We may not have the course you’re looking for. If you enquire or give us a call on +420 210012971 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Selenium has emerged as an essential tool in automated testing. Its versatility in handling web applications across different browsers and platforms makes it a go-to choice for Quality Assurance professionals. These Selenium Interview Questions and answers will help you understand everything about it and its unique capability.
Selenium provides various tools and libraries to enable Testers And Developers to interact and enhance web applications. In this blog, we will go through the Top 50 Selenium Interview Questions and answers to help you ace your interview. Read more to learn!
Table of Contents
1) Selenium Basic Interview Questions
2) WebDriver commands questions
3) Locators and elements questions
4) Handling alerts and pop-ups
5) Selenium advanced Interview Questions
6) Conclusion
Selenium Basic Interview Questions
The Selenium Interview Questions will help you build a strong foundation and confidently navigate interviews in the world of web testing.
1) What is Selenium, and why is it used for automation testing?
Selenium is an open-source automation testing framework for carrying out automation of web applications. It allows software testers to automate the interaction with web elements, perform functional testing, and check the behaviour of web applications. More importantly, Selenium is more valuable in a way that it supports the execution of many programming languages, including Java and its browsers; hence, flexible in the conduction of cross-browser testing. Selenium is also pluggable into other popular test frameworks like TestNG and JUnit.
Selenium is used for automation testing to enhance the efficiency, accuracy, and repeatability of tests. This dramatically reduces the effort of manual testing, increases the speed of test execution, and allows for very quick feedback on application quality. Besides, it ensures that the testing process is conducted in all browsers and operating systems, hence effectively meeting 100% coverage of the tests.
2) Explain the components of Selenium WebDriver.
Selenium WebDriver comprises several key components. Mentioned below are some of the most useful key components of Selenium WebDriver:
Browser drivers: These are browser-specific executables responsible for establishing communication between WebDriver and the web browser. Examples include ChromeDriver, GeckoDriver, and EdgeDriver.
Client libraries: WebDriver offers client libraries in various programming languages, such as Java, Python, and C#, which allow testers to write test scripts in their preferred language.
WebDriver API: This API provides a set of methods and classes to interact with web elements and perform actions like clicking, typing, and navigating through web pages.
Browser-specific drivers: These are specific drivers for different web browsers, ensuring seamless compatibility with browsers like Chrome, Firefox, Safari, and Edge.
JSON wire protocol: It facilitates communication between the client libraries and the browser drivers, ensuring consistency in command execution across different browsers.
Collectively, these components empower testers to automate web interactions and perform functional testing across various browsers and platforms.
3) How do you launch different browsers using Selenium WebDriver?
To launch different browsers using Selenium WebDriver, you need to follow these steps:
Download and Set Up Browser Drivers: Ensure you have the browser-specific WebDriver executable (e.g., ChromeDriver for Chrome, GeckoDriver for Firefox) and add its location to your system's PATH or specify its path in your code.
Initialise WebDriver: In your test script, initialise WebDriver based on the browser you want to launch. For example, to launch Chrome, you would create a ChromeDriver instance:
|
WebDriver driver = new ChromeDriver(); |
Perform actions: Use WebDriver methods to navigate web pages, interact with elements, and perform testing actions.
Close and quit: To close the browser window, use ‘driver.close()’, and to quit the WebDriver session entirely, use ‘driver.quit()’.
For different browsers, simply initialise WebDriver with the appropriate driver class (e.g., ‘FirefoxDriver’ for Firefox, ‘EdgeDriver’ for Edge to launch and automate tests in the desired browser.
4) What is the difference between 'driver.quit()' and 'driver.close()'?
‘driver.quit()’ method is used to gracefully terminate the entire session of a WebDriver, which in turn closes all windows or tabs opened in a browser and releases all associated system resources. This effectively terminates the testing session and should be followed when you have completed your test scenarios and want to clean up resources.
On the other hand, 'driver.close()' is used in a case where you want to close the currently focused window or tab of the browser, but not to close the WebDriver session. This is very useful when you open many instances of browser windows/tabs and would like to close just one but have the rest running.
5) Describe the advantages of Selenium over other automation tools.
Selenium has gained popularity when it comes to testing automation due to the number of benefits it holds over other tools in automation. First, it is an open-source nature available to all and hence fostered a booming community of Developers And Testers. This has made Selenium one of the most preferred choices in test automation, with an added advantage of it being a community-driven project. On top of it, its cross-platform capability allows testing to happen on any kind of system, be it Windows or macOS.
