We may not have the course you’re looking for. If you enquire or give us a call on +1 6474932992 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Web Development is a constantly evolving field, and User Interface (UI) Developers play a pivotal role in crafting the interactive elements of websites and web applications. In order to excel in this dynamic field, you should master the essential UI Developer Skills. They empower you to create captivating, user-friendly, and responsive interfaces.
According to Glassdoor, the average gross salary of a UI Developer in the UK is about £47,185. This could go higher based on the individual’s experience and skill set. So, if you are interested in pursuing a career in this field, then this blog is for you. In this blog, you will learn about the essential UI Developer Skills and how to develop them. Let’s dive deeper in to learn more about it!
Table of Contents
1) Understanding the role of a UI Developer
2) Key UI Developer Skills
a) Proficiency in HTML/CSS
b) JavaScript
c) Responsive Web Design
d) UI/UX principles
e) Cross-browser compatibility
3) How to develop UI Developer Skills?
4) Conclusion
Understanding the role of a UI Developer
Before delving into the specific skills, it's essential to understand the role of a UI Developer in the Web Development process. UI Developers are primarily responsible for designing and implementing the visual elements of a website or web application. Their primary focus is on creating an engaging and intuitive User Interface that enhances the User Experience. This involves working closely with Web Designers and back-end developers to bring the design concepts to life and ensure the seamless functionality of the User Interface.
Elevate your digital creations with our UX / UI Design Jumpstart Training – Sign up today!
Key UI Developer Skills
The role of a UI Developer is pivotal in creating seamless and engaging web experiences. To excel in this dynamic field, UI Developers are required to possess a unique blend of technical expertise and design sensibilities. We'll explore the fundamental UI Developer Skills that are essential for success. Let's explore these skills below:
Proficiency in HTML/CSS
Both Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS) form the backbone of Web Development. UI Developers must have a strong command of these languages to effectively structure and style web pages. This includes staying up-to-date with the latest HTML and CSS standards, integrating responsive design principles, and best practices.
JavaScript
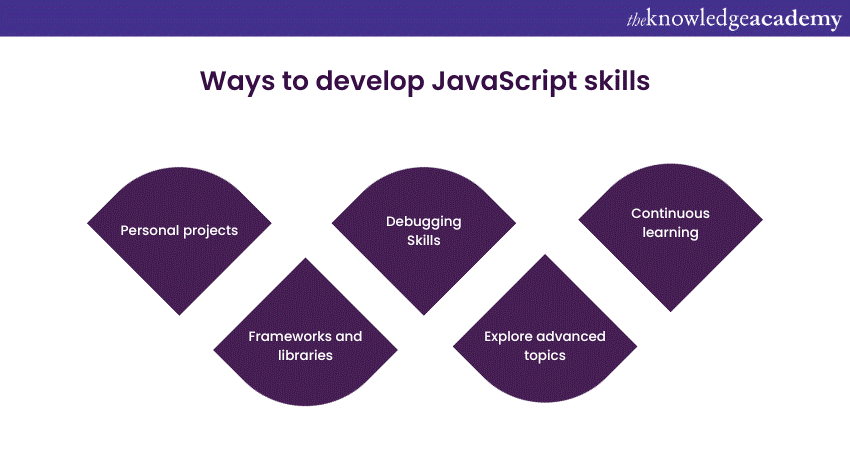
JavaScript is the backbone of web interactivity and is one of the crucial skills required for UI Developers. Here's how you can develop and enhance your JavaScript skills:

