We may not have the course you’re looking for. If you enquire or give us a call on +357 26030221 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Have you ever dreamed of crafting a stunning personal portfolio or designing a sleek eCommerce page? Imagine having a treasure trove of engaging projects to guide you every step of the way. Our curated list of HTML projects is here to transform that dream into reality, taking you from basic layouts to complex applications with hands-on experience and practical insights.
Whether you’re just starting your coding journey or looking to sharpen your skills, these projects are tailored to help you succeed. Let’s set off on this adventure and delve into the boundless opportunities of HTML Projects, uncovering multiple ideas to spark your creativity and boost your coding skills!
Table of Contents
1) HTML Projects Ideas
a) Personal Page
b) Simple Blog Layout
c) Landing Page
d) E-commerce Page
e) Technical Documentation
f) Small Business Page
g) Simple Survey Form
h) Event Invitation Page
i) Parallax Website
j) Survey Form
2) Conclusion
HTML Projects Ideas
The Hypertext Markup Language (HTML) Projects will help you build a strong foundation in HTML and Cascading Style Sheets (CSS), allowing you to create multiple web pages and applications. Let's look at some of those projects that can help you gain practical experience:
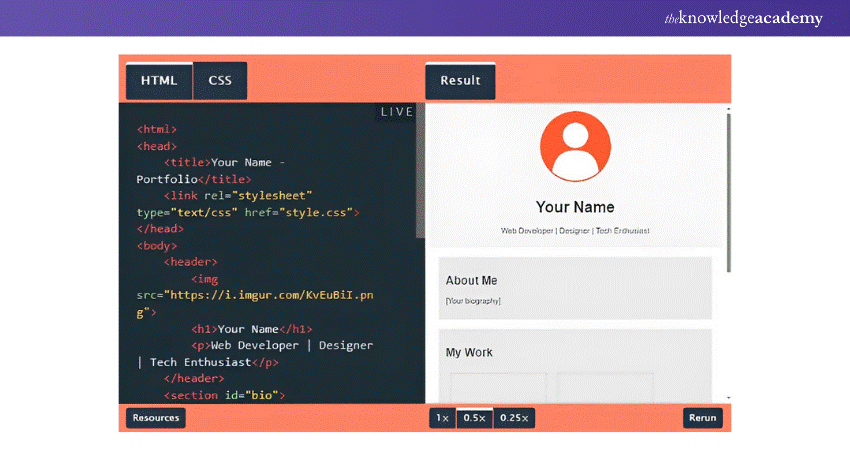
1) Personal Page
One of the finest ways to embark on your HTML journey is by building a personal portfolio page. This project enables you to introduce yourself to the Website Development world while learning the fundamentals of HTML. It’s not merely about coding; it’s about narrating your story through the web.

Objective
The aim here is to design a web page that effectively represents your personal and professional identity. This involves detailing your biography, showcasing your skills, and potentially including a portfolio of work or projects you have completed. This page will serve as a cornerstone in building your online presence and can evolve as you advance in your career.
2) Technical Documentation
Implementing a responsive navigation menu is an essential skill in web development, enhancing user experience across different devices. This project concentrates on building a navigation menu, which adjusts to multiple screen sizes, ensuring your website is accesible on all devices and user-friendly.
Objective
The goal is to design a navigation menu that adjusts to various screen sizes. This involves creating a collapsible “hamburger” menu for smaller screens and a standard horizontal menu for larger screens. Understanding responsive design principles and applying them with HTML and CSS is crucial for this project.
3) Simple Survey Form
Developing a basic survey form is an excellent project for practising form handling with HTML and CSS. It is a fundamental skill in web development, crucial for collecting user feedback, conducting research, or gaining insights into your audience.
Objective
The aim of this project is to create a user-friendly survey form which collects different types of information from users. The form will include different patterns of input fields, including a submit button, radio buttons, text boxes and checkboxes. The focus is on creating an accessible, clear, and easy-to-use form layout.
4) Small Business Page
Designing a homepage for a small business is an excellent project for applying web development skills in a real-world context. This project involves creating a welcoming and informative landing page for a small business, with a focus on user engagement and business promotion.
Objective
The intention is to create a homepage that successfully showcases a small enterprise, offering critical statistics which includes offerings provided, enterprise hours, place, and getting in touch with information. The layout has to be professional, welcoming, and steady with the business’s branding.
Join our HTML and CSS Course today and start creating beautiful, responsive websites!
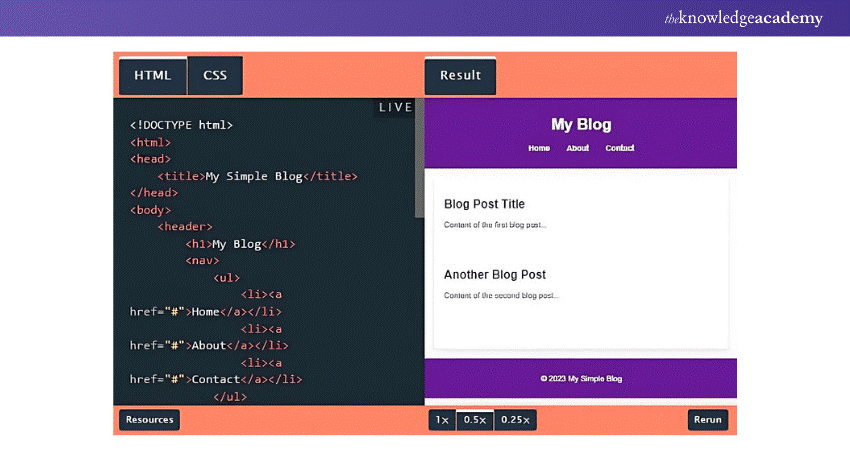
5) Simple Blog Layout
The next step in your HTML journey is to construct a simple blog layout. This project will introduce you to more complicated structures and teach you how to organise content effectively on a webpage.