In addition, it supports more than one programming language, and with its effective support to integrate current testing frameworks—for instance, TestNG and JUnit—these features provide flexibility with advanced testing capabilities. With a big user community supporting Selenium, one can be sure that there are not many tutorials, libraries, or plugins that are missing to make the writing of tests and its maintenance easy.
6) What is Test Automation or Automation Testing?
Test Automation, also known as Automation Testing, is the process of using software tools to execute pre-scripted tests on software applications. It validates its functionality, performance and reliability. Automation testing involves writing scripts or test cases that can automatically perform tasks such as inputting data, interacting with UI elements and comparing expected outcomes with actual results.
7) What are the advantages of Automation Testing?
Automation testing increases testing efficiency by executing tests faster than manual methods. It improves test coverage by enabling the execution of a broader range of test scenarios. It also enhances accuracy by reducing the risk of human errors.
8) What is Selenese? How is it classified?
Selenese is a set of commands used for writing test scripts in Selenium. It is a domain-specific language (DSL) designed to test web applications using Selenium WebDriver. Selenese commands are classified into various categories based on their functionality, such as Actions, Accessors, Assertions and Locator Strategies.
9) What are the limitations of Selenium testing?
Selenium testing limitations include difficulties testing desktop applications, issues handling dynamic web elements, and the absence of built-in reporting features. Browser inconsistencies can also make achieving consistent results across different browsers difficult.
10) What is the difference between Selenium 2.0 and Selenium 3.0?
Selenium 2.0 introduced a major shift in Selenium's architecture by offering a modern and stable API for automating web browsers. It merged Selenium WebDriver and Selenium RC (Remote Control) into a single tool. On the other hand, Selenium 3.0 focused on improving stability, fixing bugs, and enhancing browser compatibility.
11) Explain the differences between Selenium IDE, Selenium WebDriver, and Selenium Grid.
Selenium IDE: Selenium IDE (Integrated Development Environment) is a record-and-playback tool for creating simple test cases. It is primarily a Firefox extension and is ideal for beginners and quick test prototyping. However, it's limited in terms of complex testing and cross-browser support.
Selenium WebDriver: Selenium WebDriver is a programmatic interface for automating web interactions. It provides a rich set of APIs for interacting with web elements and offers support for multiple browsers. It's suitable for creating robust and maintainable test scripts.
Selenium Grid: Selenium Grid allows you to run tests on multiple machines in parallel, offering scalability and faster test execution. It consists of a hub that manages multiple nodes, each running different browsers and platforms. Selenium Grid is beneficial for cross-browser and cross-platform testing, especially in large-scale testing environments.
Understand how to trace web elements with our Selenium WebDriver with Python Course- sign up now!
12) What makes Selenium such a widely used testing tool? Give reasons.
Selenium is popular because of its versatility, as it supports multiple programming languages and browsers. Its open-source nature promotes a large community of users, contributing to its development and providing extensive resources and support. Furthermore, Selenium's ability to automate web interactions at the UI level with precision and reliability makes it an indispensable tool for testing modern web applications.
13) Why is it advised to select Selenium for web applications or systems?
Selenium is recommended for web application testing due to its robustness, flexibility, and cost-effectiveness. It can integrate into continuous integration pipelines to enhance the testing process's efficiency, making it an ideal choice for modern web development workflows.
14) What is an exception test in Selenium?
An exception test in Selenium refers to a test scenario designed to handle unexpected errors or exceptions that may occur during test execution. These tests validate the application's behaviour when it faces unexpected conditions, such as network issues, element not found exceptions, or server errors.
15) How do you wait until a web page has been loaded entirely in Selenium?
In Selenium, wait until a web page has been loaded entirely using explicit or implicit waits. Explicit waits involve specifying a condition to wait for, such as the presence of a specific element or the completion of an AJAX request, using WebDriverWait. Implicit waits instruct Selenium to wait for a certain amount of time before throwing an exception if an element is not immediately available.
16) Explain Selenium 4 and why it differs from other versions?
Selenium 4 is a significant evolution of the Selenium method. It covers various features and improvements aimed at enhancing the testing experience. Selenium 4 introduces new APIs, such as the Selenium Grid API and the Relative Locators API. It helps Developers with more powerful tools for testing web applications efficiently.
WebDriver commands questions
These Selenium Interview Questions and answers will help you understand the WebDriver's capabilities, helping you learn how to navigate, interact with, and validate web elements efficiently.
1) What is the purpose of WebDriver in Selenium?