1) Personal projects: JavaScript proficiency grows when you apply it in real-world scenarios. Begin by embarking on personal JavaScript projects. Start with simple applications or web-based utilities, gradually progressing to more intricate challenges. The hands-on experience gleaned from these projects will reinforce your understanding and foster practical expertise.
2) Frameworks and libraries: Depending on your project's scope and objectives, delve into popular JavaScript frameworks and libraries. Explore options like React, Angular, or Vue.js. These frameworks simplify complex tasks and empower you to build sophisticated and interactive web applications. Familiarising yourself with one or more of these tools can significantly enhance your development capabilities.
3) Debugging Skills: Proficiency in debugging is a hallmark of an adept JavaScript developer. Mastering browser developer tools is essential. Learn to adeptly pinpoint and rectify JavaScript errors and issues within your code. A strong debugging skill set is indispensable in your toolkit.
4) Explore advanced topics: With a robust knowledge base, delve into advanced JavaScript topics. Delve into areas like asynchronous programming (Promises and Async/Await), closures, design patterns, and performance optimisation. These advanced skills will elevate your JavaScript expertise to a higher level.
5) Continuous learning: JavaScript is an ever-evolving language. Stay updated by keeping tabs on the latest JavaScript features, ECMAScript standards, and best practices. Regularly follow blogs, listen to podcasts, and explore online tutorials to stay at the forefront of the JavaScript ecosystem.
By adhering to these steps and maintaining a consistent and hands-on approach, you can cultivate a high level of proficiency in JavaScript. JavaScript's versatility and potency make it an indispensable asset for UI Developers vs UI Designers, serving as the foundation for creating dynamic and interactive web experiences.
Responsive Web Design
In an era of diverse device sizes and screen resolutions, responsive Web Design is a must. UI Developers need to skillfully create designs that adapt seamlessly to various devices, providing an optimal User Experience. Familiarity with responsive design frameworks like React Bootstrap, which combines the power of React with the flexibility of Bootstrap, or Foundation, is highly advantageous.
UI/UX principles
Understanding both User Experience and UI Design Principles is essential. UI Developers should collaborate effectively with designers to translate design concepts into functional interfaces that are visually appealing and user-friendly.
Cross-browser compatibility
Different web browsers may render websites differently. UI Developers must ensure that their designs and code work seamlessly across various browsers and browser versions. This requires thorough testing and debugging.
Version Control/Git
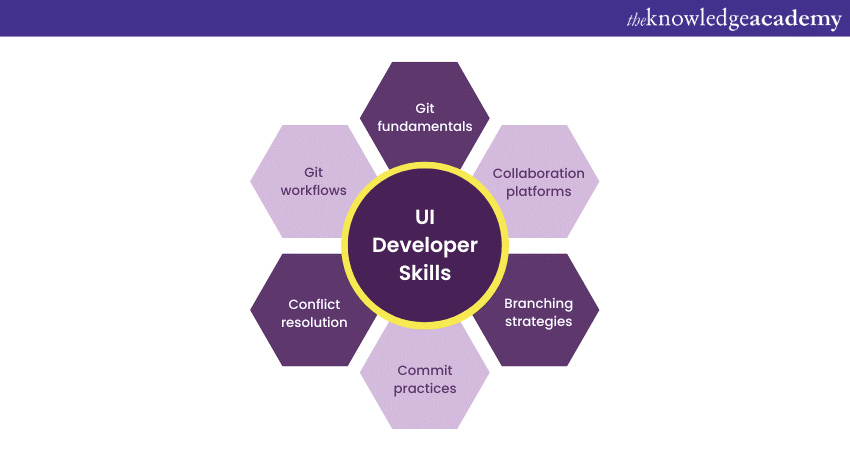
Version Control, particularly using Git, is vital for efficient UI Development and mastery over Git is one of the vital skills needed for UI Developers. Here are some key elements to consider for mastering Git:

1) Git fundamentals: Begin by mastering essential Git commands for repository management, committing changes, and branching. Understand core concepts such as the working directory, staging area, and commit history.
2) Collaboration platforms: Create accounts on collaboration platforms like GitHub or GitLab. These platforms facilitate code sharing, collaboration, and efficient code management. Take advantage of features like pull requests and issue tracking.
3) Branching strategies: Adopt effective branching strategies, such as Git Flow or feature branching, to organise code changes and streamline collaborative work. Clear branching strategies enhance code organisation.
4) Commit practices: Follow best practices for creating commits with clear and descriptive messages. Well-documented commits improve code review processes and provide a helpful reference for the future.
5) Conflict resolution: Learn techniques for resolving merge conflicts confidently. Conflict resolution skills are essential when working on collaborative coding projects.
6) Git workflows: Explore different Git workflows, including centralised, feature branch, or Git Flow, based on your project's specific requirements. Selecting the right workflow can significantly impact project organisation.
By mastering these Git elements and practices, UI Developers can ensure efficient Version Control, enabling seamless collaboration and effective code management.
Command Line Interface (CLI)
While not exclusive to UI Development, familiarity with the Command Line Interface can significantly improve workflow efficiency. Basic CLI commands are helpful for tasks such as project setup, package management, and automation.
Web performance optimisation
Optimising web performance is vital for delivering fast and efficient User Experiences. UI Developers should be well-versed in techniques like code minification, image optimisation, lazy loading, and the use of content delivery networks (CDNs) to enhance website performance.
Testing and debugging
Testing and debugging are pivotal aspects of UI Development to ensure seamless web interfaces. Here's how to improve in these areas:
1) Automated testing: Implement tools like Jest or Mocha for automated testing. Write test cases to identify issues early in the development process.
2) Unit testing: Focus on testing individual components or functions in isolation to identify and fix bugs within specific code segments.
3) Integration testing: Verify that different parts of your web application work harmoniously together by conducting integration tests.
4) User testing: Gather user feedback to uncover usability issues and improve the overall User Experience.
5) Browser developer tools: Utilise browser developer tools for real-time debugging, including element inspection, network monitoring, and error diagnostics.
6) Error handling: Implement robust error handling to manage unexpected scenarios gracefully and provide meaningful error messages.
7) Cross-browser testing: Ensure compatibility across various browsers by testing and addressing browser-specific issues.
8) Code reviews: Collaborate with peers through code reviews to spot and resolve bugs, adhere to coding standards, and optimise your code.
By integrating these testing and debugging practices, you'll enhance the reliability and user-friendliness of your web interfaces.
Accessibility
Creating web interfaces that are accessible to all users, including those with disabilities, is not only the best practice but a legal requirement. UI Developers should understand the principles of web accessibility and incorporate them into their designs.
By acquiring and honing these essential UI Developer Skills, you'll be well-equipped to create outstanding web interfaces and remain competitive in the ever-evolving field of Web Development.
Transform User Experience with our User Experience (UX) Masterclass – Sign up today!
How to develop UI Developer Skills?
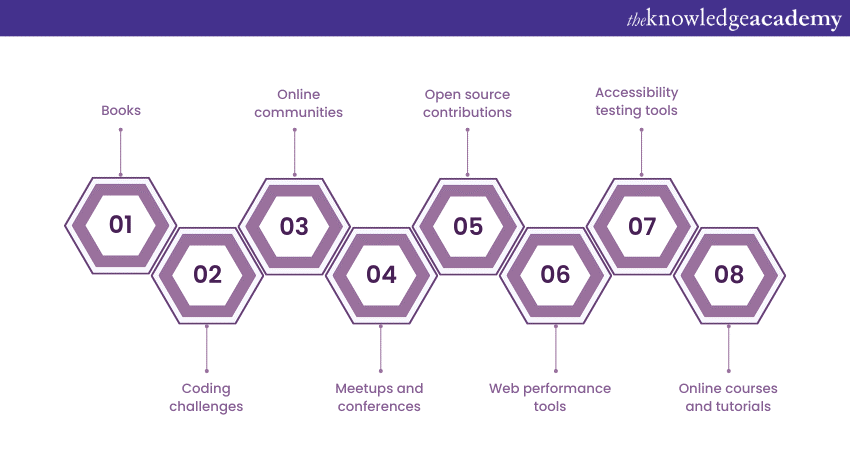
In order to cultivate and enhance your essential UI Developer Skills, you’ll find a wealth of resources is at your fingertips. Let’s explore some of them below:

1) Books: Delve into books such as "JavaScript: The Good Parts" by Douglas Crockford, "CSS Secrets" by Lea Verou, and "Don't Make Me Think" by Steve Krug to gain deep insights.
2) Coding challenges: Platforms like LeetCode, HackerRank, and CodeSignal provide a plethora of coding challenges to refine your problem-solving Skills.
3) Online communities: Engage with developer communities on platforms like GitHub, Stack Overflow, and Reddit to collaborate, seek answers, and share your knowledge.
4) Meetups and conferences: Attend local meetups and Web Development conferences to network with professionals and stay abreast of industry trends.
5) Open source contributions: Contribute to open-source projects hosted on platforms like GitHub to gain hands-on experience and collaborate with seasoned developers.
6) Web performance tools: Utilise web performance tools such as Lighthouse, GTmetrix, and PageSpeed Insights to analyse and optimise your projects for speed and efficiency.
7) Accessibility testing tools: Ensure your web interfaces are accessible to all users by employing accessibility testing tools like Axe, Wave, and the WAVE Evaluation Tool.
8) Online courses and tutorials: You can join online courses to increase your knowledge of HTML, CSS, JavaScript, and Web Development frameworks.
By harnessing these abundant resources and maintaining a steadfast commitment to continuous learning, you can nurture and refine your UI Developer Skills. This allows you to position yourself at the forefront of the dynamic Web Development landscape.
Conclusion
We hope you read and understood the essential UI Developer Skills. Mastering them is the gateway to creating exceptional web experiences. With proficiency in coding, coupled with Version Control and testing prowess, you can shape the future of User Interfaces, delivering excellence and innovation.
Learn how to master App and Web Development with our App & Web Development Training – Sign up now!
Frequently Asked Questions
What are the Other Resources and Offers Provided by The Knowledge Academy?

The Knowledge Academy takes global learning to new heights, offering over 3,000 online courses across 490+ locations in 190+ countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 UI UX Design Course
UI UX Design Course
Mon 10th Mar 2025
Mon 19th May 2025
Mon 21st Jul 2025
Mon 15th Sep 2025
Mon 17th Nov 2025
Mon 15th Dec 2025






 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


