We may not have the course you’re looking for. If you enquire or give us a call on 01344203999 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Have you ever clicked on a website, only to get lost in a maze of cluttered pages, slow loading times, and confusing menus? Frustrating, right? A website should feel like a welcoming space, not an obstacle course! Whether you're building from scratch or giving your site a much-needed refresh, knowing the right Website Design Tips can make all the difference.
Think of your website as your digital storefront it should be inviting, easy to navigate, and leave a lasting impression. The best part? A few smart tweaks can turn a dull, clunky site into one that grabs attention and keeps visitors hooked. Ready to level up your web design game? Let’s dive into 12 must-know Website Design Tips that will set you up for success!
Table of Contents
1) 12 Effective Website Design Tips
2) Key Concepts of Web Design
3) What is Responsive Web Design?
4) What is the Difference Between Web Design and Web Development?
5) Conclusion
12 Effective Website Design Tips
Listed below are 12 effective Website Design Tips to enhance your popularity in internet.
1) Keep Your Homepage Clean and Clutter-free
The main message of your website's homepage should be immediately apparent. Since people tend to scan rather than read every word, it's crucial to appeal to emotions rather than focus on the word count.
Simplifying the content and minimising the need for extensive reading or clicking enhances the user experience. Designing with shorter attention spans in mind, as supported by web design statistics, and adopting a modern design approach increases the likelihood that users will engage with your content as intended.
2) Select a Colour Palette That Aligns with Your Brand
Similar to typography, colour plays a crucial role in shaping our perception and interaction with content, influencing our emotional response. Therefore, your choice of colour palette should align with the considerations made for your website's typography. It should:
a) Reinforce your brand identity
b) Enhance readability and facilitate easy navigation
c) Evoke specific emotions
d) Look aesthetically pleasing
For example, Buzzfeed strategically employs primary colours such as yellow and red to capture users' attention and generate excitement about the content. The primary colour blue, associated with trust, is reserved exclusively for links and call-to-action buttons. This deliberate use of colours aims to elicit the ideal emotions for a media site.
3) To Separate Text and Other Elements Use White Space
Whitespace, or negative space, pertains to the vacant areas within a composition. It serves to offer users visual respites as they navigate a website's design or content. It not only contributes to the aesthetic appeal but also facilitates the ease of user engagement. By reducing visual clutter, whitespace streamlines user focus, aiding in information assimilation and comprehension of key elements.
Consequently, leveraging whitespace proves beneficial in preventing information overload, while also accentuating crucial aspects on the page. This strategic use of whitespace can influence users to undertake specific actions, such as subscribing to a newsletter, exploring your latest collection, and more.
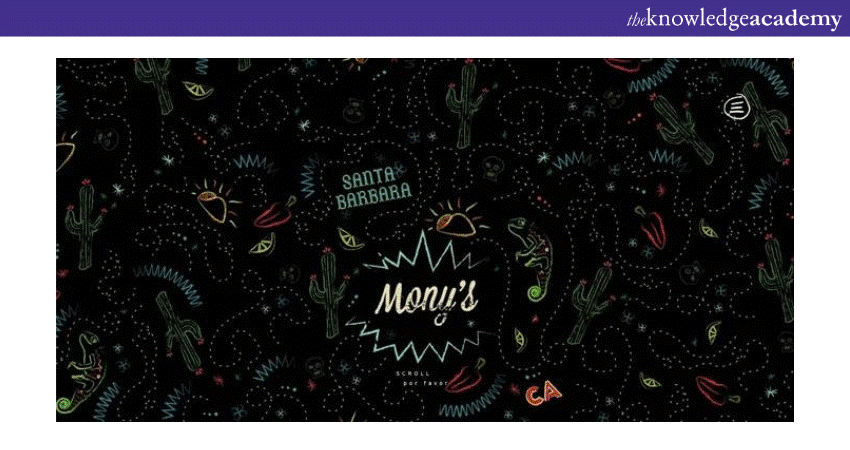
4) Introduce Texture for Added Personality and Depth
Imitating a tangible, three-dimensional surface, web textures help in creating and stimulating the visual senses. They serve as an excellent design choice over plain colour backgrounds, especially when aiming to infuse character into your website.
Observe the textured appearance on Mony's Tacos homepage, a Santa Barbara-based restaurant, to better understand this concept.