WebDriver is the key component in Selenium, providing a programmatic means to control browsers. Mainly, the goal is to provide a programmatic way for a Tester or Developer to control web browsers. WebDriver can perform all tasks: open web pages, interact with web elements (such as clicking buttons, filling forms, etc.), and validate web application behavior. WebDriver is well-adaptive and supports different types of browsers, such as Chrome, Firefox, Safari, and Edge, hence making it fit for cross-browser testing.
It also accommodates various programming languages, allowing testers to write test scripts in their preferred language. WebDriver is a vital tool for improving testing efficiency, accuracy, and repeatability of tests for testing web applications, and finally, it reduces efforts in manual testing.
2) How do you maximise a browser window using WebDriver?
In Selenium WebDriver, maximising a browser window is achieved using the driver.manage().window().maximize() method. This method instructs the WebDriver to expand the browser window to its maximum size, typically filling the entire screen. Here's an example in Python:
|
from selenium import webdriver driver = webdriver.Chrome() driver.get("https://example.com") # Maximize the browser window driver.maximize_window() |
By maximising the browser window, you ensure that web elements are displayed in their intended layout, which can be crucial for consistent test results across different screen sizes and resolutions.
3) Explain the 'findElement' and 'findElements' methods in Selenium.
The findElement method is used to locate and return the first web element that matches the specified locator strategy. If no matching element is found, it throws a NoSuchElementException. It is commonly used for interacting with single web elements on a web page.
Example (Java):
|
WebElement element = driver.findElement(By.id("elementId")); |
indElements: The ‘findElements’ method is used to locate and return a list of all web elements that match the specified locator strategy. If no matching elements are found, it returns an empty list. This method is used while dealing with multiple elements that share the same attributes, like a list of search results.
Example (Python):
|
elements = driver.find_elements(By.className("results")) |
4) How can you perform a right-click action using WebDriver?
Performing a right-click action using WebDriver involves simulating a context-click, typically to interact with context menus or trigger specific actions in a web application. Here's a step-by-step description of how to achieve this:
Locate the element: Begin by identifying the web element on which you intend to perform the right-click action. You can use various locators like ID, XPath, CSS selector, etc., to locate the element.
Create an action object: WebDriver provides the Actions class for handling complex user interactions. Instantiate an Actions object, which allows you to queue multiple actions.
Perform the right-click: Use the ‘context_click()’ method of the Actions class to simulate the right-click action on the identified web element. This action will open the context menu associated with the element, if applicable.
Execute the actions: After queuing the right-click action, you must call the perform() method on the Actions object to execute the actions. This step is crucial as it triggers the simulated right-click.
Verification and further actions: Following the right-click action, you can perform additional actions on the context menu that appears, such as selecting an option or interacting with elements within the menu.
5) What is the Action class in Selenium, and why is it used?
The Selenium Actions class is a special class that provides users with the capability to perform complex user interactions, such as mouse and keyboard actions. It allows simulating many complex operations a user may be needed for, including drag-and-drop, right-clicks, double-clicks, and handling keyboard events like key presses and releases.
The main function of the Actions class is to provide a programmatic way with which one can match real user interactions with web elements. This forms an essential part in testing those scenarios in which simple interactions do not allow one sufficient ground to be able to validate the functionality of a web application.
For example, when testing a web application that involves lots of operations relating to drag and drop, the Actions class allows to stimulate actions accurately.
Learn the key concepts of dynamic data logging with our Selenium Immersion with C# Course- sign up now!
6) How do you handle keyboard and mouse events using the Actions class in Selenium?
Handling keyboard and mouse events using the Actions class in Selenium provides a means to simulate user interactions precisely. Here's an explanation using pointers:
Create actions object: Start by creating an instance of the Actions class. This object will act as a container for the sequence of actions you want to perform with the keyboard and mouse.
Method chaining: The Actions class allows for method chaining, enabling you to queue multiple actions in a sequence.
Keyboard events: To handle keyboard events, you can use methods like ‘key_down’, ‘key_up’, and ‘send_keys’.
a) ‘key_down’ simulates pressing a key, such as Ctrl or Shift.
b) ‘key_up’ simulates releasing a key after it has been pressed.
c) ‘send_keys’ is used to type characters or key combinations.
Mouse events: For mouse events, you can use methods like click, ‘double_click’’, ‘context_click’, ‘move_to_element’’, and drag_and_drop’.
a) ‘click’ performs a left-click on an element.
b) ‘double_click’ simulates a double-click action.
c) ‘context_click’ triggers a right-click (context menu) action.
d) ‘move_to_element’ moves the mouse cursor to a specific element.
e) ‘drag_and_drop’ is used for simulating drag-and-drop interactions.
