We may not have the course you’re looking for. If you enquire or give us a call on +49 8000101090 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Are you a Full Stack Developer looking to expand your skill set? Perhaps you are on the lookout for new development tools and solutions to make your job easier. Or maybe there is a particularly tricky new application you are developing that requires innovative solutions. If that’s the case, then look no further than MEAN Stack. Now, “What is MEAN Stack?” you might ask. This blog will uncover What is Mean Stack alongside its components, architecture and use cases in web application development.
Table of Contents
1) Understanding What is MEAN Stack
2) How does the MEAN Stack work?
3) Architecture of the MEAN Stack
4) Components of the MEAN Stack
5) Use cases of MEAN Stack
6) Conclusion
Understanding What is MEAN Stack
The MEAN Stack is a collection of open-source technologies for building dynamic and robust web applications. MEAN is an acronym that represents the four key components of this stack: MongoDB, Express.js, AngularJS (or Angular), and Node.js. Here’s what these four components pertain to:
1) MongoDB: A NoSQL database that stores data in a flexible, JSON-like format. It facilitates the storage and retrieval of data in a scalable and efficient manner.
2) Express.js: A web application framework for Node.js, Express simplifies building scalable and maintainable web applications. It provides a set of features for building web and mobile applications.
3) Angular (or AngularJS): A front-end framework developed and maintained by Google. It enables creating dynamic, single-page web applications, offering a structured approach to building client-side applications.
4) Node.js: A JavaScript runtime built on the V8 engine, Node.js allows server-side execution of JavaScript. It is widely used for creating scalable network applications and is a crucial component for the server side in the MEAN Stack.
The MEAN Stack provides a full-stack JavaScript solution for developing modern, efficient, and scalable web applications.
How does the MEAN Stack work?
The MEAN Stack operates as a full-stack JavaScript solution, unifying four powerful technologies: MongoDB, Express.js, Angular (or AngularJS), and Node.js. The workflow begins with Node.js, serving as the server-side runtime environment. It handles requests and manages the server, using non-blocking I/O for efficiency.
Express.js, a web application framework for Node.js, streamlines server-side development, simplifying routing, middleware integration, and request handling. MongoDB, a NoSQL database, stores data in flexible, JSON-like documents, promoting scalability and adaptability.
On the client side, Angular takes charge. Angular provides a structured framework for creating dynamic, single-page web applications. It communicates seamlessly with Express.js on the server, fetching and updating data from MongoDB.
The MEAN Stack ensures end-to-end JavaScript compatibility, enabling developers to use the same language throughout development. This facilitates smoother collaboration between front-end and back-end teams. Together, these components empower developers to build scalable, real-time applications efficiently, making MEAN a popular choice for modern web development.
Elevate your skills with our App & Web Development Training – unleash your potential in the world of digital innovation!
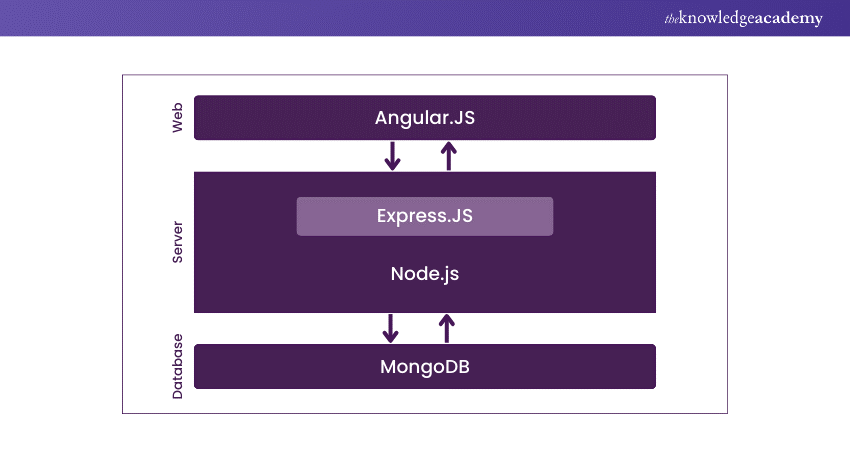
Architecture of the MEAN Stack

