We may not have the course you’re looking for. If you enquire or give us a call on 01344203999 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

In the digital age, a compelling UI Design Portfolio is not just a window into your creativity; it is the key to unlocking opportunities and standing out in the competitive Design domain.
A UI Design Portfolio is a tool for displaying your UI Design work efforts. Here are some examples of portfolios you can use to get hired by your dream company. Join us as we delve into the elements that make a stellar UI Design Portfolio and discover inspiring examples to help you create a portfolio that leaves a lasting impression on potential clients and employers.
Table of Contents
1) The importance of a UI Design Portfolio
2) Choosing the right platform
3) Portfolio content essentials
4) Navigation and User Experience
5) Showcasing diverse work
6) Top eight UI Design Portfolios
7) Regular updates and maintenance
8) Conclusion
The Importance of a UI Design Portfolio
A User Interface (UI) Design Portfolio is not merely a collection of visual artefacts; it is the linchpin of a Designer's career in the digital age. Its importance cannot be overstated, as it is a powerful tool for showcasing a Designer's skills, creativity, and ability to craft meaningful User Experiences.
A UI Design Portfolio is a tangible representation of a Designer's body of work. It encapsulates the essence of their Design journey, from conceptualisation to execution, providing a comprehensive view of their capabilities. This visual narrative vividly shows their problem-solving skills, Design thinking, and capacity to transform complex ideas into intuitive interfaces.
A UI Design Portfolio is a gateway to opportunities. Potential clients and employers often scrutinise portfolios to assess a Designer's suitability for projects or roles. It is a chance for Designers to make a compelling first impression, stand out from the competition, and secure exciting ventures or job offers.
Designers risk being overlooked or underestimated in a highly competitive field without a portfolio. A well-crafted portfolio, on the other hand, can open doors, foster trust, and enhance credibility. It demonstrates professionalism, commitment, and the ability to translate Design concepts into tangible results.
Choosing the right platform
Choosing the right platform for your UI Design Portfolio is a pivotal decision that can significantly impact your online presence and career prospects.
Consider whether to build a personal website or use portfolio platforms like Behance, Dribble, or Adobe Portfolio. Personal websites offer complete control over Design and content, allowing you to craft a unique brand image. They require technical skills and ongoing maintenance.
Portfolio platforms are user-friendly and provide built-in audiences. They are ideal for those with web development expertise but may limit customisation options. Your choice depends on your skills, time, and branding needs.
Personal websites grant complete creative freedom but necessitate more effort. Portfolio platforms are easy to set up but may need more uniqueness. To decide, assess your goals, technical proficiency, and branding preferences.
Portfolio content essentials
Creating an effective UI Design Portfolio goes beyond just showcasing your work; it is about telling a compelling story about your capabilities, creativity, and problem-solving skills. Here, we will explore the essential content elements that should be present in your portfolio:
a) High-quality project showcase: Showcase your best work, emphasising visual appeal and the uniqueness of each project. Include a mix of private and experienced projects to demonstrate your range.
b) Case studies and process: Offer in-depth case studies for select projects. Explain the problem, approach, and Design thinking behind your decisions. Share wireframes, mock-ups, prototypes, and the final product to illustrate your process.
c) Personal branding: Incorporate your unique identity into the portfolio. Use consistent branding elements like colour schemes, fonts, and logos. Your portfolio itself should reflect your Design style.
d) Navigation and User Experience: Ensure your portfolio is user-friendly with intuitive navigation. A clutter-free, responsive Design is essential. User Experience matters here, just as it does in your UI Designs.
e) Accessibility: Prioritise accessibility in your portfolio to demonstrate your commitment to inclusive Design. Use alt text for images, ensure good colour contrast, and follow accessibility guidelines.
f) Showcasing diverse work: Include a variety of projects to showcase your versatility. Demonstrating your ability to adapt your skills to different Design challenges is essential.
g) Behind-the-scenes insights: Share your Design philosophy and how you approach problems. Discuss any Design principles or methodologies you follow. This helps potential clients or employers understand your Design mindset.
h) Client testimonials and recommendations: Include client testimonials or endorsements if you have them. They add credibility and offer insights into your professionalism and collaboration skills.
i) Regular updates and maintenance: Keep your portfolio fresh with your latest work and insights. Regular maintenance shows your commitment to growth and improvement as a Designer.
j) Contact information: Make contacting you easy for potential clients or employers. Include a contact form or a link to your professional social media profiles.
Navigation and User Experience
Navigation and User Experience (UX) are critical components of a UI Design Portfolio. Just as you would focus on creating an intuitive and engaging UI for an application or website, you must ensure that your portfolio offers a smooth and user-friendly experience. Here is an in-depth exploration of these aspects:

1) Intuitive navigation
a) Clear hierarchy: Organise your portfolio content logically with a precise order. Start with a concise and engaging introduction, followed by sections that showcase your work, case studies, and other relevant information.
b) Navigation menu: Implement a clean and easily accessible navigation menu. Use clear labels like "Home," "Projects," "About Me," and "Contact" to help visitors find their way around.
c) Consistency: Maintain consistency in navigation elements, such as menu placement, style, and behaviour, across all portfolio pages.
2) Mobile responsiveness
a) Ensure your portfolio is responsive, adapting seamlessly to various screen sizes and devices. Test it on smartphones, tablets, and desktop computers to guarantee a consistent and visually appealing experience.
b) Implement responsive Design techniques like flexible grids and media queries to optimise the content layout for different screens.
3) Accessibility
a) Prioritise accessibility to ensure that your portfolio is usable by individuals with disabilities. Follow established accessibility guidelines, such as WCAG (Web Content Accessibility Guidelines).
b) Use semantic HTML tags, provide alternative text for images, and ensure proper contrast ratios for text and background colours.
4) Page load speed
a) Optimise your portfolio for fast page loading times. Large images or excessive animations can slow down your site and frustrate visitors. Compress images and minimise unnecessary scripts.
5) Visual Design and consistency
a) Apply your Design skills to create an aesthetically pleasing layout for your portfolio. Ensure visual consistency in terms of colours, typography, and spacing.
b) Use whitespace effectively to enhance readability and visual appeal.
Are you ready to embark on a journey towards becoming a skilled app and web developer? Explore our comprehensive App & Web Development Training.
Showcasing diverse work
Showcasing diverse work in your UI Design Portfolio is essential for several reasons. It demonstrates your versatility, adaptability, and the breadth of your skills, which can be a powerful selling point to potential clients and employers. Here is an in-depth exploration of why and how to showcase diverse work:
a) Versatility and adaptability: Diverse work in your portfolio illustrates your ability to adapt to various Design challenges. Whether it is mobile apps, websites, e-commerce platforms, or other interfaces, showing versatility suggests you can tackle a wide range of projects effectively.
b) Problem-solving skills: Different types of projects often present distinct problems to solve. By showcasing diverse work, you can highlight your problem-solving skills in various contexts. This demonstrates your ability to think critically and find innovative solutions.
c) Targeting different industries: Having a variety of projects in your portfolio allows you to target a broader range of industries and niches. This flexibility can be advantageous when seeking work in specialised fields or exploring new opportunities.
d) Demonstrating growth: Displaying diverse work overtime can also show your growth and evolution as a Designer. It indicates that you are continually learning, improving, and staying updated with industry trends.
e) Meeting client needs: Potential clients often look for Designers who have experience working on projects like theirs. If your portfolio includes diverse work, you are more likely to have something relevant to showcase to a variety of clients.
Top eight UI Design Portfolios
Following are the eight exemplary UI Design Portfolios that not only inspire but also offer valuable insights into what makes a portfolio truly outstanding:
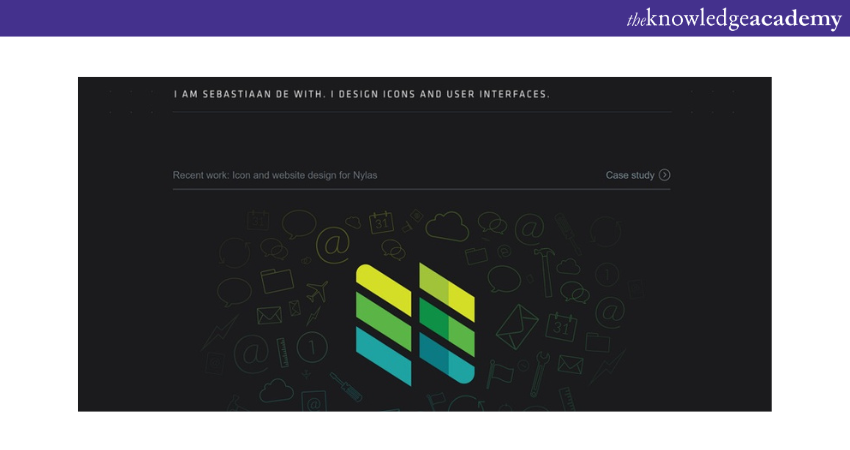
1) Sebastiaan de With