Perform actions: After queuing the desired actions, call the ‘perform()’ method on the Actions object to execute them. This step is crucial as it initiates the sequence of actions.
Use cases: Actions class is especially useful for scenarios involving complex user interactions, such as drag-and-drop, right-click actions, double-clicks, and keyboard shortcuts. It allows testers to accurately simulate these interactions during automated testing.
7) What are the testing types supported by Selenium?
Selenium supports various testing types, such as functional, regression, and load testing. Functional testing involves validating the functionality of individual features within a web application, while regression testing ensures that recent code changes have not adversely affected existing functionality. Load testing assesses the application's performance under different user loads.
8) What different types of annotations are used in Selenium?
The different types of annotations are @Test, @BeforeMethod, @AfterMethod, @BeforeClass and @AfterClass.
9) What are the types of waits supported by WebDriver?
WebDriver supports three types of waits: implicit, explicit and fluent waits. Implicit waits instruct WebDriver to wait for a certain amount of time. Explicit waits allow WebDriver to wait for a specific condition to be met. Fluent waits provide more flexibility by allowing users to define custom polling intervals.
10) Mention the types of navigation commands
Selenium provides various navigation commands to interact with web pages, including navigating to a URL using the get() method, refreshing the current page using the refresh() method, and navigating forward and backward in the browser history using the navigate().forward() and navigate().back() methods, respectively, and navigating to a specific web element using the navigate().to() method.
11) How to type text in an input box using Selenium?
To type text in an input box using Selenium, first locate the input box element using appropriate locators such as ID, name, or XPath, and then use the sendKeys() method to simulate typing.
Locators and elements questions
Locators and elements are the fundamental concepts of Selenium testing, which enables testers to identify and interact with elements precisely on a web page. The Selenium Interview Questions and answers based on locators and elements are as follows:
1) What are locators in Selenium, and why are they important?
Locators in Selenium are mechanisms used to identify and locate web elements within a web page's Document Object Model (DOM). They serve as pointers or addresses to locate and interact with specific elements.
Locators are essential in test automation because they enable testers to interact with web elements programmatically. They ensure the precise identification of elements, which is crucial for automating user interactions and validating web application functionality accurately. Locators play a pivotal role in locating elements for actions like clicking buttons, filling forms, or verifying text, ensuring the reliability of automated tests across different web pages and applications.
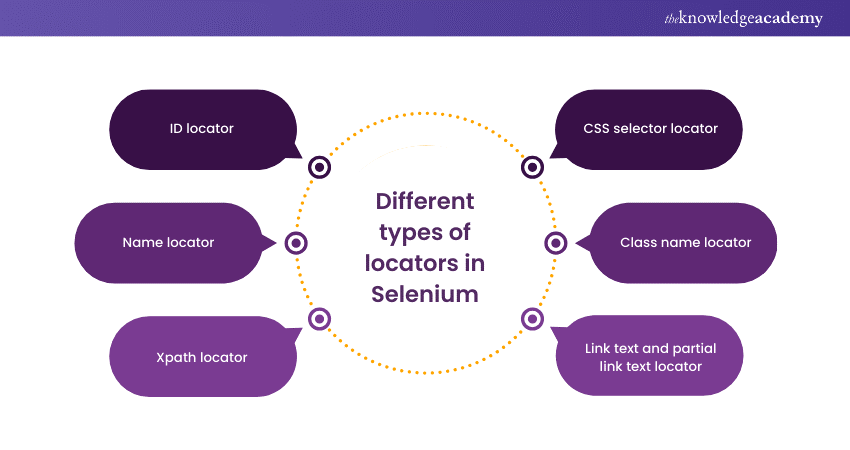
2) List and explain different types of locators in Selenium.
The different types of locators in Selenium are as follows:

a) ID locator: IDs are unique identifiers assigned to HTML elements. They are highly reliable and efficient for locating elements. However, not all elements have IDs.
b) Name locator: The 'name' attribute is another way to identify elements. It is useful for locating elements like form inputs but may not always be unique.
c) Xpath locator: XPath is a powerful locator that uses the XML path expression to navigate through the DOM. It allows precise and flexible element identification but can be complex.
d) CSS selector locator: CSS selectors use CSS patterns to locate elements. They are efficient and widely used, especially when styling attributes are consistent.
e) Class name locator: This locator identifies elements by their CSS class name. It is useful for elements with consistent class names but may not be unique.
f) Link text and partial link text locator: These locators are used to find links based on their text content. 'Link Text' matches the exact text, while 'Partial Link Text' matches a part of the link text.
