We may not have the course you’re looking for. If you enquire or give us a call on +45 89870423 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

When creating a website, every line of code can influence the User Experience and impact your site’s performance online. What if you could extend your code beyond mere functionality and incorporate deeper significance? This is where Semantic HTML becomes crucial, revolutionising the experience for both developers and search engines.
It’s not just about making a page work; it’s about organising it so that the purpose of each element is clearly defined. By utilising semantic tags, your code becomes more readable, easier to maintain, and optimised for better SEO results, leading to a smoother browsing experience.
Table of Contents
1) Understanding Semantic HTML
2) What are Semantic HTML Tags?
3) Different Types of HTML Semantic Tags
4) Structural Semantic HTML Tags
5) Text-based Semantic HTML Tags
6) Examples of Semantic Markup in HTML5
4) Best Practices & Tips for Using Semantic HTML
5) Conclusion
Understanding Semantic HTML
Semantic HTML, also known as Semantic markup, is the use of HTML tags to clearly define the function of elements on a webpage. Semantic HTML code conveys the significance of its components to computers, search engines, assistive technologies, and human developers, aiding in the understanding of a web page.
The usage of Semantic tags is crucial for effectively writing Semantic HTML. Semantic HTML tags are named in a way that clearly indicates their purpose to both humans and machines decoding the code.

What are Semantic HTML Tags?
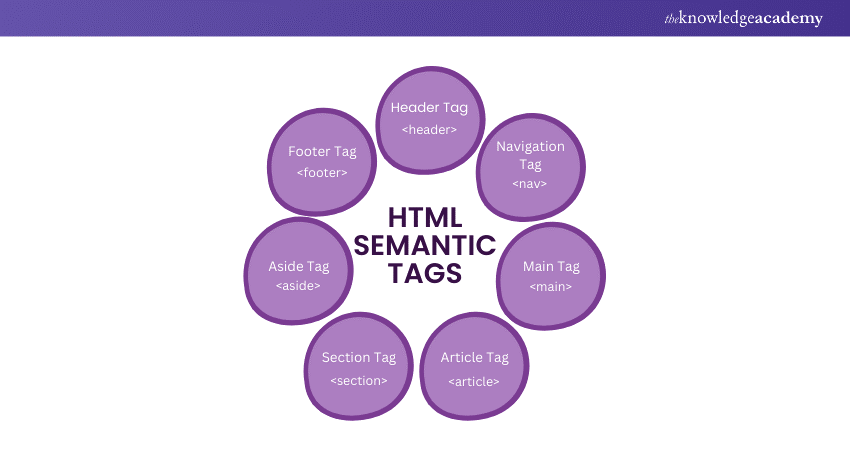
Semantic HTML tags are elements that add meaning to the page layout and content. These tags specify the roles of various parts of the webpage, offering clarity to both developers and browsers about the content within each section.
Unlike non-Semantic elements like div, which do not provide any information about the content, Semantic TAGs such as article, nav, and footer inherently describe their purpose.
1) HTML Semantic Elements Examples