Sebastiaan de With, the Co-founder and designer at Halide camera, is also a freelance designer and photographer with a keen interest in crafting icons and User Interfaces (UI). His portfolio incorporates a blog, showcasing not only his design work but also his proficiency in writing. Blogging, as he highlights, requires not only good writing skills but also patience. For designers, it serves as a valuable medium to present design ideas and thoughts with clarity.
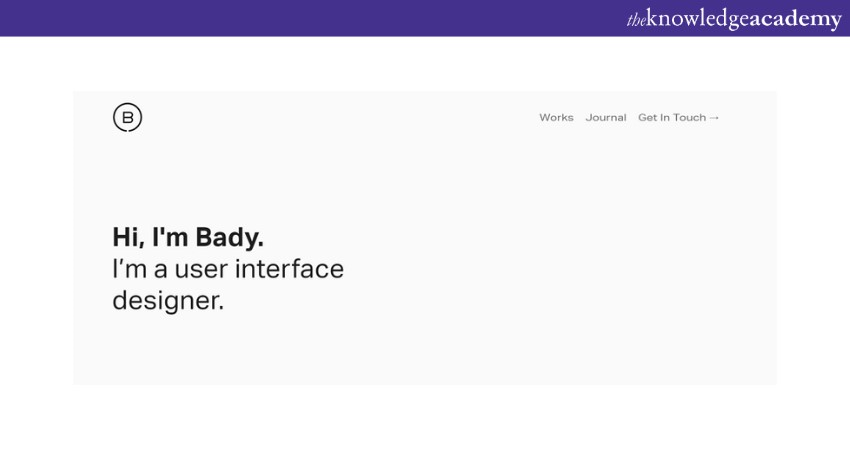
2) Bady

Bady, a user interface designer located in Singapore, is presently employed at DBS Bank on a full-time basis while also engaging in freelance work. He espouses the belief that design serves as a method for addressing human issues. The appeal of his portfolio lies in its use of a white background, fostering a perception of spaciousness, and its inclusion of a journal.
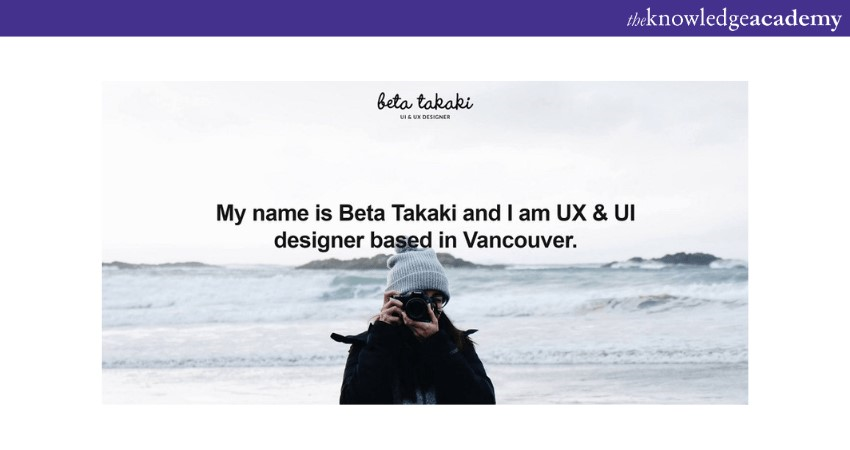
3) Beta Takaki