3) How can you handle dynamic elements with Selenium?
Handling dynamic elements in Selenium is crucial for effective test automation, as web applications often have elements with changing attributes or content during runtime. Here's an elaboration of the techniques to manage dynamic elements:
Explicit Waits: Explicit waits involve setting a specific condition and a timeout. Selenium waits for the element to meet the condition or until the timeout is reached before proceeding with the script. This ensures that the dynamic element becomes stable and ready for interaction.
Dynamic XPath or CSS: Constructing XPaths or CSS selectors that focus on the unique or relatively stable parts of the element's attributes allows Selenium to locate the element even when some attributes change dynamically. This approach provides a robust way to identify elements.
By JavaScript: Using JavaScript, you can interact with dynamic elements by executing scripts that manipulate the element's properties or trigger actions. This method provides flexibility in dealing with dynamic behaviour.
Retry mechanisms: Implement retry mechanisms, such as a loop with timeouts, to handle situations where the element may not be immediately available due to dynamic changes. This approach repeatedly attempts to locate and interact with the element until it becomes accessible.
4) What is WebElement, and how is it used in Selenium?
One of the key concepts in Selenium is the WebElement. The WebElement provides a way to bridge the elements between the Document Object Model (DOM) on a web page and automation script. DOM signifies the structure and content of a web page, while WebElements help you manipulate and interact with these elements programmatically. Working with the WebElements using Selenium normally involves first locating the WebElements with respect to the page using the various locators, which may include ID, name, CSS selectors, or XPath expressions.
Once located, you can perform a wide range of actions. For example, getting text from an element would be with the use of getText(), checking on element attributes and properties, or methods like 'clear()', 'isEnabled()', 'getText()', 'sendKeys()', 'submit()', and many others.
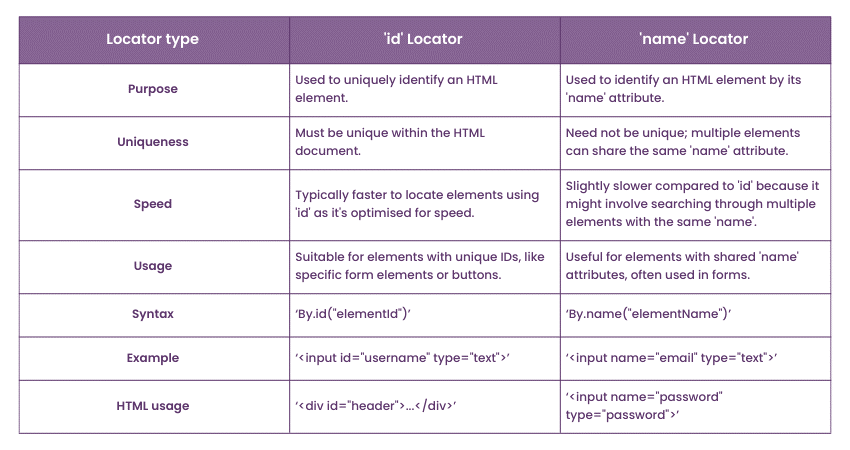
5) Explain the differences between 'id' and 'name' locators.
The 'id' locator is preferred when working with elements that have unique identifiers, while the 'name' locator can be used when elements share the same 'name' attribute or when it's not possible to use 'id' due to non-uniqueness. 'id' is generally faster and more precise for locating elements, but 'name' provides flexibility in specific situations.

6) What are Xpath and CSS selectors, and when would you choose one over the other for element identification?
The choice between XPath and CSS selectors depends on the specific needs of your test scenarios and the simplicity or complexity of element identification.
Xpath locator: XPath is a powerful locator that uses XML path expressions to navigate through the DOM. It offers fine-grained control and can traverse the DOM hierarchy efficiently. Choose XPath when:
a) You need complex, flexible, or precise element identification.
b) There are no suitable CSS selectors available for your target element.
c) The structure of the HTML page is complex, and you need to navigate deeply.
CSS selector locator: CSS selectors use CSS patterns to locate elements. They are efficient and widely supported. Choose CSS selectors when:
a) The element's attributes can be identified using simple CSS patterns.
b) You want a faster and more readable alternative to XPath.
c) Your element identification requirements are straightforward.
