We may not have the course you’re looking for. If you enquire or give us a call on +420 210012971 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Are you new to the field of Web Development and Programming? If yes, you might have heard people tossing the term JavaScript around. But do you know What is JavaScript?
It is often called the “language of the web” and has become a powerful scripting language. According to Statista, more than 62.3% of Web Developers worldwide use JavaScript as their primary programming language.
So, familiarising yourself with this language is crucial if you wish to take a step ahead in your Web Development career. Read this blog to find out more about What is JavaScript and its components. Also, explore its significance in creating dynamic and interactive websites.
Table of Contents
1) What is JavaScript?
2) Applications of JavaScript
3) What are JavaScript Frameworks?
4) JavaScript Libraries
5) Advantages and Disadvantages of JavaScript
6) Why is JavaScript Important for Web Development?
7) Is JavaScript Only Used for Front-end Development?
8) Conclusion
What is JavaScript?
JavaScript is a high-level, dynamic programming language primarily used for enhancing interactivity and functionality on websites. It enables developers to manipulate HTML and CSS, handle user events, and update content in real-time. JavaScript is essential for building dynamic web pages, web applications, and is also used in server-side development through Node.js.
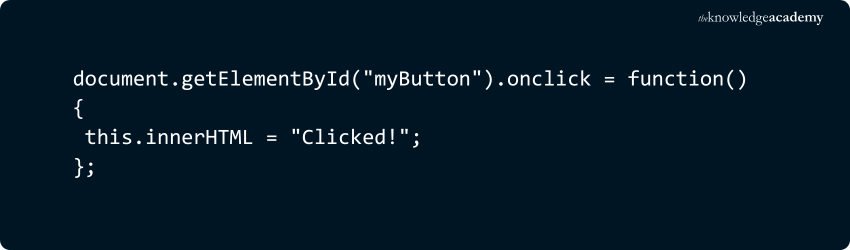
Example:

The output of the provided JavaScript code will be that when the user clicks on the button with the id="myButton", its text will change to "Clicked!". Here's a simple illustration:
Before Clicking:
The button displays its original text, e.g., "Click me".
After Clicking:
The button's text updates to "Clicked!".
Applications of JavaScript
1) Web and Mobile Applications
JavaScript frameworks like React, Angular, and Vue.js simplify web application development, enabling dynamic and responsive interfaces. Mobile frameworks such as React Native and Cordova allow developers to create cross-platform apps using a single codebase.
2) Web Servers and Backend Development
With Node.js, JavaScript extends beyond front-end development to build scalable web servers and backend applications. It enables efficient data handling, supports microservices, and facilitates real-time applications like chat platforms and collaborative tools.
3) Interactive Website Features
JavaScript enhances user interaction by adding animations, dropdown menus, modal pop-ups, and real-time form validation. It allows seamless updates to web content without requiring a full-page reload.
4) Game Development
Using libraries like WebGL, Three.js, and game engines such as Phaser and Babylon.js, JavaScript enables the development of browser-based 2D and 3D games. Many popular online games leverage JavaScript for smooth gameplay experiences.
5) Asynchronous Data Handling
JavaScript facilitates asynchronous communication with servers using AJAX and Fetch API, allowing web applications to load data dynamically without refreshing the page. This is essential for live updates in applications like social media platforms and stock market dashboards.
6) Internet of Things (IoT)
With frameworks like Johnny-Five and Node.js, JavaScript is increasingly being used in IoT applications. It allows developers to control hardware devices, automate processes, and manage smart home technologies.
What are JavaScript Frameworks?
JavaScript frameworks are pre-written collections of code and libraries that provide developers with a set of tools, abstractions, and patterns to simplify the process of building web applications. They aim to streamline development, increase productivity, and maintain code organisation and consistency.
Numerous JavaScript frameworks are available, each with its own strengths and application areas. Here are some popular frameworks:
a) React: React, developed by Facebook, is a component-based framework for building user interfaces (UI). It focuses on creating reusable UI components and offers efficient rendering techniques, making it suitable for large-scale applications.
b) Angular: Angular, developed by Google, is a comprehensive framework for building complex web applications. It provides a full-featured ecosystem, including components, routing, state management, and dependency injection.
c) Vue.js: Vue.js is a lightweight framework that emphasises simplicity and ease of use. It offers a flexible and intuitive API, making it a popular choice for both small-scale and large-scale applications.
d) Ember.js: It is a framework that follows a convention-over-configuration approach. It provides a structured architecture and strong opinions, making it ideal for large-scale applications with complex requirements.
e) Backbone.js: Backbone.js is a lightweight framework that focuses on providing structure to JavaScript applications. It offers models, views, and collections, allowing developers to build scalable and organised applications.
JavaScript Libraries
JavaScript libraries are reusable code modules encapsulating specific functionalities, such as DOM manipulation, AJAX requests, data handling, animations, and more. They are designed to be easily integrated into web projects, allowing developers to leverage existing code and save time and effort.
a) jQuery: Simplifies DOM, events, and AJAX in legacy projects
b) Lodash: Utility functions for data manipulation
c) Moment.js: Date/time handling, replaced by Day.js and Luxon
d) Axios: Promise-based HTTP requests and async handling
e) Chart.js: Creates interactive charts for data visualisation
Let’s discuss each library in more detail:

a) jQuery: jQuery is a fast and lightweight library that simplifies HTML document traversal, event handling, animation, and AJAX interactions. It provides an easy-to-use API, making it popular for adding interactivity to web pages.
b) Lodash: Lodash is a utility library that provides a set of helper functions for common programming tasks. It offers functions for array manipulation, object manipulation, string manipulation, functional programming, and more. Lodash enhances code readability and simplifies complex operations.
c) Moment.js: Moment.js is a JavaScript library for working with dates and times. It provides comprehensive date parsing, formatting, manipulation, and display functionalities. Moment.js simplifies complex date-related operations and enables consistent handling of dates and times.
d) Axios: It is a popular library for making HTTP requests from JavaScript applications. It provides an intuitive API for performing AJAX requests and handling responses. Axios supports features like request cancellation, interceptors, and automatic JSON parsing.
e) Chart.js: Chart.js is a versatile library for creating interactive and responsive charts and graphs. It supports various chart types, including line, bar, pie, and more. Chart.js simplifies the process of visualising data and makes it easier to create dynamic and engaging visual representations.
Create stunning graphical user interfaces with our Java Swing Development Training – book your spot now!
Advantages and Disadvantages of JavaScript
After you have read What is JavaScript. It's time to learn about its advantages and disadvantages. Like any technology, JavaScript has its benefits and limitations, so let’s explore some of them:
Advantages of JavaScript
The following are the advantages of JavaScript:
JavaScript offers numerous advantages that make it a preferred choice over its competitors. Here are some key benefits of using JavaScript:
1) Simplicity: JavaScript’s straightforward structure makes it easy to learn and implement. It also runs faster than some other languages, with errors being easy to choose and rectify.
2) Speed: JavaScript runs scripts directly within the web browser, eliminating the need to connect to a server or use a compiler. In addition, most major browsers allow JavaScript to compile code while the program is running.
3) Versatility: JavaScript is compatible with other languages, including PHP, Perl, and Java. It also facilitates data science and machine learning for developers.
4) Popularity: There are plenty of resources and forums available to assist beginners with limited technical skills and knowledge of JavaScript.
5) Server Load: Operating on the client side, JavaScript lessens the number of requests sent to the server. Data validation can be performed via the web browser, and updates apply only to specific sections of a web page.
6) Updates: The JavaScript development team and the European Computer Manufacturers Association (ECMA) continuously update and create new frameworks and libraries, ensuring their ongoing relevance in the industry.
Take your career to the next level with our Java Programming Course - sign up today and future-proof your career!
Disadvantages of JavaScript
The following are the disadvantages of JavaScript:
a) Security Vulnerabilities: JavaScript runs on the client side, exposing it to potential security risks. It is essential to implement security measures and follow best practices to mitigate vulnerabilities such as Cross-site Scripting (XSS) attacks and code injection.
b) Browser Support Limitations: While JavaScript is widely supported, there may be variations in browser implementations and support for certain features. Developers need to account for these differences and perform thorough testing to ensure cross-browser compatibility. Understanding Java vs JavaScript can also help clarify their distinct roles, as Java is a standalone programming language, whereas JavaScript is primarily used for web development.
c) Performance Limitations: Complex JavaScript operations or inefficient code can lead to performance bottlenecks, especially on older devices or slower browsers. Careful optimisation is required to maintain smooth performance.
d) Lack of Robust Typing: JavaScript is a dynamically typed language, meaning variable types can change during runtime. This flexibility can sometimes lead to unexpected bugs or errors that a more rigid type of system could have caught. However, TypeScript, a typed superset of JavaScript, can be used to address this concern.
e) Dependency on Client-side Execution: As JavaScript runs on the client side, it requires the user’s browser to support and execute the code. This dependency on client-side execution means that users with disabled JavaScript or older browsers may not be able to access or interact with JavaScript-powered features fully. If you're preparing for a role in web development, reviewing JavaScript Interview Questions can help you understand how to handle such challenges effectively.
Why is JavaScript Important for Web Development?
JavaScript is essential for Web Development because it enables interactive elements like dynamic content updates and real-time form validation. It also allows user interface changes, improving the overall user experience.
Is JavaScript Only Used for Front-end Development?
No, JavaScript can be used for both front-end and back-end development. With the help of frameworks like Node.js, JavaScript is also used for building server-side applications.
Conclusion
With its ability to enhance User Experiences (UX), cross-browser compatibility, and vast ecosystem of libraries and frameworks, JavaScript has become a cornerstone of the digital landscape. Therefore, understanding Synchronous and Asynchronous in Javascript is crucial for developing responsive applications. Staying abreast of its best practices and advancements is key to leveraging JavaScript's full potential.
Don’t get left behind in the fast-paced tech industry – join our Java Engineer Training and acquire cutting-edge knowledge and practical skills!
Frequently Asked Questions
What are the Best Practices for Implementing Javascript?