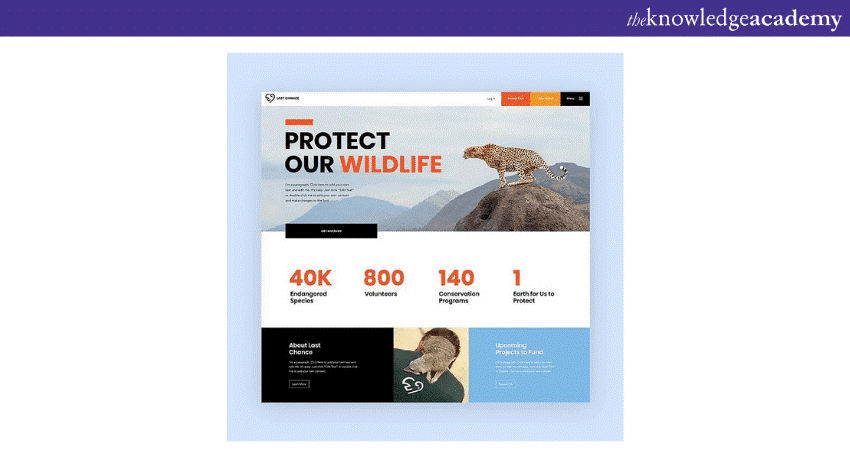
5) Use Pictures to Engage and Teach Readers
Achieving a harmonious blend of text and images is crucial in web design. The integration of visuals enhances content by making it more informative, engaging, and memorable. People recall only 20% of what they read but remember 80% of what they see. While the precise figures are subject to debate, the underlying concept holds true. Visual elements aid in the learning and processing of information for many individuals.
Elevate your digital creativity with our Website Design Course. Empower your skills and shape captivating online experiences!
6) Make Sure Your Website is User-friendly
Ensure your website prioritises user-friendliness for a positive online experience. Implement intuitive navigation, responsive design for various devices, and clear, concise content. Streamline the user journey by placing essential information prominently and employ a visually appealing layout.
Optimize page loading speed to prevent user frustration. Incorporate user feedback and troubleshoot potential issues regularly. Understanding the difference between static and dynamic website can help in optimizing performance. A user-friendly website fosters engagement, encourages return visits, and promotes a positive perception of your brand.
Regularly assess and refine the site's usability to adapt to evolving user needs and technological advancements. User-centric design enhances accessibility, satisfaction, and overall effectiveness.
7) Create Easily Readable Website Content
"Readability" refers to the ease with which individuals can understand words, sentences, and phrases. When your website has high readability, users can effortlessly scan or skim through its content, making information intake effortless. Attaining optimal Website readability is quite straightforward. Consider following these essential key rules:
a) Contrast is Key: Ensure there's enough distinction between text and background colours for readability and accessibility. While your colour scheme reflects your brand, use tools like Contrast Checker to guarantee ample contrast.
b) Opt for Larger Text: Small fonts can be challenging to read. A common guideline is to maintain body text at a minimum of 16pt, but this may vary based on your chosen fonts.
c) Choose Fonts Wisely: The typography provides various options. Decide between serif fonts (with projecting lines, e.g., Times New Roman) and sans serifs (without projecting lines).
d) Restrict Font Variety: Stick to a maximum of three typefaces on your website. While certain projects may demand diverse font combinations, excessive variation often results in a cluttered appearance, diverting attention from your brand identity.
e) Utilise Text Themes: Establish a clear structure by varying the size and weight of your written content. From large titles to smaller subheadings and even smaller body text, this practical design tip ensures there's always an element capturing the reader's attention.