Handling alerts and pop-ups
Handling dynamic elements can be a complex task on Selenium. These Selenium Interview Questions and answers will enable you to seamlessly interact with JavaScript alerts, confirmation dialogues, and various types of pop-up windows using Selenium WebDriver.
1) How do you handle alerts in Selenium?
Handling alerts is an integral part of web automation in Selenium, as they frequently appear during interactions with web applications. Alerts come in three main types: simple alerts, confirmation alerts, and prompt alerts, each with its own purpose and behaviour.
To effectively handle alerts in Selenium:
a) Switching to alerts: You use driver.switchTo().alert() to switch the driver's focus to the currently displayed alert. This method allows you to interact with the alert's content.
b) Accepting alerts: The .accept() method is used to accept the alert, typically equivalent to clicking the "OK" or "Accept" button. It confirms an action, such as form submission.
c) Dismissing alerts: The .dismiss() method is employed to dismiss the alert, akin to clicking the "Cancel" or "Dismiss" button. It is often used when you want to cancel an action or navigate away from a page.
d) Handling prompt alerts: For prompt alerts that request user input, you can first use .sendKeys("text") to input the desired text and then proceed to either accept or dismiss the alert.
Effectively managing these alert types is essential for robust test automation, ensuring that your tests can handle user interactions and unexpected pop-ups gracefully. It allows your scripts to handle scenarios like confirming form submissions, handling confirmation dialogues, and interacting with dynamic user inputs, contributing to comprehensive test coverage.
2) What are pop-up windows in Selenium, and how can you handle them?
Handling pop-up windows in Selenium is a critical aspect of web automation, as many web applications use pop-ups for various purposes, such as login authentication, advertisements, or additional information. Pop-up windows are secondary browser windows that overlay the main browser window. Here's how to handle them effectively:
a) Identify pop-up windows: Before interacting with pop-ups, you need to identify them using methods like ‘getWindowHandles()’, which returns a set of handles for all open windows.
b) Switch between windows: To work with a specific pop-up, use ‘driver.switchTo().window(handle)’ where "handle" is the unique identifier for the desired window. This allows you to switch between the main window and the pop-up window seamlessly.
c) Perform actions: Once switched to the pop-up window, you can perform actions like clicking buttons, filling out forms, or extracting information, just like you would on the main window.
d) Switch back to the main window: After completing tasks in the pop-up, use ‘driver.switchTo().window(mainWindowHandle)’ to return to the main browser window.
Handling pop-up windows effectively ensures that your Selenium scripts can handle various scenarios, providing a comprehensive testing solution for web applications with pop-up functionality.
3) Explain the methods to switch between frames in Selenium.
One of the main tasks in Selenium web automation is frame switching, especially in cases of iframes or framesets. Interacting or navigating the elements within these frames is possible in ways shown below:
Switch by index or name/ID: You may switch to a frame by the provided index (starting from 0), using the name or ID attribute of the frame element. To use the focus of WebDriver in the required frame, use "driver.switchTo().frame(index)," "driver.switchTo().frame(nameOrId)," or "driver.switchTo().frame(WebElement).
Switch to parent frame: You have navigated to another frame, and now you would like to switch to the parent frame or to the main content. In that case, you can do this as follows: 'driver.switchTo().parentFrame()' or 'driver.switchTo().defaultContent'.
Nested frames: When nested frames, with the appropriate methods, frames can be navigated to a lower order or to a higher order frame.
Switching between frames is essential for interacting with elements within iframes or framesets, ensuring that your Selenium scripts can access and manipulate content within these nested structures as needed for comprehensive web testing.
4) How can you accept and dismiss alerts using WebDriver?
In Selenium WebDriver, handling alerts is essential for managing JavaScript-based pop-up dialogues that appear during interactions with web pages. You can use the ‘driver.switchTo().alert()’ method to switch the WebDriver's focus to the active alert. Once you've switched to the alert, you can use various methods to interact with it:
a) accept(): This method accepts the alert by clicking the "OK" or "Accept" button, confirming the action.
b) dismiss(): It dismisses the alert by clicking the "Cancel" or "Dismiss" button, cancelling the action.
c) getText(): Retrieves the text displayed in the alert, which can be useful for validation or further processing.
d) sendKeys("text"): If the alert is a prompt that requests input, you can use this method to enter text into the input field before accepting or dismissing it.
Properly handling alerts is crucial when dealing with web applications that rely on JavaScript-based notifications, confirmations, or prompts for user interactions.