Implement JavaScript best practices such as modularisation, using meaningful variable names, avoiding global variables, and leveraging asynchronous programming with promises or async/await. Ensure code readability, maintainability, and performance optimisation through regular testing and code reviews.
What is the Distinction Between Java and JavaScript?

Java vs JavaScript are two distinct languages with different purposes. Java is a programming language that uses static typing to build enterprise-level applications, whereas JavaScript is a scripting language with dynamic typing, mainly utilised for front-end Web Development. Java works on the Java Virtual Machine (JVM), while JavaScript runs in web browsers.
What are the Other Resources and Offers Provided by The Knowledge Academy?

The Knowledge Academy takes global learning to new heights, offering over 3,000 online courses across 490+ locations in 190+ countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.
What is The Knowledge Pass, and How Does it Work?

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.
What are the Related Courses and Blogs Provided by The Knowledge Academy?

The Knowledge Academy offers various Java Courses, including the JavaScript for Beginners Course, Java Swing Development Training, and Java Engineer Training. These courses cater to different skill levels, providing comprehensive insights into Django Alternatives.
Our Programming & DevOps Blogs cover a range of topics related to JavaScript, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Programming and DevOps skills, The Knowledge Academy's diverse courses and informative blogs have got you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 JavaScript for Beginners
JavaScript for Beginners
Fri 2nd May 2025
Fri 4th Jul 2025
Fri 5th Sep 2025
Fri 7th Nov 2025






 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


