patterns for your projects.
Infographics can also create clear and concise communication, a logical and coherent structure, or a visual and memorable impact for your projects. Some examples of infographics are:

a) Pie charts that show the proportion or percentage of different categories
b) Bar charts that show the quantity or value of different categories
c) Line charts that show the change or variation of different categories over time
Icons
Icons are Motion Graphics that use animation, symbols, and colours to visually represent objects, actions, or concepts for your projects. Icons can create a visual identity or language for projects. Icons can also be used to create a simple and minimal design, a universal and recognisable design, or a functional and interactive design for your projects. Some examples of icons are:
a) Social media icons that show the logo and name of different social media platforms.
b) Navigation icons that show the direction and location of different pages or sections.
c) Action icons that show the function and purpose of different buttons or links.
Transform your storytelling skills with our Video Editing Training – edit, enhance, and elevate your visual narratives!
Logos
Logos are Motion Graphics that use animation, text, and graphics to visually represent your brand, company, or organisation for your projects. Logos can be used to create a brand identity, brand recognition, or brand loyalty for your projects.
Logos can also be used to create a distinctive and memorable design, a consistent and coherent design, or a dynamic and interactive design for your projects. Some examples of logos are:
a) Animated logos that use motion and sound to reveal or transform your logo.
b) 3D logos that use depth and perspective to create a realistic and dimensional logo.
c) Logo mockups that use different backgrounds and effects to show how your logo looks and feels in different scenarios.
Broadcasting graphics
Broadcasting graphics use animation, text, and graphics to create a visual overlay for live or recorded video content. Broadcasting graphics can create a professional and polished look, a branded and customised look, or an informative and engaging look for your video content.
Broadcasting graphics can also be used to create a visual identity, a visual language, or a visual cue for your video content. Some examples of broadcasting graphics are:
a) Lower thirds that display the name and title of the speaker or the topic of the video
b) Bumpers that introduce or conclude the video or a segment of the video
c) Tickers that display the latest news, updates, or information on the bottom of the screen
GIFs
GIFs are Motion Graphics that use a series of images to create a short and looping animation. GIFs can be used to create humorous, entertaining, emotional, expressive, or viral and shareable content for your projects. GIFs can also be used to create a visual impact, communication, or interaction for your projects. Some examples of GIFs are:

a) Reaction GIFs that show a person or an animal reacting to a situation or a message
b) Meme GIFs that use a popular image or video and add a caption or text to create funny or sarcastic content
c) Cinemagraphs that combine still images and subtle motion to create mesmerising and captivating content
Presentations
Presentations are Motion Graphics that use animation, text, and graphics to create a visual and verbal presentation for your projects. Presentations can be used to create informative, educational, persuasive, compelling, or creative and innovative content for your projects.
Presentations can also be used to create clear and concise communication, a logical and coherent structure, or a visual and memorable impact on your projects. Some examples of presentations are:
a) Slideshows that use slides and transitions to display your message and data.
b) Videos that use narration and music to tell your story and idea.
c) Webinars that use live or recorded video and audio to interact with your audience and answer their questions.
Elevate your visual storytelling with our Motion Graphics Masterclass – Learn, create, and captivate like never before!
Conclusion
Motion Graphics is a powerful and versatile tool that you can use to create amazing and impressive visual content for your projects. Motion Graphics can help you attract and retain your audience's attention and simplify and explain complex or abstract concepts. It also increases brand awareness and recognition and enhances the aesthetic and mood of your projects. In this blog, we have explored 15 Types of Motion Graphics that you can use to enhance your projects and captivate your audience.
Unlock your creative potential with our Animation and Design Training – Transform your imagination into stunning visuals.
Frequently Asked Questions

Motion graphics encompass various styles, including explainer videos, kinetic typography, and 2D/3D animations. Explainers simplify complex concepts, kinetic typography adds dynamic text, while 2D/3D animations bring visuals to life, offering diverse ways to engage and convey information.

Kinetic typography focuses on animated text, utilising movement to emphasise and convey information creatively, adding a dynamic and engaging element to communication.

3D animation is often employed for product visualisation, architectural walkthroughs, and immersive storytelling, creating a realistic and visually captivating experience that goes beyond the limitations of 2D graphics.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 17 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various Animation and Design Training, including Motion Graphics masterclass, Animation masterclass and Video editing courses. These courses cater to different skill levels, providing comprehensive insights into Animation and Design methodologies.
Our Animation and Design blogs covers a range of topics related to PRINCE2, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Project Management skills, The Knowledge Academy's diverse courses and informative blogs have you covered.

The Knowledge Academy’s FlexiPass is a pre-paid training voucher that is built specifically for clients and their dynamic needs. It provides access to a wide range of courses, at a pre-determined price, with robust safety measures. FlexiPass gives clients the added benefit of upskilling on a budget that best fits them.
Upcoming Office Applications Resources Batches & Dates
Date
 Motion Graphics Course
Motion Graphics Course
Fri 17th Jan 2025
Fri 21st Mar 2025
Fri 16th May 2025
Fri 18th Jul 2025
Fri 19th Sep 2025
Fri 21st Nov 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