5) What is the difference between 'driver.switchTo().alert()' and 'driver.switchTo().frame()'?
driver.switchTo().alert() and driver.switchTo().frame() are two important methods in Selenium WebDriver, each serving a distinct purpose in interacting with web elements.
driver.switchTo().alert():
a) Purpose: This method is used to handle JavaScript alerts, which are pop-up dialogues triggered by JavaScript actions on a web page.
b) Usage: When a web page generates an alert, you can switch to it using ‘driver.switchTo().alert()’, allowing you to accept, dismiss, retrieve text from, or interact with the alert's input field (if it's a prompt).
c) Typical use case: It is commonly used for acknowledging notifications, confirming actions, or providing input through alert boxes.
driver.switchTo().frame():
a) Purpose: This method enables interaction with HTML frames or iframes within a web page.
b) Usage: When a web page contains nested HTML documents, you can switch to a specific frame using ‘driver.switchTo().frame()’. This allows you to access and manipulate elements within that frame.
c) Typical use case: It is used when a web page employs framesets or iframes for displaying content like embedded videos, forms, or other interactive components.
How do you upload files using Selenium WebDriver?
To upload files using Selenium WebDriver, you'll typically need to interact with a file input field on a web page. Here's a step-by-step process:
a) Locate the file input field using Selenium's element locators (e.g., by ID, name, CSS selector, or XPath) to identify the input element where the file path needs to be provided.
b) Use the ‘sendKeys()’ method on this input element to simulate the action of a user selecting a file from their local system. Provide the complete file path as the input to this method. For example, if you want to upload "example.jpg," you would use sendKeys("C:pathtoexample.jpg").
c) After sending the file path, the input field should be populated with the selected file's path. This effectively prepares the file for uploading.
d) Trigger the upload action on the web page as you would in a manual test, typically by submitting a form or clicking an "Upload" button.
Advanced Selenium Interview Questions
These Advanced Selenium Interview Questions will help you understand the complexities of Selenium WebDriver. It will help you gain a comprehensive understanding of advanced topics such as parallel testing, Page Object Model (POM), synchronisation strategies, and TestNG integration.
1) How do you perform parallel testing in Selenium using TestNG?
Parallel testing in Selenium with TestNG allows you to execute test cases concurrently, significantly reducing test execution time. To achieve this, you can define parallelism at the suite, test, or method level in the TestNG XML configuration.
By specifying parallel="tests" or parallel="methods" in the XML file, TestNG will distribute test methods or test classes across multiple threads or processes, running them simultaneously on multiple browsers or devices. This approach improves test efficiency and speeds up test suite execution.
2) What is the Page Object Model (POM) in Selenium, and why is it beneficial?
The Page Object Model (POM) is a design pattern that enhances Selenium test automation by separating web page interactions from test code. In POM, each web page is represented by a corresponding Java class that encapsulates its elements and operations. This abstraction promotes code reusability, maintainability, and readability.
Test scripts interact with these page objects, making it easier to adapt to changes in the UI and ensuring a clean separation between test logic and page-specific details. POM is beneficial as it reduces code duplication, enhances collaboration among team members, and simplifies test maintenance.
3) Explain the concept of implicit and explicit waits in Selenium.
An implicit wait instructs Selenium to wait for a specified amount of time before expecting if an element is not immediately found. This wait is set globally and applies to all ‘findElement()’ or ‘findElements()’ calls throughout the test. It helps prevent ‘NoSuchElementExceptions’ and ensures smoother test execution by allowing Selenium to retry locating elements for the specified duration.
Explicit waits are more flexible and precise. They are applied to specific elements and involve conditions that must be met before proceeding further in the test. You can use expected conditions like element visibility, element clickability, or custom conditions. Explicit waits ensure that the test proceeds only when the desired condition is satisfied, reducing the likelihood of synchronisation issues.
4) What are the advantages of using TestNG with Selenium?
TestNG, which stands for "Test Next Generation," is a robust testing framework that integrates seamlessly with Selenium, a popular automation tool for web testing. Some of its key advantages are as follows:
a) Parallel execution: TestNG allows parallel test execution, reducing overall test suite execution time and improving efficiency.
b) Annotations: TestNG provides powerful annotations like @Test, @BeforeTest, @AfterTest, etc., making test code organisation and execution control easier.
c) Parameterisation: TestNG supports parameterised testing, allowing you to run the same test method with different sets of data.
d) Dependency management: You can specify test dependencies, ensuring that tests run in a specific order enhancing test reliability.
e) Reporting: TestNG generates detailed HTML reports, making it easier to identify test failures and their causes.
f) Listeners: TestNG supports custom listeners, enabling customised test event handling and reporting.
g) Data providers: It offers data-driven testing capabilities through data providers, allowing data to be fed into test methods dynamically.