8) Maintain Mobile Friendliness
All your website visitors should have an optimal experience, regardless of the device they use for browsing. Generate a mobile-friendly version of your professional website to cater to the growing trend of mobile browsing.
Conduct a thorough review of your site's mobile version from a user's perspective, testing every page, user interaction, and button. It's crucial to ensure that the mobile website is more streamlined and less cluttered compared to the desktop version. Consider minimising page elements and scaling down assets like the menu. Additionally, leverage unique mobile features to enhance your mobile design.
9) Display the Items Sequentially
Sequentially unveiling the elements builds anticipation and engagement. Each step unfolds, revealing facets with precision. This deliberate unveiling captures the user’s attention, allowing for a focused appreciation of each element. The sequential display not only enhances user experience but also imparts a sense of narrative for the reader.
This methodical presentation, be it a product, information, or visual content, cultivates a dynamic interaction, leaving a lasting impression. The sequential approach becomes a storytelling tool, capturing interest incrementally and creating a harmonious blend of discovery and immersion in the presented content.
10) Create Headings with Clear Meaning
Headings play a crucial role in establishing the visual hierarchy particularly on content-rich pages. As users swiftly skim through your content, clear and concise headings serve as beacons, prompting readers to pause and focus on the relevant information. It's vital to strike a balance and utilise headings sparingly to demarcate distinct sections of your page.
Too much emphasis through enlarged and bolded text can diminish the effectiveness of this navigational aid. The objective is to guide users efficiently, ensuring that each heading serves as a signpost, directing them to the information they seek. Employing a judicious number of headings enhances the user experience that allows for a seamless flow throughout your content.
11) Minimise Paragraph Length and Line Width for Readability
To enhance readability, it is advisable to keep paragraph lengths concise and limit the width of lines. Shorter paragraphs prevent overwhelming blocks of text, making it easier for readers to digest information. Meanwhile, narrower line widths prevent eye strain and aid in maintaining focus while reading. By adhering to these principles, you create a visually appealing layout that promotes a smoother reading experience, fostering better comprehension and engagement.
Master Android app development with precision with our Android App Development Training. Propel your career forward in the dynamic world of mobile technology!
12) Keep Clear of Accordions and Tabs
Avoid the use of accordions and tabs to maintain clarity in your design. These interactive elements, while initially appearing neat and organised, can lead to user confusion and hinder accessibility. Opting for a straightforward layout without accordions or tabs ensures that information is readily visible, reducing the need for users to navigate hidden sections.
This approach promotes a user-friendly experience, as individuals can easily scan and access content without the additional step of expanding or opening tabs. By steering clear of accordions and tabs, you contribute to a more straightforward and intuitive interface, facilitating seamless interaction and understanding for all users.
Key Concepts of Web Design
Web design is more than just making a website look good—it’s about creating an engaging, functional, and user-friendly experience. The key concepts of web design include:
1) User Experience (UX): A website should be easy to navigate, ensuring a seamless and enjoyable experience for visitors.
2) Visual Hierarchy: Proper use of typography, colors, and spacing guides users to important content.
3) Mobile Responsiveness: A well-designed site adapts to different screen sizes for optimal viewing.
4) Loading Speed: Faster websites improve user satisfaction and SEO rankings.
5) Consistency: Using a cohesive colour scheme, fonts, and layouts ensures a professional look.
6) Call to Action (CTA): Clear CTAs encourage users to take desired actions, such as signing up or making a purchase.
By integrating these elements, web design enhances both usability and aesthetic appeal, making websites more effective.
What is Responsive Web Design?
Responsive web design (RWD) is an approach that ensures websites look and function well on all devices, from desktops to smartphones. It uses flexible grids, fluid layouts, and CSS media queries to adjust content dynamically based on screen size.
Key benefits of responsive design include:
1) Improved User Experience: Users can browse seamlessly across devices without zooming or scrolling excessively.
2) SEO Advantages: Google prioritises mobile-friendly websites in search rankings.
3) Cost-Effective Maintenance: A single responsive site eliminates the need for multiple versions.
In today’s mobile-driven world, responsive web design is essential for businesses looking to reach wider audiences and improve engagement.
What is the Difference Between Web Design and Web Development?
Web design and web development are closely related but serve different purposes in website creation.
1) Web Design focuses on the visual and user experience aspects. Designers create layouts, colour schemes, and typography while ensuring the site is aesthetically appealing and easy to navigate.
2) Web Development involves coding and functionality. Developers use languages like HTML, CSS, JavaScript, and backend technologies to bring designs to life and make websites interactive.
Think of web design as architecture and aesthetics, while web development is the construction and functionality of the site. Both are crucial for building a successful, high-performing website.
Website Design Requirements
Creating a successful website requires more than just a great design - it needs a clear structure, well-defined goals, and a smooth user experience. Website design requirements act as a blueprint, guiding designers and developers to build a site that aligns with business objectives, meets user expectations, and performs efficiently.
1) Defining Objectives and Goals
Before diving into design, it’s crucial to outline the website’s purpose. What do you want to achieve? Who is your target audience? Whether it’s boosting sales, generating leads, or providing information, setting clear goals lays the foundation for the entire project.
2) Understanding Your Users