The MEAN Stack boasts a cohesive and versatile architecture, unifying the entire web application development process. Node.js is the server-side runtime environment at its core, efficiently handling server tasks and requests with non-blocking I/O. Express.js complements Node.js, offering a streamlined web application framework that simplifies routing, middleware integration, and request handling.
MongoDB, a NoSQL database, stores data in a flexible, JSON-like format, allowing seamless integration with JavaScript applications. On the client side, Angular.js takes centre stage, providing a structured framework for building dynamic, single-page applications.
The MEAN Stack follows the Model-View-Controller (MVC) paradigm, enhancing code organisation and maintainability. Its notable feature is utilising a single programming language, JavaScript, for server and client-side development. This uniformity simplifies collaboration between developers and facilitates a smooth workflow.
Data transmission within the MEAN Stack occurs through JSON, contributing to the stack's efficiency and adaptability. Furthermore, MEAN's modular architecture encourages flexibility, enabling developers to customise and scale applications according to specific project requirements. Overall, the MEAN Stack's architecture reflects a well-integrated, end-to-end JavaScript solution, fostering agility and innovation in modern web development.
Elevate your skills and become a proficient MongoDB developer with our comprehensive MongoDB Developer Course – Join today for NoSQL database mastery!
Components of the MEAN Stack
The MEAN Stack, a powerful amalgamation of MongoDB, Express.js, AngularJS, and Node.js, represents a paradigm shift in web application development, leveraging the prowess of full-stack JavaScript. Let's delve deeper into each component's role and how they collaboratively create a seamless and efficient development environment:
1) MongoDB database tier
MongoDB serves as the backbone data tier in the MEAN Stack. This open-source NoSQL database is purpose-built for cloud applications, aligning seamlessly with JavaScript's object-oriented organisation. The absence of a relational model simplifies the interaction between the application and the database. This alignment allows for the direct exchange of objects without translating, ensuring a fluid journey from the application to the database and back.
MongoDB's scalability shines in both storage and performance. Adding fields to the database without reloading the entire table is a significant advantage, especially in dynamic applications. MongoDB's capability to manage large datasets without compromising data access positions it as a robust choice for applications with varying workloads. Its flexibility and ease of expanding resources with just a few clicks make MongoDB ideal for applications experiencing occasional spikes in activity.
2) Express.js server tier
Express.js, a web application framework for Node.js, forms the backend layer of the MEAN Stack. It plays a crucial role in mediating interactions between the front end and the database, ensuring a smooth and efficient data transfer to the end user. Express is designed to work seamlessly with Node.js, maintaining the consistent use of JavaScript throughout the stack.
Express is characterised by its minimalist design, prioritising efficiency without sacrificing essential features. This framework efficiently handles processes without cluttering the application, offering excellent error handling and templating functionality. Express safeguards against inadvertent variable overwriting within the shared namespace, enforcing JavaScript closures to prevent costly errors.
Unlock your potential as a web developer with our Node.js Developer Course – Hoin today to master the foundations and elevate your skills!
3) Angular.js front end
Angular, Google's JavaScript frontend framework, takes centre stage in building the user-facing side of applications within the MEAN Stack. Its prominence in frontend JavaScript development is evident in its widespread adoption as the default framework for web applications.
In the MEAN Stack, AngularJS facilitates the creation of dynamic, single-page web applications. The seamless flow of information between the backend, frontend, and database is a distinct advantage, owing to the uniform use of JavaScript across all application parts. AngularJS's popularity is well-founded; its ability to simultaneously develop for desktop and mobile platforms, coupled with well-tuned performance and user-friendly templates, makes it the go-to choice for front-end development in cloud-native applications.
4) Node JS
Node.js stands at the core of the MEAN stack, providing an open-source JavaScript runtime built on the V8 engine. Its asynchronous event-driven architecture enables the simultaneous processing of multiple connections, making it ideal for cloud-based applications that demand scalability and responsiveness.
Node.js is the linchpin that ties the MEAN components together. Express is purpose-built to work on top of Node.js, and AngularJS seamlessly connects to Node.js for fast data serving. Node.js comes equipped with an integrated web server, simplifying the deployment of MongoDB databases and applications to the cloud.
The greatest strength of Node.js lies in its scalability, a crucial attribute for cloud applications. Its ability to respond quickly to usage spikes ensures a smooth user experience. By expanding resources as needed, Node.js can support many simultaneous connections, making it a preferred choice for applications with varying workloads.
However, it's essential to note that Node.js excels with numerous low-resource requests rather than resource-intensive ones. While its single-thread architecture protects against process deadlocks, large processes can potentially freeze the system for all clients.
Unlock the full potential of web development with our Javascript & JQuery Masterclass – elevate your coding skills and create dynamic, interactive websites today!
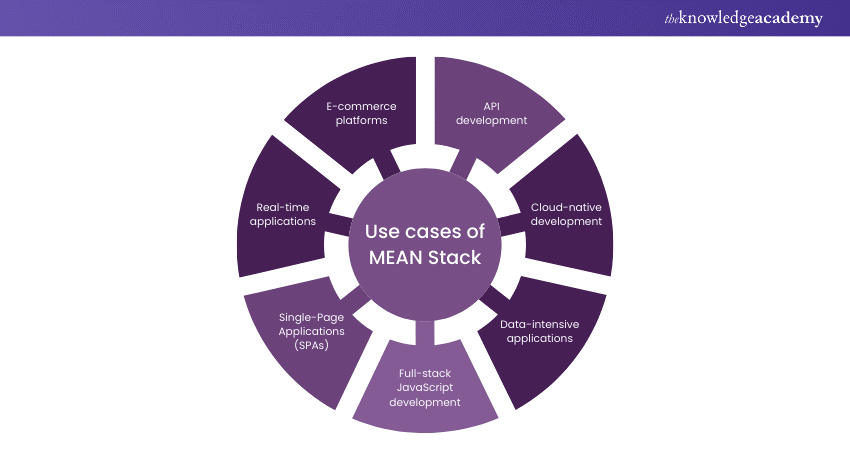
Use cases of MEAN Stack