Beta Takaki, a UX & UI designer located in Vancouver, possesses a fervent enthusiasm for User Experience and User Interface Design. The excellence of her portfolio can be attributed to her adept use of grids to showcase her design projects.
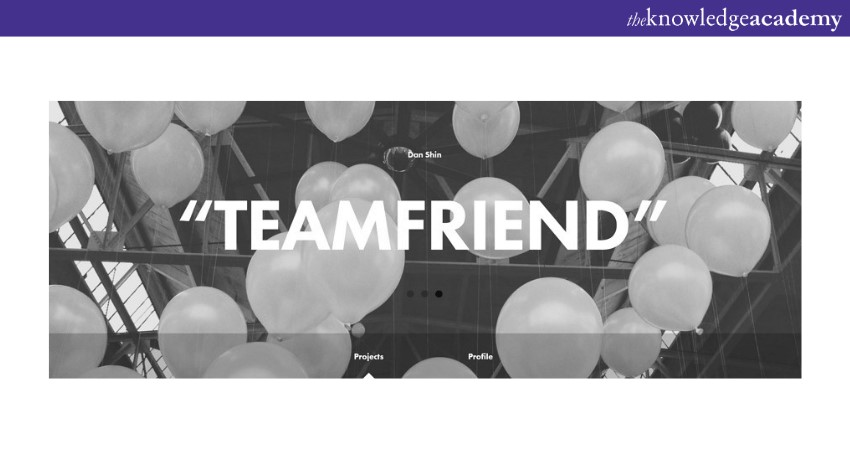
4) Dan Shin

Dan Shin, a designer based in New York City with expertise in identity and interactive projects, currently holds the role of product designer at Square. The allure of his portfolio can be attributed to its well-designed page layout. Comprising three main sections—the initial screen, projects, and profile—the portfolio captivates viewers with a striking visual contrast. The incorporation of a prominent photograph alongside thoughtfully chosen blog typography adds to the overall appeal of Dan Shin's portfolio.
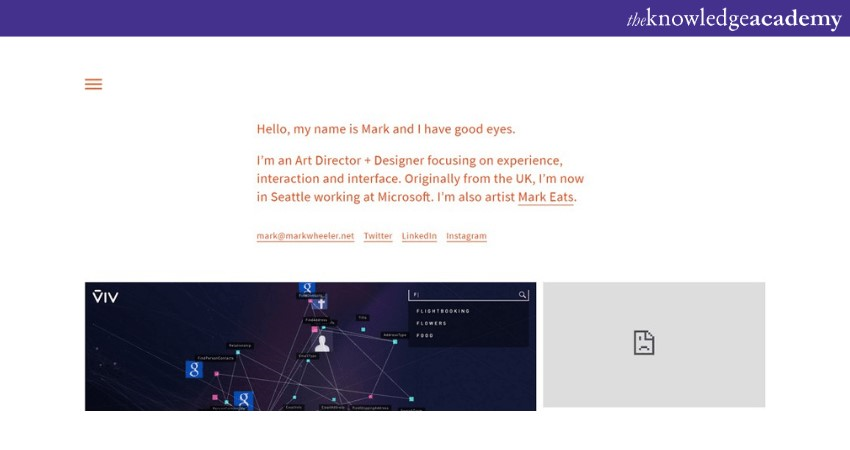
5) Mark Wheeler

