We may not have the course you’re looking for. If you enquire or give us a call on +41 315281584 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Imagine you're designing a webpage filled with data, and you need to present it in a way that’s both easy to read and visually appealing. Creating and organising data on a webpage can often feel like a puzzle, especially when you want it to look clean and professional. HTML Table is the perfect tool for this task, allowing you to arrange information in a grid format that’s both structured and visually appealing.
HTML Tables might seem basic, but they offer plenty of customisation options. With a few simple tags, you can build tables that fit any purpose, from simple lists to complex, multi-column layouts. In this blog, we’ll guide you through everything you need to know about HTML Table—from basic syntax and structure to practical examples and design tips.
Table of Contents
1) What is an HTML Table?
2) How Does an HTML Table Work?
3) Tags used in HTML Tables
4) HTML Table Example
5) HTML Table Styling
6) Conclusion
What is an HTML Table?
An HTML Table is a structured layout used to display data in rows and columns, much like a spreadsheet. Tables are ideal for presenting organised information—such as comparisons, schedules, or product details—where readability and data alignment are essential.
In HTML, tables are created by defining rows and columns that hold individual data cells. Each cell can contain text, images, or other HTML elements, making tables flexible for different types of content. Using HTML Editors can simplify this process by providing an intuitive interface for adding and styling tables, making it easier to manage complex table structures.
HTML Tables also play a significant role in enhancing data accessibility and user experience. By visually separating data into headers and cells, they make complex information easier to navigate and interpret.
1) Table Cells
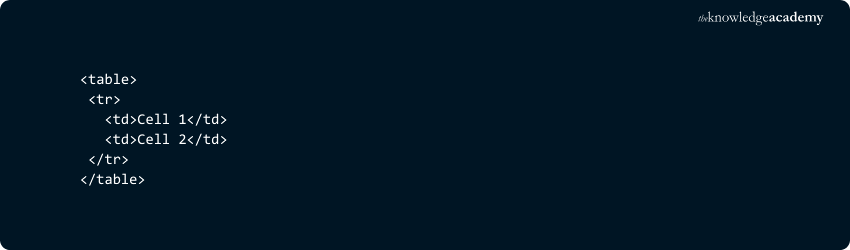
A cell is the smallest unit in an HTML Table, defined by the “td” tag. Each cell can contain text, images, or even other HTML elements. Table cells can be customised individually or as a group, giving you flexibility in formatting your data.

In this example, two cells are placed side by side in a single row. Cells are typically aligned horizontally, with each cell separated by a border (if added).
2) Table Rows
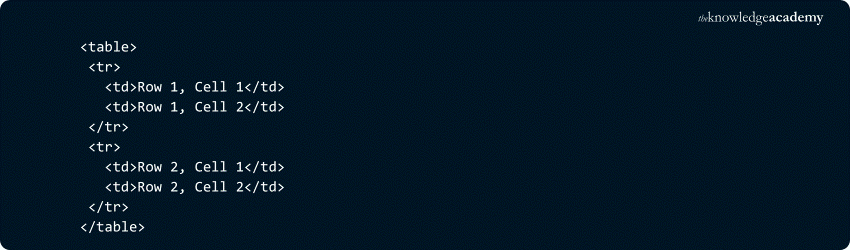
Rows are horizontal collections of cells created using the “tr” tag. Each row can contain multiple cells, and the order of rows dictates how your data is displayed. This hierarchical structure is essential for making tables readable.

Here, each “tr” element represents a row, which contains two cells. You can add as many rows as needed to accommodate your data.
3) Table Headers
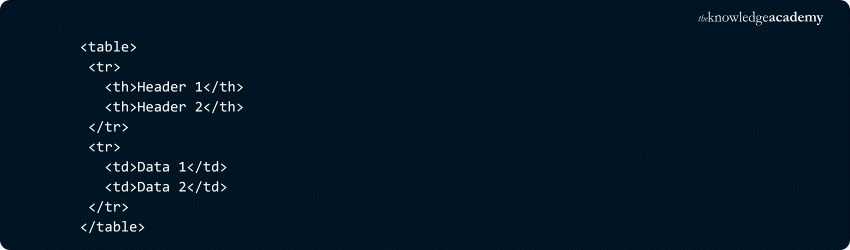
Table headers are used to label the contents of rows or columns, providing context to the data. In HTML, headers are created with the “th” tag, often styled differently to distinguish them from data cells. Headers can also enhance accessibility by helping screen readers understand the table structure.