Objective
The aim of this project is to build a basic blog layout, which involves a header, a main content area for blogs, and a footer. This layout acts as the initial step for any blog, giving a clear structure for presenting articles or posts.
6) Event Invitation Page
Designing an event invitation page is a brilliant way to blend creativity along with technical skills. This project entails creating a web page that serves as an online invitation for an event, such as a workshop, conference, or party.
Objective
The goal is to design an event invitation page that is both visually, informative and appealing. This page should provide details about the event, such as the date, time, venue, and a brief description. The emphasis is on using HTML and CSS to present this information in an engaging and well-organised manner.
7) Parallax Website
Developing a parallax website entails using a visual effect where background images move at a slower pace than foreground images, creating a sense of depth and immersion. This technique is widely used in contemporary, interactive web design, often utilising CSS Background Image to achieve smooth and dynamic effects.
Objective
The aim of this project is to build a website with a parallax scrolling effect.
This will be achieved using CSS and HTML, specifically focusing on scroll behaviour and background image positioning. The key is to build a visually engaging and dynamic user experience.
Develop the expertise to create engaging and responsive websites— register for our Website Design Course today.
8) Technical Documentation Page
Creating a technical documentation page involves compiling and presenting detailed information about a specific topic, tool, or technology. This project focuses on structuring content in a clear and accessible manner.
Objective
The goal of this project is to develop a well-organised technical documentation page using HTML and CSS. The page should include sections such as an introduction, detailed explanations, code examples, and a navigation menu to aid users in easily finding the information they need.
9) Restaurant Website
Designing a restaurant website involves creating an online presence for a dining establishment. This project focuses on showcasing the restaurant’s menu, location, hours of operation, and contact information.
Objective
The goal is to build a visually appealing and user-friendly restaurant website. The site should include sections for the menu, reservations, location, and contact details, using HTML and CSS to ensure a cohesive and inviting design.
10) Photography Website
Creating a photography website involves designing a platform to display and promote a photographer’s work. This project focuses on creating galleries, portfolios, and contact information.
Objective
The goal is to build a photography website that effectively showcases the photographer’s portfolio. The site should include image galleries, a biography, and contact details, using HTML and CSS to create a visually stunning and easy-to-navigate layout.
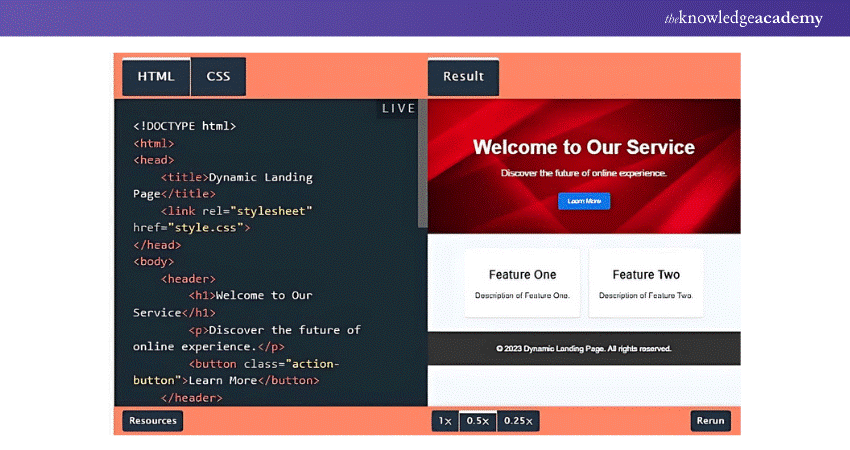
11) Landing Page
A landing page is a vital element in web design, often serving as the initial point of contact among an individual, business and their audience.
This project will help you learn how to design an effective and visually appealing landing page.