The MEAN Stack, comprising MongoDB, Express.js, Angular, and Node.js, offers a versatile and comprehensive solution for modern web development. Here are some prominent use cases highlighting its applicability across various domains:
a) Real-time applications: MEAN Stack is ideal for developing real-time applications, such as chat applications and collaborative tools, where Node.js enables event-driven architecture, ensuring quick data exchange.
b) Single-Page Applications (SPAs): Angular, a robust front-end framework in the MEAN Stack, excels in building SPAs. Its two-way data binding and modular structure enhance user experiences, making it suitable for dynamic and responsive applications.
c) Full-stack JavaScript development: MEAN Stack promotes full-stack JavaScript development, enabling seamless data flow between the client and server layers. This homogeneity simplifies the development process, making it efficient and cohesive.
d) Data-intensive applications: MongoDB, a NoSQL database in the MEAN Stack, is well-suited for handling large volumes of unstructured data. This makes MEAN an excellent choice for data-intensive applications like analytics platforms and content management systems.
e) Cloud-native development: MEAN's lightweight and modular components make it a preferred choice for cloud-native development. The stack's scalability aligns well with cloud-based architectures, facilitating the deployment and management of applications on platforms like AWS or Azure.
f) API development: Express.js, the back-end framework in MEAN, excels in building RESTful APIs. Developers leverage its simplicity and flexibility to create robust and scalable APIs for various applications, including mobile app back-ends.
g) E-commerce platforms: MEAN is suitable for developing e-commerce platforms, combining MongoDB's flexible data handling with Angular's dynamic front-end capabilities. Node.js ensures speedy processing, offering a well-rounded solution for e-commerce websites.
Unlock the potential of web development – Register now in our AngularJS Developer Course and master the art of building dynamic and responsive user interfaces!
Conclusion
In conclusion, the MEAN Stack emerges as a dynamic force in modern web development, seamlessly integrating MongoDB, Express.js, AngularJS, and Node.js. This comprehensive overview highlights What is MEAN Stack and its cohesive synergy, enabling developers to create scalable, responsive, and feature-rich applications with the power of full-stack JavaScript.
Unlock the potential of full-stack JavaScript with our comprehensive MEAN Stack Web Development Training - revolutionise your coding skills today!
Frequently Asked Questions

Learning the MEAN Stack is relatively straightforward due to its unified use of JavaScript. With MongoDB for scalable data storage, Express.js handling backend operations efficiently, AngularJS for dynamic frontend development, and Node.js orchestrating the entire process, the cohesive nature of the stack simplifies the learning curve. Familiarity with JavaScript is advantageous, making the MEAN Stack an accessible choice for developers aiming to master a comprehensive and modern full-stack development framework.

While a full stack encompasses the entire technology stack of a web application, including frontend and backend technologies in any language, the MEAN Stack is specific to full-stack JavaScript development. MEAN includes MongoDB for data storage, Express.js for backend operations, AngularJS for dynamic frontend, and Node.js to tie it together. In essence, MEAN is a subset of full stack, emphasising the use of JavaScript throughout, providing a cohesive environment for developers in modern web development.

Yes, the MEAN Stack is a full-stack solution, encompassing MongoDB for data storage, Express.js for server-side operations, AngularJS for dynamic frontend development, and Node.js as the runtime environment. This cohesive integration ensures a unified JavaScript-based environment throughout the development process, from the backend to the front end. MEAN's full-stack nature streamlines development, promotes collaboration and offers a versatile platform for building scalable and responsive web applications.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 17 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

he Knowledge Academy offers various App and Web Development Courses, including Introduction to HTML, WordPress Essentials and Website Design Course. These courses cater to different skill levels, providing comprehensive insights into Essential UI Developer Skills.
Our App and Web Development blogs covers a range of topics related to Web Development, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your App and Web Development skills, The Knowledge Academy's diverse courses and informative blogs have you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 MEAN Stack Web Development Training
MEAN Stack Web Development Training
Fri 22nd Nov 2024
Fri 24th Jan 2025
Fri 28th Mar 2025
Fri 23rd May 2025
Fri 25th Jul 2025
Fri 26th Sep 2025
Fri 28th Nov 2025
 Halloween sale! Upto 40% off - Grab now
Halloween sale! Upto 40% off - Grab now







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


