We may not have the course you’re looking for. If you enquire or give us a call on +45 89870423 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

In Web Development, two foundational languages stand out as integral building blocks: PHP and HTML. While both play crucial roles in creating web applications and sites, young developers are often left to wonder about the differences between PHP vs HTML.
PHP, a dynamic server-side scripting language, enables the creation of dynamic and interactive web applications, while HTML, a static markup language, provides the structure and content of web pages. In this blog, we will delve into a detailed comparison of PHP vs HTML exploring the dissimilarities and functionalities of these two powerful technologies.
Table of Contents
1) What is PHP?
2) What is HTML?
3) PHP vs HTML: Key differences
a) Static vs dynamic
b) Code usage
c) Learning curve
d) Collaboration
e) Interactivity and data handling
f) Server-side execution
g) Code reusability
4) Conclusion
What is PHP?
PHP, short for Hypertext Preprocessor, is a server-side scripting language designed explicitly for Web Development. It was created by Rasmus Lerdorf in 1994 and has since become one of the most popular languages for building dynamic websites and web applications. PHP is an open-source language, constantly evolving and benefiting from contributions by a vast community of developers worldwide.
PHP seamlessly integrates with HTML and generates dynamic content. It runs on the server, processing data before sending the HTML output to the client's browser. This server-side execution allows PHP to perform complex operations and interact with databases, making it essential for interactive and data-driven web applications.
PHP is versatile and flexible, supporting multiple platforms and running on various web servers like Apache, Nginx, and Microsoft IIS. It is compatible with major Operating Systems, ensuring PHP applications can be deployed on diverse servers.
With a wealth of built-in functions and libraries, PHP simplifies common Web Development tasks. It offers extensive support for handling form data, processing user input, working with files, manipulating strings and arrays, and performing mathematical calculations. Robust database support is also available, with dedicated extensions for popular database management systems.
Extensive documentation, tutorials, and online resources make PHP accessible to developers of all skill levels. The active PHP community facilitates knowledge sharing, assistance, and collaboration. PHP has improved in performance and efficiency over the years. PHP 7 introduced speed enhancements, reduced memory consumption, and better error-handling capabilities.
Benefits of using PHP

Here are the main benefits of using PHP:
a) Server-side code execution: PHP is a versatile scripting language designed for server-side execution. It enables developers to create dynamic and interactive web applications by processing code on the web server before sending the results to the user's browser. This server-side capability allows for secure and efficient data handling.
b) Dynamic web page generation: One of PHP's primary functions is the generation of dynamic web pages. It empowers developers to create web content that adapts and changes in real-time, responding to user inputs, database queries, or other external factors. This dynamic nature enhances the user experience and facilitates the development of feature-rich websites.
c) Database interaction: PHP seamlessly interacts with various Database Management Systems, such as MySQL, PostgreSQL, SQLite, and more. This capability is crucial for developing data-driven applications, as PHP can retrieve, manipulate, and store data in databases, enabling the creation of dynamic and data-rich websites and web applications.
d) Data encryption: PHP can encrypt sensitive data when executing code on the server-side. This is especially valuable for securing transactions, user credentials, and other confidential information. PHP provides encryption functions and libraries to ensure data security.
e) Cross-platform compatibility: PHP is highly portable and supports all major operating systems, including Windows, Unix, Linux, and macOS. This cross-platform compatibility allows developers to create web applications that can run on diverse server environments, making PHP a versatile and widely adopted choice for web development.
What is HTML?
HTML, shorthand for HyperText Markup Language, is the foundation of every web page. It is a markup language that structures the content and layout of a website, allowing developers to create the visual elements seen by users. HTML uses a combination of tags to define various page elements such as headings, paragraphs, images, links, forms, tables, and more.
The primary purpose of HTML is to present information in a structured manner and facilitate a pleasant User Experience. It provides a standardised way of organising and displaying content on the web. HTML documents consist of a hierarchy of nested tags that define the structure and semantics of the page.
HTML is a declarative language, meaning developers specify what elements should be present and how they should be structured, and the browser interprets and renders the page accordingly. It is a platform-independent language, allowing web pages to be viewed consistently across different devices and browsers.
In addition to defining the structure, HTML also allows developers to apply basic styling to the elements using attributes like "class" and "id" or by referencing external CSS files. CSS enables finer control over the appearance and layout of HTML elements, allowing for enhanced visual presentation and design flexibility.
HTML is a beginner-friendly language with a relatively simple syntax and clear structure. It consists of opening and closing tags, with content placed between them. Developers can also nest tags within each other to create more complex structures. HTML is widely supported and understood, making it accessible to developers of all skill levels.
Benefits of using HTML
Here are the main benefits of using HTML:

1) Great looking web pages: HTML is the backbone of Web Development and is essential for creating visually attractive front-end web pages. It allows Web Developers to structure content, arrange elements, and format text to create aesthetically pleasing and user-friendly websites.
2) Text formatting and structuring: HTML provides a wide range of formatting options. You can style text, create headings, paragraphs, lists, and tables. This versatility enables you to organise and present content in a structured and visually appealing manner, enhancing the overall User Experience.
3) Integration with CSS, JavaScript, and PHP: HTML can be seamlessly integrated with other web technologies like CSS for styling, JavaScript for interactivity, and PHP for server-side functionality. This combination of languages extends the capabilities of HTML, allowing you to build dynamic and feature-rich websites.
4) Browser compatibility: HTML is universally supported by almost all web browsers. This means that web pages created using HTML will be accessible to users regardless of their choice of browser, ensuring a consistent user experience across different platforms.
5) Ease of learning: HTML is known for its simplicity and ease of understanding, making it an ideal starting point for those new to Web Development. Its straightforward syntax and intuitive structure enable beginners to quickly grasp the fundamentals of web design, helping them create basic web pages and gradually progress to more advanced concepts.
Discover the fundamentals of Web Development with our Introduction to HTML Course. Start building your websites today!
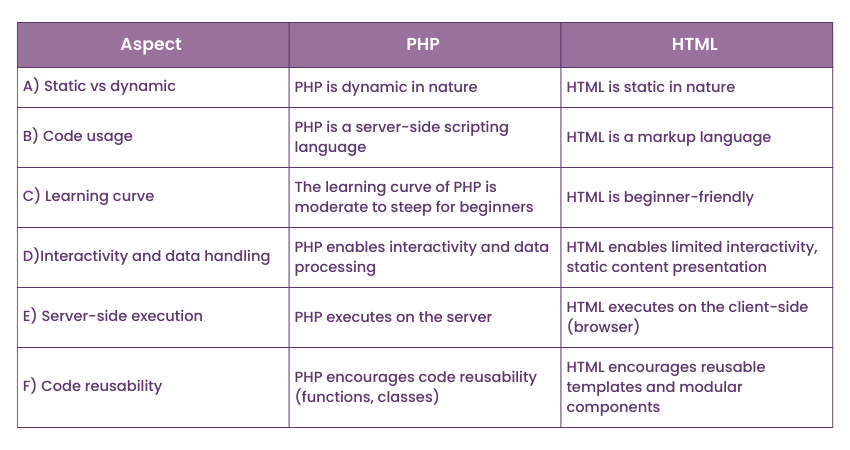
PHP vs HTML: Key differences
This section of the blog will provide a concise as well as a comprehensive comparison of PHP vs HTML:

a) Static vs dynamic
One of the key distinctions between PHP and HTML is their static and dynamic nature. HTML is static, meaning the content it displays remains fixed unless the source code is manually edited.
On the other hand, PHP enables dynamic content generation, allowing developers to customise web pages based on user interactions, data from databases, or any other real-time input. This dynamic functionality makes PHP well-suited for building feature-rich websites and web applications.
b) Code usage
HTML primarily focuses on the presentation layer of a website, defining the structure and appearance of elements on a page. It is the skeleton on which the content is displayed. HTML code is written directly within HTML files and is responsible for creating the visual layout of a web page.
PHP, as a server-side scripting language, is used to handle behind-the-scenes functionalities such as form processing, database operations, user authentication, and more. PHP code is embedded within HTML files using special tags () to separate PHP code from HTML markup. This allows developers to seamlessly integrate dynamic elements with static content and execute server-side logic.
c) Learning curve
For beginners, HTML offers a straightforward entry point into Web Development. Its simple syntax and clear structure make it relatively easy to learn and master. HTML code primarily consists of opening and closing tags, and developers can quickly grasp the concept of nesting tags to create the desired structure.
However, PHP may present a steeper learning curve, especially for those with no programming experience. It is a full-fledged programming language with its syntax, concepts, and control structures. Beginners may need to familiarise themselves with variables, loops, conditional statements, and functions to fully harness the power of PHP.
d) Collaboration
Since HTML and PHP serve different purposes, developers often work collaboratively, leveraging the strengths of both technologies. Web designers proficient in HTML create the layout and visual elements, while PHP developers focus on integrating dynamic functionalities and ensuring smooth user interactions. This collaboration between designers and developers is essential for crafting modern, user-friendly websites.
e) Interactivity and data handling
While HTML allows for static content presentation, PHP enables developers to handle user input and process data dynamically. With PHP, developers can create interactive forms, perform server-side validations, and process user-submitted information. Additionally, PHP provides seamless integration with databases, allowing developers to easily retrieve, store, and manipulate data. This capability makes PHP ideal for building e-commerce websites, content management systems, and other data-driven applications.
f) Server-side execution
HTML code is executed by the user's web browser, ensuring that the web page is rendered consistently across different devices and browsers. In contrast, PHP is executed on the server before the HTML output is sent to the client's browser.
This server-side execution allows PHP to handle complex calculations, database operations, and other resource-intensive tasks without burdening the user's device. PHP also provides an extra layer of security as sensitive operations can be performed on the server, reducing the risk of exposing critical code or data to the client side.
g) Code reusability
HTML code is generally static and reusable across multiple pages within a website. Developers can easily maintain consistency throughout the site by creating templates and modular components. This reusability reduces code duplication and streamlines development efforts.
PHP, on the other hand, promotes code reusability through functions and classes. Developers can encapsulate common functionalities into reusable modules, improving code maintainability and reducing redundancy. By creating libraries and frameworks, PHP developers can share code and leverage existing solutions, enhancing productivity and speeding up development processes.
Want to master PHP Programming and build dynamic websites? Join our PHP Programming Training Course now!
Conclusion
All in all, both PHP and HTML are indispensable components of Web Development, each serving distinct yet complementary roles. HTML lays the foundation for presenting content and user interfaces, while PHP empowers developers to add interactivity and create feature-rich web applications. By understanding the differences between these technologies, developers can make informed choices and deliver exceptional web experiences. Hope this blog provided you with the detailed comparison of PHP vs HTML that you were looking for!
Unlock your coding potential with our Computer Programming Courses. Sign up today and embark on your journey to becoming a skilled programmer!
Frequently Asked Questions
Upcoming Programming & DevOps Resources Batches & Dates
Date
 PHP Course
PHP Course
Thu 16th Jan 2025
Thu 13th Mar 2025
Thu 15th May 2025
Thu 10th Jul 2025
Thu 11th Sep 2025
Thu 13th Nov 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


