We may not have the course you’re looking for. If you enquire or give us a call on +1 6474932992 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

HTML tags are the basic building blocks of web pages. They define the structure and content of a webpage, telling the browser how to display text, images, links, and other elements. Using various tags, developers can create well-organised, visually appealing websites. Understanding HTML Tags is essential for anyone looking to build or improve web content.
In this blog, we will explore 15+ HTML Tags that form the core of Web Development. So, let's jump right in and explore the world of HTML!
Table of Contents
1) What are HTML Tags?
2) Most Used HTML Tags
3) Benefits of Using HTML Tags
4) Example of HTML Tags Usage
5) Conclusion
What are HTML Tags?
HTML Tags are the basic building blocks of websites. They are used to create web pages in various formats. HTML tags are enclosed in angle brackets and usually come in pairs: an opening tag and a closing tag. The closing tag has the same text as the opening tag, but with a forward-slash (/). The opening tag starts an element, and the closing tag ends it.

HTML Tags List
To fully use HTML, you should learn some essential HTML Tags. Here is a basic list of HTML tags that every Web Developer should know:

Unlock the digital world's language by joining our Introduction to HTML Course - Sign up today!
Benefits of Using HTML Tags
Using HTML Tags offers several benefits in Web Development:
a) Structured Content: HTML Tags provide a structured way to organise content. Elements like headings, paragraphs, lists, and tables allow developers to present information in a clear and logical manner. This structured approach improves content readability and User Experience.
b) Accessibility: HTML Tags contribute to web accessibility. Semantic tags such as headings, lists, and form elements enhance screen reader compatibility and help users with disabilities navigate websites effectively.
c) Cross-browser Compatibility: HTML is a standard recognised by all major web browsers. When you use HTML Tags, you ensure that your content is rendered consistently across different browsers, reducing compatibility issues.
d) SEO Benefits: Search engines rely on HTML Tags to understand and index web content. Properly structured HTML, including meta tags and semantic markup, can enhance your website's visibility in search engine results, leading to improved Search Engine Optimisation (SEO).
e) Content Formatting: HTML Tags allow you to format text, making it more visually appealing and conveying meaning. Tags enable you to emphasise, italicise, or quote text, enhancing its impact.
f) Multimedia Integration: HTML Tags facilitate the integration of multimedia content. This enables you to enrich your web pages with images, audio clips, and videos, making your content more engaging and informative.
g) Hyperlink Creation: The Hyperlink Tag is instrumental in creating hyperlinks, enabling seamless navigation between web pages and resources. It enhances user interaction and facilitates content sharing.
h) Consistency and Maintainability: By adhering to HTML standards and using tags consistently, you ensure a uniform structure and layout for your web pages. This consistency simplifies maintenance and updates, reducing the risk of errors.
i) External Resource Integration: Link and Script tags allow you to incorporate external resources such as stylesheets and JavaScript files. This flexibility enhances your ability to style and enhance web pages with interactive features.
j) Responsive Design: HTML Tags, particularly meta tags, support responsive web design by defining viewport settings. This ensures that your website adapts to various screen sizes and devices, offering a seamless User Experience.
k) Dynamic Content: HTML Tags can be used in conjunction with scripting languages like JavaScript to create dynamic content and interactive web applications. This dynamic functionality extends the capabilities of HTML, making it a versatile tool for modern Web Development.
l) Versatile Layout: The Division Tag serves as a versatile container for grouping and styling content, aiding in layout design. It allows developers to create custom structures and apply Cascading Style Sheets (CSS) to achieve unique visual designs.
Learn data sharing across various internet applications and platforms with our XML Course - Register today!
Example of HTML Tags Usage
Here is a code snippet with all the above-stated 20 tags. Hopefully, this program explains all their use cases:

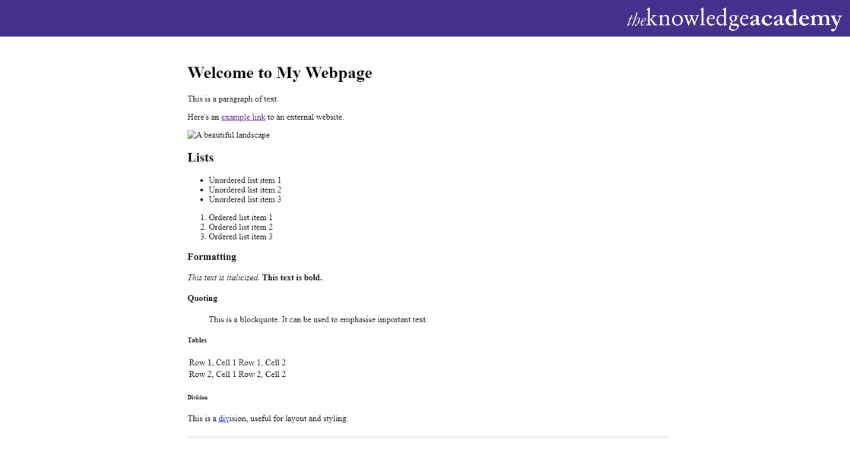
Here is the output page for the above code sample:

Conclusion
HTML Tags are the essential tools that unlock the door to creativity in Web Development. By harnessing the potential of these tags, you can transform static web pages into dynamic, visually appealing, and interactive experiences that captivate and engage your audience. Embrace HTML and let your creativity shine on the digital canvas.
Unlock your potential with our App & Web Development Training – Start building your digital future today!
Frequently Asked Questions

Not all HTML Tags have an end tag. Some tags are self-closing and do not require an end tag. Most tags do require an end tag to properly define the element.

The correct rule for HTML Tags is to ensure they are properly opened and closed. An opening tag starts the element, and a closing tag ends the element. Self-closing tags do not need a closing tag.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 17 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various App & Web Development Training, including Introduction To HTML, Website Design Course and UI UX Design Course. These courses cater to different skill levels, providing comprehensive insights into Programming Methodologies in general.
Our Programming & DevOps Blogs cover a range of topics related to HTML, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Programming skills, The Knowledge Academy's diverse courses and informative blogs have you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Introduction to HTML
Introduction to HTML
Fri 10th Jan 2025
Fri 14th Feb 2025
Fri 11th Apr 2025
Fri 23rd May 2025
Fri 8th Aug 2025
Fri 26th Sep 2025
Fri 21st Nov 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