In this example, the first row contains headers, making it easier for users to understand the table's content.
How Does an HTML Table Work?
An HTML Table works by organizing data into rows and columns within a “table” element. Each table can have multiple rows “tr”, and each row contains cells, either as data cells “td” or header cells “th”. Aspects like cell padding, margins, and the use of HTML for a Space are used to control the visual appearance, but the core function of tables is to display data in a grid-like format, making them useful for presenting structured information.
Ace your interview with expert HTML Interview Questions. Get ready for success today!
Tags Used in HTML Tables
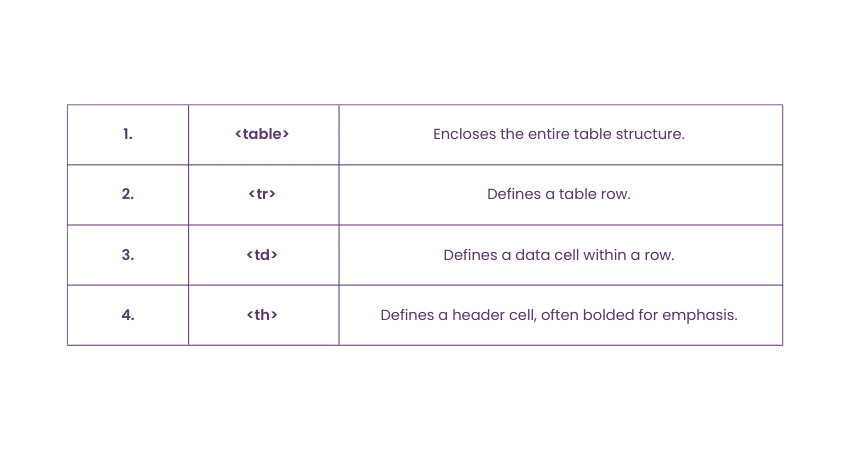
HTML Tables rely on specific tags to define their structure:

Understanding these tags is essential to creating functional tables in HTML.
HTML Table Example
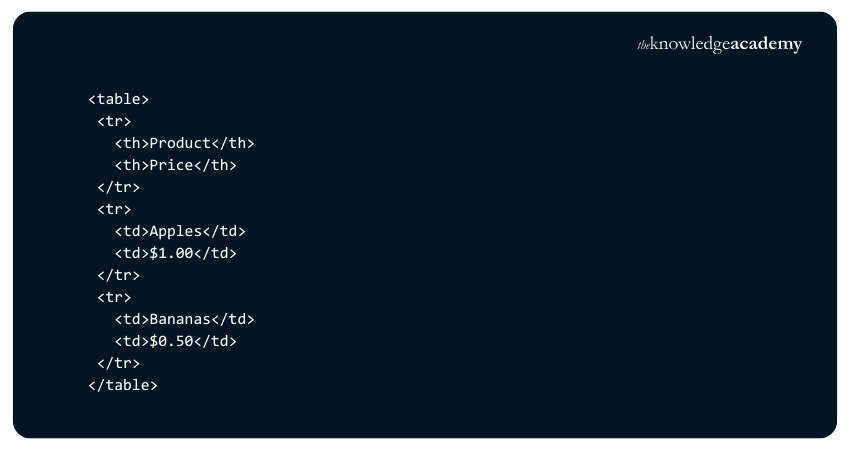
Let’s look at a complete example of an HTML table. Here’s a simple table that displays a product list:

This table includes headers for "Product" and "Price" and displays a couple of items with corresponding prices. This basic structure is easy to modify and expand.
Create, code, and captivate! Start with our Introduction to HTML Course and build the skills to bring your web ideas to life. Join us today!
HTML Table Styling
Tables can be enhanced with CSS styling to make them visually appealing and easier to read. Here are some techniques for styling HTML Tables.
1) Adding a Border to an HTML Table
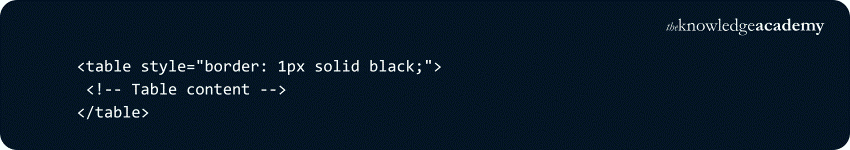
Borders define the edges of table cells, helping to make the separation of data clearer. To add a border, use the CSS border property in your stylesheet.

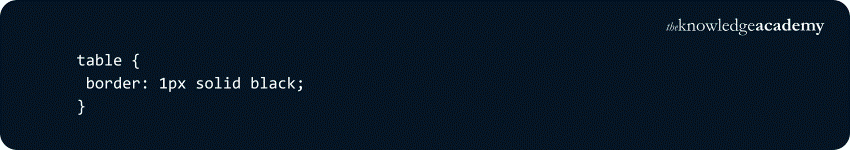
Or use CSS:

Borders improve readability by separating table content visually.
2) Adding Cell Padding in an HTML Table
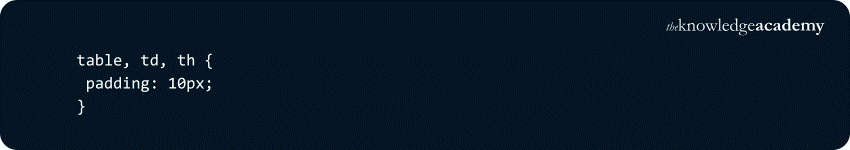
Cell padding creates space within cells, preventing text from touching the cell borders. Add padding in CSS for better readability:

This style applies padding to all cells, ensuring content is neatly separated from cell edges.
3) Adding Collapsed Borders in an HTML Table
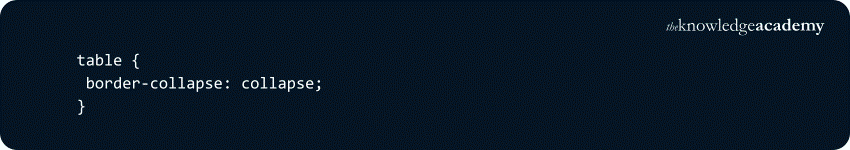
Collapsed borders make the table look cohesive by merging borders into a single line:

With “border-collapse”, adjacent borders merge, creating a streamlined look.
4) Adding Cells that Span Many Columns in HTML Tables
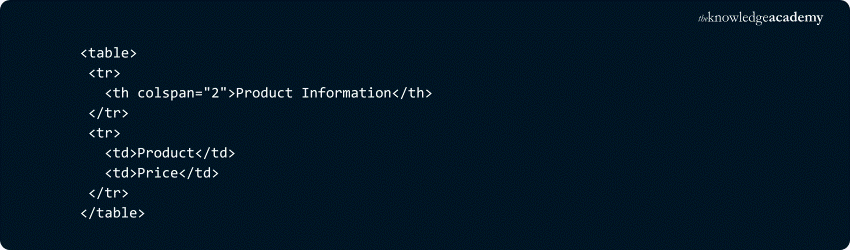
You can add a cell span of multiple columns using the “colspan” attribute, which is useful for creating table headers or grouping similar data, similar to how Span In HTML is used for inline styling and grouping elements.

Here, the "Product Information" header spans two columns, creating a clear section header.
5) Adding Border Spacing in an HTML Table
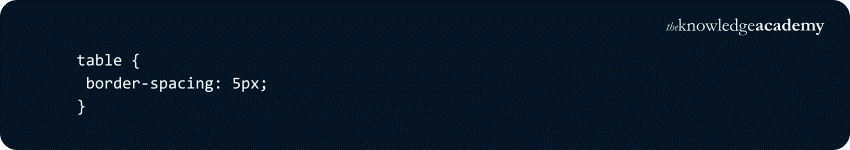
Border spacing adds extra space between cells and can be adjusted in CSS:

This spacing gives each cell more room, enhancing readability and aesthetics.
6) Adding Left Align Headings in an HTML Table
To left-align headers, specify text alignment in CSS:

Left-aligned headers make data presentation consistent and are especially helpful in tables with long content.
7) Adding a Background Colour to the Table
Adding background colours can highlight rows or sections, enhancing visual appeal:

This CSS rule applies a light grey background to every other row, making the table easier to scan.
Want to create stunning, user-friendly websites? Master HTML and CSS with our HTML and CSS Course and start shaping your future today!
Conclusion
HTML Tables are powerful tools for organizing data, allowing you to present information clearly and systematically. By understanding table syntax, structure, and styling options, you can create tables that are both functional and visually appealing. To make your code more organized and easier to maintain, consider using comments in your HTML tables. For a detailed guide on adding comments, refer to our blog on How to Comment in HTML. We hope that with the help of this blog, you have learned how to create and customize HTML tables to enhance your web design skills.
Transform your passion for gaming into a career— Join in our HTML 5 Apps and Game Training and start building apps that engage and entertain!
Frequently Asked Questions
What are the Advantages of Using Tables in HTML?

HTML Tables organise data efficiently, making it easy to read and compare. They’re ideal for displaying structured information, such as schedules or product lists, and can be customised with CSS for better readability and visual appeal.
What is Table Rules in HTML?

The rules attribute in HTML controls which internal table borders are shown, such as rows, cols, or all. It’s useful for customising table borders without affecting the outer table border, allowing more control over the table’s visual style.
What are the Other Resources and Offers Provided by The Knowledge Academy?

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA
What is The Knowledge Pass, and How Does it Work?

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.
What are the Related Courses and Blogs Provided by The Knowledge Academy?

The Knowledge Academy offers various App & Web Development Training, including the Introduction to HTML Course, HTML And CSS Course, and the Programming in HTML5 with JavaScript and CSS3 M20480 Course. These courses cater to different skill levels, providing comprehensive insights into What is HTML.
Our Programming & DevOps Blogs cover a range of topics related to HTML, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Programming skills, The Knowledge Academy's diverse courses and informative blogs have got you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Introduction to HTML
Introduction to HTML
Fri 23rd May 2025
Fri 25th Jul 2025
Fri 26th Sep 2025
Fri 28th Nov 2025






 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