Objective
The goal is to design a single-page layout that presents a product, service, or individual, with an emphasis on encouraging visitor interaction, such as subscribing to a newsletter, downloading a guide, or learning more about the service.
12) Questionnaire
Developing a questionnaire involves creating a form to collect user responses on various topics. This project focuses on form design and data collection.
Objective
The aim is to create a user-friendly questionnaire using HTML and CSS. The form should include various input types such as text fields, radio buttons, checkboxes, and a submit button, ensuring a clear and accessible layout for users.
13) Information Page
Creating an information page involves designing a web page, which provides detailed information on a specific topic. This project focuses on content organisation and presentation.
Objective
The goal is to design an information page that clearly presents detailed content on a chosen topic. The page should include headings, paragraphs, images, and links, using HTML and CSS to ensure a structured and engaging layout.
14) Result Calculator
Building a result calculator involves creating a tool that performs calculations based on user input. This project focuses on form handling and basic JavaScript for calculations.
Objective
The aim is to create a result calculator that permits users to input data and receive calculated results. The project will use HTML for the form, CSS for styling, and JavaScript for the calculations, ensuring a functional and user-friendly tool.
15) Real-time Calculator
Creating a real-time calculator involves designing a tool that updates calculations instantly as users input data. This project focuses on dynamic form handling and JavaScript.
Objective
The goal is to build a real-time calculator that provides immediate feedback as users enter data. The project will use HTML for the form, CSS for styling, and JavaScript for real-time calculations, ensuring a responsive and interactive user experience.
16) Online Ticket Booking Website
Designing an online ticket booking website involves creating a platform for users to book tickets for events, movies, or travel. This project focuses on form handling, data validation, and user experience.
Objective
The aim is to create an online ticket booking website that allows users to select events, choose seats, and make bookings. The site will use HTML for the form, CSS for styling, and JavaScript for validation and interactivity, ensuring a seamless booking process.
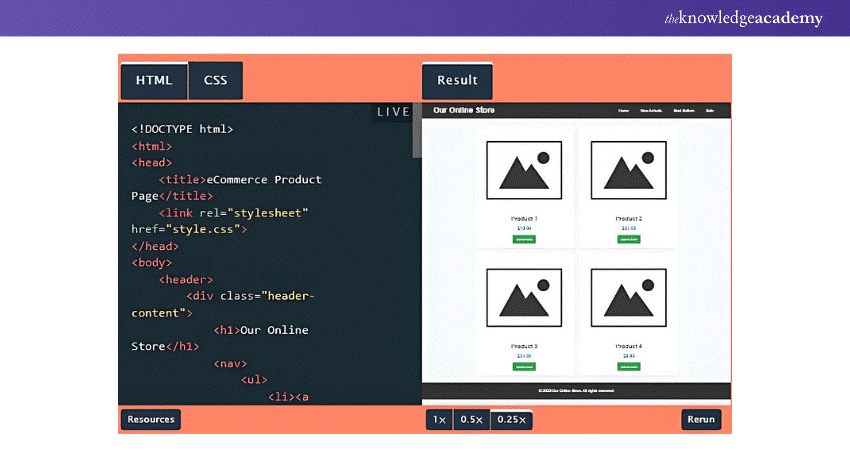
17) Ecommerce Page
Creating an eCommerce page is an innovative project for Web Developers keen to explore the online retail world. This project concentrates on designing a web page that showcases products, including prices, product descriptions, and a shopping cart.