Knowing your audience is key to effective design. Create detailed user personas that reflect different types of visitors - what they need, how they browse, and what features will enhance their experience.
3) Essential Functional Features
List out the must-have functionalities. Do you need eCommerce capabilities, user login areas, or an interactive dashboard? Identifying these features early helps streamline development.
4) Usability and Performance Standards
A great website isn’t just about looks - it needs to be fast, user-friendly, and accessible to all visitors. This includes mobile responsiveness, security measures, and compliance with accessibility guidelines to ensure an inclusive experience.
5) Content Strategy
Your content - whether text, images, or videos- should be structured for clarity and engagement. Define the types of content needed and how they will be formatted to maintain consistency and visual appeal.
6) Visual Identity and Branding
A strong visual style enhances brand recognition. Define elements like colour schemes, typography, imagery, and layout guidelines to create a cohesive, aesthetically pleasing design.
7) Technical Considerations
Websites need a solid technical foundation. Specify the programming languages, hosting requirements, and browser compatibility to ensure smooth performance across different devices.
8) Testing and Launch Strategy
Before going live, the website should go through thorough testing to catch bugs, improve usability, and optimise performance. A clear deployment plan ensures a seamless launch without unexpected issues.
9) Ongoing Maintenance and Updates
A website isn’t a one-time project- it requires regular updates, security patches, and content refreshes to stay relevant and secure. Planning for long-term maintenance keeps it running smoothly.
10) Measuring Success
Set key performance indicators (KPIs) to track how well the website meets its goals. Metrics like user engagement, page speed, conversion rates, and SEO performance help assess its effectiveness.
Common Webpage Design Mistakes
A poorly designed website can frustrate users, weaken your brand, and stop your site from achieving its goals. To create an effective and engaging online presence, steer clear of these common web design mistakes.
1) Ignoring User Experience (UX)
A visually stunning website is pointless if it’s hard to navigate. Prioritising looks over usability can frustrate visitors. Make sure your site is intuitive, easy to browse, and works smoothly on all devices.
2) Overloading with Content
Walls of text and cluttered visuals can overwhelm users. Keep content clear, concise, and structured to ensure visitors quickly find what they need. Less is often more when it comes to web design.
3) Inconsistent Design
Mismatched fonts, colours, and layouts can make your website feel chaotic and unprofessional. A consistent visual theme helps build trust and makes your brand more recognisable.
4) Poor Mobile Optimisation
With most users browsing on their phones, a non-mobile-friendly site is a major turnoff. Ensure your design adapts seamlessly to different screen sizes for a smooth mobile experience.
5) Slow Loading Speeds
Nobody likes waiting for a slow website. Large images, unnecessary scripts, and poor hosting can drag down performance. Optimise your site to load quickly and keep visitors engaged.
6) Weak Calls to Action (CTAs)
If your site doesn’t guide users toward actions - whether it’s signing up, purchasing, or contacting you - you’re missing opportunities. Make CTAs clear, eye-catching, and easy to find.
7) Poor Error Handling
A confusing error message or a broken page can drive users away. Instead, create helpful error messages and easy-to-follow solutions to keep visitors on track.
8) Ignoring Accessibility
Not considering users with disabilities can limit your audience. Use readable fonts, high-contrast colours, alt text for images, and keyboard navigation to make your site inclusive.
9) Intrusive Advertising
Too many ads, pop-ups, or autoplay videos can ruin the user experience. Keep advertising minimal and relevant so it doesn’t overshadow your content.
10) Skipping Analytics
Without tracking user behaviour, you’re flying blind. Use tools like Google Analytics to monitor performance, spot issues, and continuously improve your website.
Conclusion
Great Web Design isn’t just about aesthetics - it’s about creating a seamless, engaging, and user-friendly experience. By focusing on clear navigation, responsive layouts, fast loading speeds, and well-structured content, you can build a website that attracts visitors and keeps them coming back. Whether you’re designing from scratch or refining an existing site, following these Website Design Tips will help you create a website that stands out and delivers results.
Unlock your potential in app and web development with our courses on App & Web Development Training. Transform your skills and future today!
Frequently Asked Questions
How Long Does It Take to Build a Website?

The time to build a website varies based on complexity. A simple site may take 1-2 weeks, while a custom business site can take 4-8 weeks. Large-scale websites with advanced features may require 3+ months. Factors like design, content, and revisions affect the timeline.
What Makes a Good Website Design?

A good website design is visually appealing, user-friendly, fast, and mobile-responsive. It should have clear navigation, engaging content, and strong calls to action. SEO optimisation, accessibility, and a seamless user experience also play a key role in making a website effective.
What are the Other Resources and Offers Provided by The Knowledge Academy?

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 17 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.
What is The Knowledge Pass, and How Does it Work?

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.
What are related App & Web Development Training courses and blogs provided by The Knowledge Academy?

The Knowledge Academy offers various App & Web Development Training, including Website Design Course, Android App Development Training etc. These courses cater to different skill levels, providing comprehensive insights into How to Build a CSS Website.
Our Programming & DevOps blogs covers a range of topics related to Website Design Course, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Project Management skills, The Knowledge Academy's diverse courses and informative blogs have you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Web Application Security Training
Web Application Security Training
Fri 23rd May 2025
Fri 25th Jul 2025
Fri 26th Sep 2025
Fri 28th Nov 2025






 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