a) Header tag: Contains introductory content or navigational links (e.g., the website logo or main navigation).
b) Nav Tag: A section for navigation links.
c) Main tag: The dominant content of the body (only one main element should exist per page.
d) Article Tag: Self-contained content that could be independently reusable (such as blog posts, sections of news, etc.).
e) Section Tag: A thematic grouping of content.
f) Aside Tag: This is for the main content (such as a sidebar or advertisements).
g) Footer Tag: Footer content for the document, such as copyright info
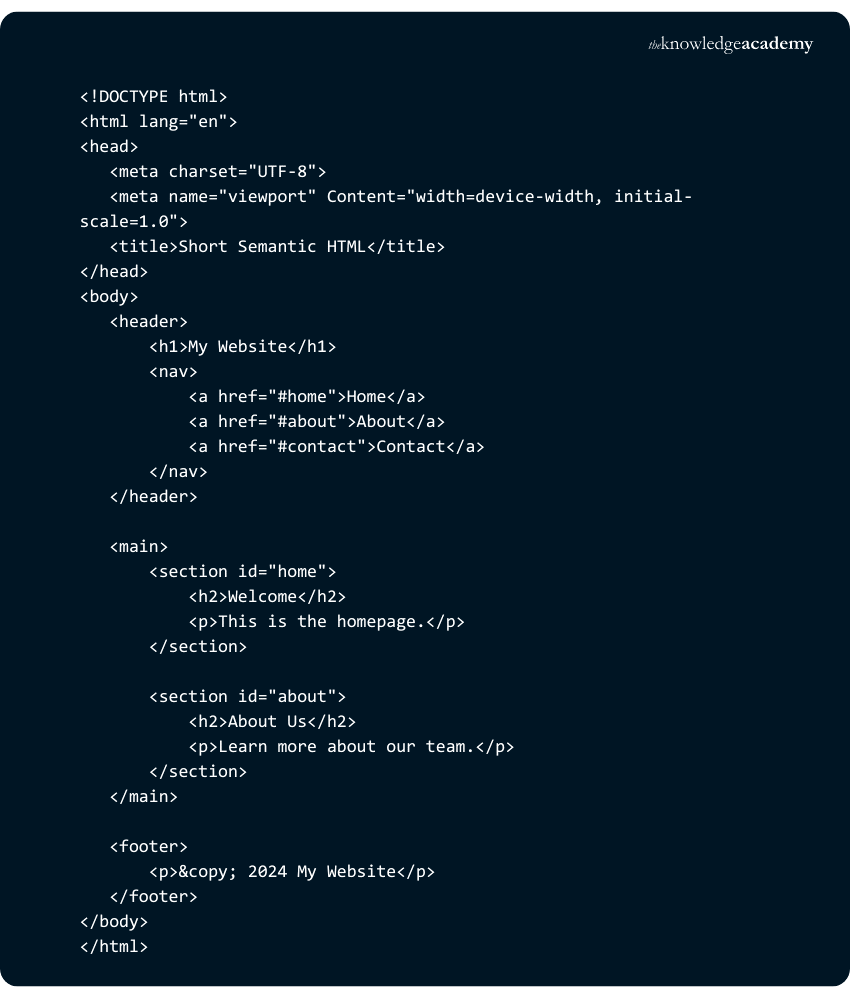
Example of HTML Semantic:

Innovate your web presence with our Website Design Course Register now!
2) Importance of Using Semantic Tags in HTML
There are numerous benefits to utilising Semantic tags in HTML.
a) Semantic HTML tags assist search engines and various user devices in understanding the significance and relevance of web pages.
b) Webpages constructed using Semantic elements are significantly more readable.
c) It is more accessible. It provides an improved User Experience.
3) SEO Benefits
The following are some benefits of SEO:
a) Enhanced Search Engine Crawling: Semantic HTML aids search engines in comprehending the organisation and information on your site, resulting in improved crawling and indexing efficiency.
b) Improved Search Rankings: By utilising Semantic tags, you can indicate significant content to search engines, ultimately boosting your website's position in search results.
c) Rich Snippets: Utilising Semantic markup may result in rich snippets showing in search engine results pages, boosting visibility and click-through rates.
d) Improved Content Organisation: Properly structuring content helps search engines categorise and rank your content more effectively for relevant searches.
e) Decreased Bounce Rate: An orderly and easy-to-navigate website improves user interactions, lowering bounce rates, and benefiting SEO rankings.
4) Enhancing Accessibility
Identifying the different sections of a webpage is simple for users with good vision. Headers, footers, and the main content can be instantly seen visually. Yet, it proves challenging for individuals who are blind or visually impaired and depend on screen readers. Using HTML Semantic tags correctly will help readers comprehend your content more effectively as their screen readers will convey your content more precisely.
Different Types of HTML Semantic Tags
Different types of HTML Semantic tags are grouped based on their purpose in the document. Structural Semantic HTML tags and text-based Semantic HTML tags are two main categories.
1) Structural Semantic HTML Tags
These HTML tags serve to child elements into sections. Each section includes related content.