Objective
Its goal is to build a user-friendly and visually appealing eCommerce page that effectively displays products, offering customers vital information and a smooth shopping experience. The page must feature product images, descriptions, prices, and add-to-cart buttons.
18) Online Voting Website
Creating an online voting website involves designing a platform for users to cast votes on various topics or elections. This project focuses on form handling, security, and user experience.
Objective
The goal is to build an online voting website that allows users to securely cast their votes. The site will use HTML for the form, CSS for styling, and JavaScript for validation and security, ensuring a trustworthy and user-friendly voting process.
19) Medicine Tracker
Developing a medicine tracker involves creating a tool for users to manage and track their medication schedules. This project focuses on form handling, data storage, and user notifications.
Objective
The aim is to create a medicine tracker that lets users input and track their medication schedules. The project will use HTML for the form, CSS for styling, and JavaScript for data handling and notifications, ensuring a helpful and user-friendly tool.
20) Recipe Page
Creating a recipe page involves designing a web page that presents recipes in a clear and engaging manner. This project focuses on content organisation and visual appeal.
Objective
The goal is to design a recipe page that effectively presents recipes with ingredients, instructions, and images. The page will use HTML for content structure, CSS for styling, and possibly JavaScript for interactive elements, ensuring an attractive and easy-to-follow layout.
Enhance your coding toolkit with our comprehensive XML Course – secure your spot now!
21) Professional Portfolio Page
Designing a professional portfolio page involves creating an online showcase of an individual’s work and achievements. This project focuses on personal branding and content presentation.
Objective
The aim is to create a professional portfolio page that highlights an individual’s skills, projects, and achievements. The site will use HTML for content structure, CSS for styling, and possibly JavaScript for interactive elements, ensuring a polished and professional presentation.
22) Interactive Quiz App
Developing an interactive quiz app involves creating a web application that presents questions and evaluates user responses. This project focuses on interactivity and user feedback.
Objective
The goal is to build an interactive quiz app that presents questions, collects answers, and provides feedback. The project will use HTML for content structure, CSS for styling, and JavaScript for interactivity and scoring, ensuring an engaging and educational experience.
23) Music Player App
Creating a music player app involves designing a web application that plays audio files and provides playback controls. This project focuses on media handling and user interface design.
Objective
The goal is to build a music player app that allows users to play, pause, and navigate via audio tracks. This project will use HTML for content material structure, CSS for styling, and JavaScript for media manage, ensuring a useful and user-friendly track player.
24) Weather Forecast App
Developing a weather forecast app involves creating a web application that displays weather information based on user input or location. This project focuses on data retrieval and presentation.
Objective
The goal is to make a weather forecast app that provides current and forecasted weather information. The project will use HTML for content structure, CSS for styling, and JavaScript for data retrieval and display, ensuring an informative and user-friendly app.
Conclusion
Working on these 20+ HTML Projects will enhance your technical skills and inspire your creativity and innovation. Be it simple layouts or complex applications, each project boosts your understanding of web development. Additionally, preparing for HTML Interview Questions will help you apply the knowledge gained through these projects in real-world scenarios. So, explore these projects and let them be the stepping stones to your success in the digital world!
Explore the world of coding through our expert-led App and Web Development Training.
Frequently Asked Questions
What is the Purpose of HTML Headings?

HTML headings are utilised to define the structure and hierarchy of content within a webpage, ranging from h1 for main titles to h6 for the least significant headings. They help improve readability and enhance search engine optimisation (SEO).
What Kind of Language is the HTML?

HyperText Markup Language (HTML) is a markup language, that is utilised to design the basic framework and structure of website pages. It is not a programming language but a content formatting tool.
What are the Other Resources and Offers Provided by The Knowledge Academy?

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.
What is The Knowledge Pass, and How Does it Work?

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.
What are the Related Courses and Blogs Provided by The Knowledge Academy?

The Knowledge Academy offers various App & Web Development Trainings, including HTML, UI/UX and Mobile App Development Courses. These courses cater to different skill levels, providing comprehensive insights into HTML Tags.
Our Programming & DevOps Blogs cover a range of topics related to HTML, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Web Development skills, The Knowledge Academy's diverse courses and informative blogs have you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Introduction to HTML
Introduction to HTML
Fri 28th Mar 2025
Fri 23rd May 2025
Fri 25th Jul 2025
Fri 26th Sep 2025
Fri 28th Nov 2025






 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