5) How do you handle synchronisation issues in Selenium?
Synchronisation issues occur when web elements take time to load or change state, causing tests to fail. To address these issues:
a) Implicit waits: Use implicit waits to wait for elements to appear, ensuring that Selenium retries finding them for a specified duration.
b) Explicit waits: Implement explicit waits with conditions to wait for specific elements or states to be reached before proceeding.
c) Fluent wait: A fluent wait combines explicit waits with polling intervals, providing more flexibility in waiting for complex conditions.
d) Thread.sleep(): While not recommended, you can use Thread.sleep() to pause test execution for a fixed time, although it should be used sparingly.
6) Is there a way to type in a textbox without using sendKeys()?
Yes, there is an alternative method for that. Use JavaScript to set the value attribute of the input element directly. This method can be achieved by executing JavaScript code through the WebDriver's executeScript() method. It provides a workaround when sendKeys() might not be efficient.
7) How to select a value from a dropdown in Selenium WebDriver?
To select a value from a dropdown in Selenium WebDriver, first locate the dropdown element using appropriate locators such as ID, name, or XPath. Then, create a Select object using the WebElement representing the dropdown. Finally, use methods like selectByVisibleText(), selectByValue(), or selectByIndex() to choose the option from the dropdown.
8) What does the switchTo() command do?
The switchTo() command in Selenium WebDriver is used to switch the driver's focus to a different window, frame, or alert dialog. This command allows testers to interact with elements within these various contexts. It allows actions such as filling forms in pop-up windows or frames, handling multiple browser windows, and accepting or dismissing alert dialogs.
9) How to set browser window size in Selenium?
To set the browser window size in Selenium, use the manage().window().setSize() method with WebDriver. This method specifies the width and height of the browser window in pixels.
10) What is a pause on an exception in Selenium IDE?
A pause on an exception in Selenium IDE is the feature that automatically pauses the execution of the test script when an exception occurs during playback. This allows testers to inspect the application's state and debug the issue before proceeding with the test execution.
11) What is the purpose of a TestNG.xml file in Selenium, and how do you create one for test execution?
A TestNG.xml file is a configuration file that defines how TestNG should execute tests. It specifies test suites, test classes, parallelism, and other parameters. You create a TestNG.xml file by defining:
a) Suites: A suite can contain multiple test classes.
b) Test classes: Test classes containing your test methods.
c) Parameters: Data-driven testing configurations.
d) Parallel execution: Configuration for parallel test execution.
e) Listeners: Custom listeners for test event handling.
f) Suite-level parameters: Parameters that apply to the entire suite.
By configuring TestNG.xml, you can control test execution, customise reporting, and manage test dependencies efficiently. It plays a pivotal role in orchestrating your Selenium test suite execution.
Conclusion
Mastering Selenium Interview Questions will help anyone seeking a career in automated web testing. A solid understanding of concepts like handling alerts, navigating frames, and implementing explicit waits, coupled with the use of advanced frameworks like TestNG and Page Object Model, can set you apart in the competitive world of test automation.
Ready to become a Selenium pro? Register for our comprehensive Selenium Training today and elevate your automation skills!
Frequently Asked Questions

To prepare for a Selenium Interview, study core concepts such as WebDriver, locators, handling different elements, and test automation best practices. Then, practice writing test scripts and reading common interview questions.

Describe the Selenium framework as a structured approach for organising test automation scripts. Also, explain the importance of choosing a suitable framework architecture based on project requirements, such as data-driven, keyword-driven, or hybrid frameworks.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 17 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various Selenium Courses including a Selenium Immersion with C# Training, Selenium Testing Framework Training and Selenium WebDriver with Python Training. These courses cater to different skill levels, providing comprehensive insights into What is Apache.
Our Programming & DevOps Blogs cover a range of topics related to programming, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your skills as a Music Producer, The Knowledge Academy's diverse courses and informative blogs have you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Introduction to Test Automation with Selenium Web Driver
Introduction to Test Automation with Selenium Web Driver
Fri 24th Jan 2025
Fri 28th Mar 2025
Fri 23rd May 2025
Fri 25th Jul 2025
Fri 26th Sep 2025
Fri 28th Nov 2025







 Top Rated Course
Top Rated Course




 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