1) Header Tag:
The introductory section at the top of a page or content block, typically containing:
a) Company logo and branding
b) Primary navigation menu
c) Search functionality
d) User account options
e) Shopping cart (for e-commerce)
f) Hero sections or welcome messages
2) Footer Tag:
The concluding section at the bottom of a page or content block, usually featuring:
a) Contact information
b) Copyright notices
c) Legal disclaimers
d) Social media links
e) Newsletter signup
f) Sitemap links
g) Secondary navigation
3) Main tag:
The primary content container that:
a) Holds the central, unique content of the page
b) Excludes repeated elements like headers and footers
c) Should appear only once per page
d) Contains the core information visitors seek
4) Nav Tag:
A dedicated navigation container for:
a) Main menu systems
b) Breadcrumb trails
c) Site hierarchies
d) Table of contents
e) Internal page links
f) Navigation menus
5) Aside Tag:
Supplementary content that supports but is separate from the main content:
a) Related articles
b) Sidebar widgets
c) Promotional content
d) Additional resources
e) Quick links
f) Social media feeds
6) Article Tag:
Self-contained, independently distributable content such as:
a) Blog entries
b) News stories
c) Forum posts
d) Comments
e) Product reviews
f) Interactive widgets
7) Section Tag:
Thematic grouping of related content within a larger piece:
a) Article chapters
b) Tab panels
c) Numbered sections
d) Content categories
e) Featured areas
2) Text-based Semantic HTML Tags
These elements define the meaning and structure of text content on web pages:

1) Paragraph (p tag):
a) A block-level text segment that:
b) Creates distinct text blocks
c) Adds automatic spacing
d) Structures body content
e) Maintains text flow
2) Headings (h1 through h6 tag):
Page headings in hierarchical order:
a) h1 tag serves as main title (one per page)
b) H2 tag through h6 tag create subheadings
c) Affects SEO ranking
d) Improves accessibility
e) Features automatic styling
f) Establishes content hierarchy
3) Ordered list (ol tag):
Sequence-dependent items displaying:
a) Automatic numbering
b) Step-by-step instructions
c) Priority rankings
d) Procedural content
e) Customisable markers
4) Unordered list (ul tag):
a) Non-sequential items featuring:
b) Bullet points by default
c) Feature collections
d) Navigation elements
e) Category groups
f) General item listings
5) Anchor (a tag):
Hyperlink elements providing:
a) Page navigation
b) File downloads
c) Email links
d) Section jumps
e) Visual state changes
f) Interactive elements
6) Quote (q and blockquote tag):
Two types of quotation elements:
for inline quotes
b) for longer quotes
c) Automatic quote marks
d) Citation support
e) Default indentation
f) Semantic meaning
7) Computer Code (Code Tag):
Technical text formatting with:
a) Monospace font
b) Preserved spacing
c) Syntax highlighting support
d) Code sample display
e) Command-line formatting
8) Emphasis (em tag):
a) Stressed emphasis indicating:
b) Important terms
c) Foreign words
d) Work titles
e) Vocal stress
f) Screen reader cues
9) Strong Tag ():
High-importance text marking:
a) Critical information
b) Warnings
c) Key phrases
d) Important declarations
e) Essential points
Examples of Semantic Markup in HTML5
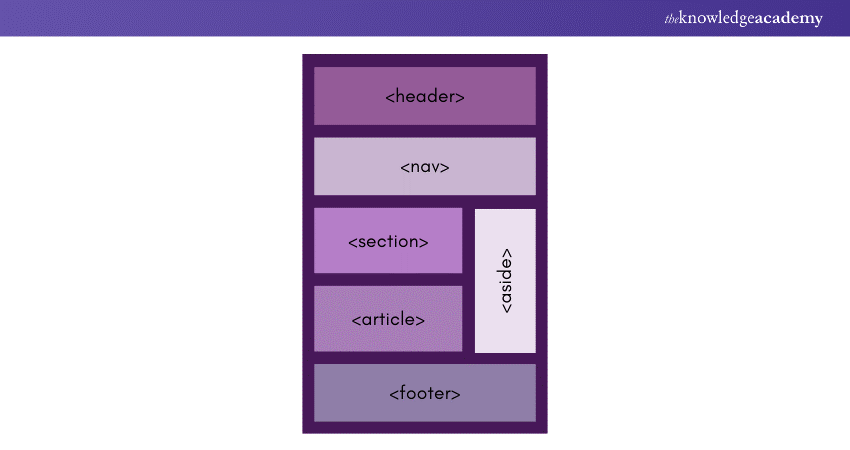
To gain a clearer understanding of Semantic HTML5, examining real-life examples can be very beneficial. Here are a few illustrations that demonstrate how Semantic tags such as (header, nav, section, article, aside, and footer) are used to structure web pages.
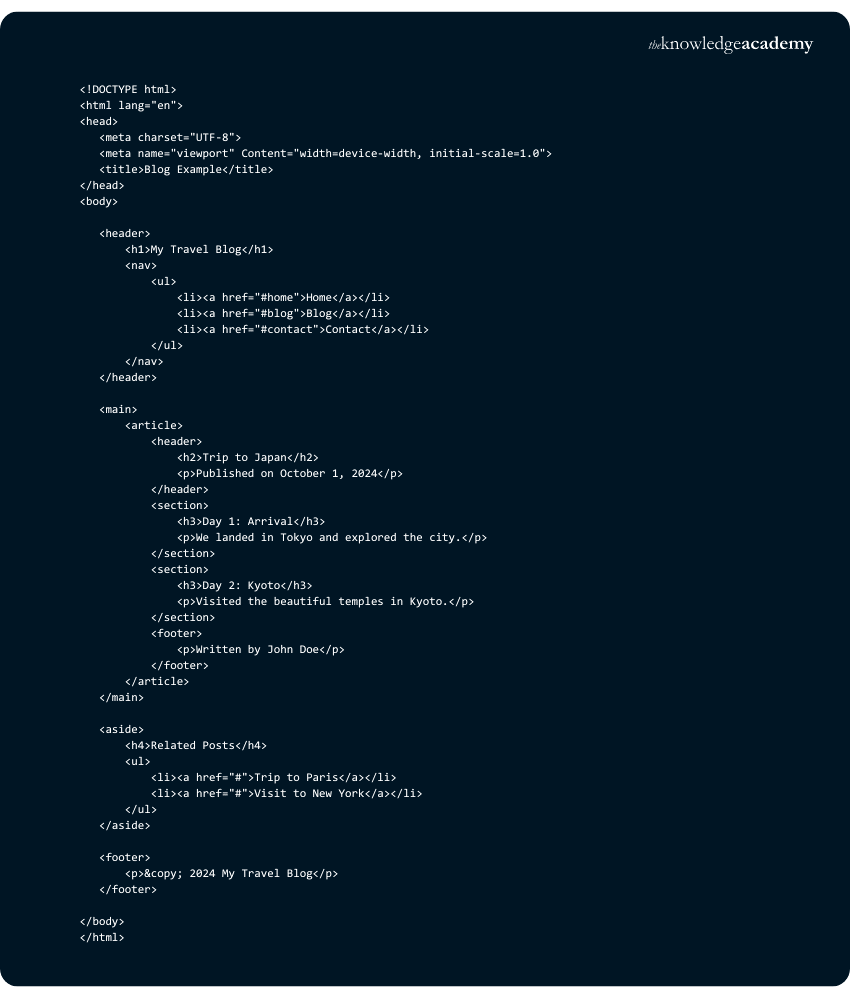
a) Blog Post Layout:

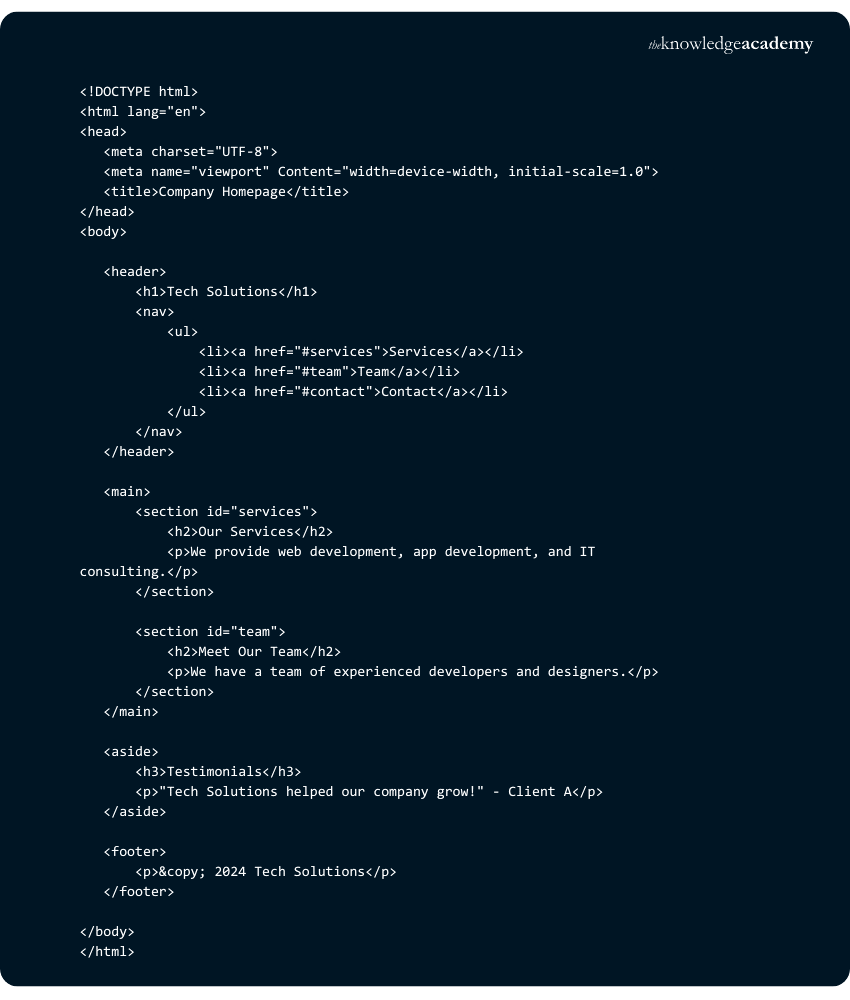
b) Company Homepage Layout:

Explanation for the Tag used in these examples of HTML5
a) Header Tag: Top of the page, usually contains the title and navigation.
b) Nav Tag: Contains navigation links.
c) Section Tag: Groups related content within the page.
d) Article Tag: Self-contained content, such as a blog post or project.
e) Aside Tag: Extra content related to the main content (like a sidebar or advertisement).
f) Footer Tag: Bottom of the page contains copyright or additional information.
Best Practices & Tips for Using Semantic HTML
Lastly, we will discuss some suggestions for implementing HTML by focusing on common errors made while using Semantic HTML elements.
a) Avoid Using Semantic HTML Tags for Styling Purposes:
Although web browsers often apply default styling to many Semantic tags (e.g., text within a (a) tag is typically blue and underlined), this does not mean that HTML tags should be used solely for styling purposes.
In other words, just as you wouldn’t use a (a) tag for non-link text simply to make it blue and underlined, you should avoid using other Semantic tags purely for their stylistic effects.
b) Avoid Simply Duplicating Your Visual Design:
Your HTML should not exactly replicate the visual design. It should instead adhere to the Semantic layout of the page.
c) Nest the Heading Tags with Semantics in Mind:
Always order header elements by importance. For example, all the H3 headings that follow a certain H2 heading should be subtopics of that H2.
Conclusion
Semantic HTML is crucial for Web Developers aiming to build websites that are not only functional but also user-friendly and optimised for search engines. Utilising semantic tags improves your website’s structure, enhances accessibility, and boosts SEO performance. Ultimately, proper use of Semantic HTML leads to faster load times, a better User Experience, and a more accessible web, making it indispensable for modern web projects.
Design stunning web interfaces with our HTML and CSS Course - Join today!
Frequently Asked Questions

The Semantic Web concept involves linking information across webpages, applications, and files. It is often seen as an evolution in the internet’s development: Web 1.0 focused on interconnected webpages, Web 2.0 on linked applications, and Web 3.0 on linked data.

A Semantic keyword is a word or phrase with a particular definition that is strongly connected to the information found on a website. These key terms surpass basic keyword searches by considering context, synonyms, and related terms for a deeper understanding of the user's search query.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various App & Web Development Training, including the HTML and CSS Course, and the UI UX Design Course. These courses cater to different skill levels, providing comprehensive insights into UI Developer.
Our Programming & DevOps Blogs cover a range of topics related to HTML, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Web Development skills, The Knowledge Academy's diverse courses and informative blogs have got you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 HTML and CSS Course
HTML and CSS Course
Thu 23rd Jan 2025
Thu 20th Mar 2025
Thu 22nd May 2025
Thu 17th Jul 2025
Thu 18th Sep 2025
Thu 20th Nov 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