Mark Wheeler, a UK-born Art Director and Designer currently based in Seattle and employed at Microsoft, excels in crafting compelling experiences, interactions, and interfaces. The appeal of his portfolio lies in strategic design choices, such as the implementation of a side-menu for seamless navigation. This feature enables users to effortlessly explore each project and portfolio in depth. Additionally, Wheeler enhances interactivity on his pages, providing visitors with options to like, add to a watchlist, and easily share his projects.
6) Michael Chang
Michael Chang's portfolio stands out for its behind-the-scenes insights. He goes beyond showcasing the final product by delving into the challenges he faced during each project and how he overcame them. This transparency and vulnerability add a human touch to his portfolio, making him relatable to potential clients.
7) Emily Adams
Emily Adams takes a collaborative approach in her portfolio. She highlights her teamwork and communication skills by sharing her experiences working with cross-functional teams. This approach showcases her ability to collaborate effectively and emphasises the importance of soft skills in UI Design.
8) Daniel Lee
Daniel Lee's portfolio is a masterclass in consistency. Every element aligns with his brand, from the colour scheme to the typography. His portfolio is a living entity, regularly updated with his latest work and insights. This commitment to keeping it fresh demonstrates his dedication to growth and improvement as a Designer.
Regular updates and maintenance
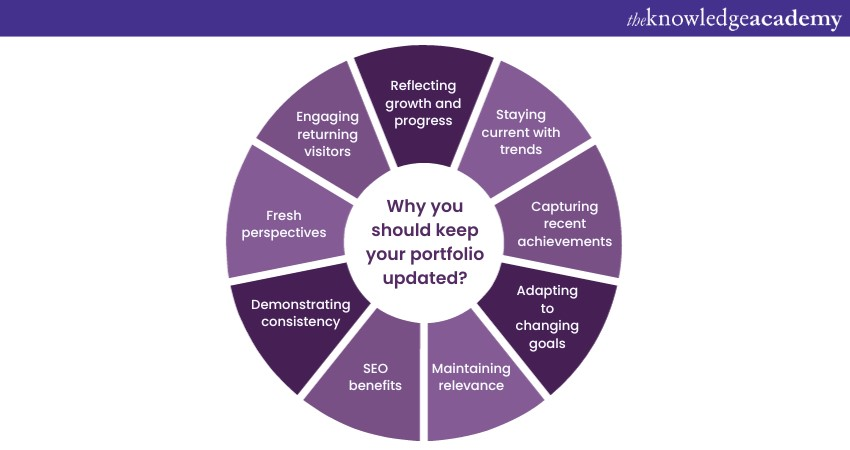
Regular updates and maintenance of your UI Design Portfolio are crucial for ensuring its relevance, appeal, and effectiveness as a representation of your skills and capabilities. Here is an in-depth exploration of why and how you should keep your portfolio fresh:

a) Reflecting growth and progress: Regular updates allow you to showcase your most recent work and highlight your growth as a UI Designer. You demonstrate your commitment to evolving in your field by presenting new projects and improved skills.
b) Staying current with trends: The Design world evolves rapidly, with new trends, tools, and technologies emerging regularly. Updating your portfolio keeps it aligned with the latest industry standards and aesthetics, showing you are current with current Design trends.
c) Capturing recent achievements: When you complete successful projects, win awards, or receive accolades, updating your portfolio lets you showcase these achievements promptly. Highlighting your successes reinforces your credibility.
d) Adapting to changing goals: As your career progresses, your goals and aspirations may shift. Regularly updating your portfolio allows you to pivot and tailor your content to align with your evolving career objectives.
e) Maintaining relevance: An outdated portfolio can deter potential clients or employers. It may give the impression that you need to seek new opportunities or invest in your profession actively.
f) Demonstrating consistency: Consistently updating your portfolio communicates professionalism and reliability. It shows that you are committed to maintaining an online presence that reflects your dedication to your craft.
g) SEO benefits: Regularly updated content can boost your portfolio's search engine optimisation (SEO). Search engines prefer websites with new and appropriate content, potentially increasing your portfolio's discoverability.
h) Fresh perspectives: New projects bring fresh perspectives and ideas. Regularly updating your portfolio allows you to explore different Design challenges and innovative solutions, which can enhance your creativity.
i) Engaging returning visitors: Returning visitors or potential clients may revisit your portfolio to see your latest work. Providing new content can keep them engaged and interested in your Design journey.
Conclusion
UI Designer portfolio remains your most potent asset. It tells the story of your growth, creativity, and problem-solving skills. As we conclude our exploration of the UI Design Portfolio, remember that it is not just a collection of images but a testament to your passion and commitment to crafting exceptional user experiences. Your journey begins with a portfolio that reflects your unique Design journey.
Ready to embark on a transformative journey into the world of UX/UI Design? Explore our UX/UI Design Jumpstart Course today!
Frequently Asked Questions
Upcoming Programming & DevOps Resources Batches & Dates
Date
 UI UX Design Course
UI UX Design Course
Mon 16th Dec 2024
Mon 20th Jan 2025
Mon 3rd Mar 2025
Mon 5th May 2025
Mon 7th Jul 2025
Mon 15th Sep 2025
Mon 3rd Nov 2025







 Top Rated Course
Top Rated Course




 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


