We may not have the course you’re looking for. If you enquire or give us a call on 0800 446148 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Did you know that more than 65% of developers worldwide use JavaScript for Web Development? Efficiently handling HTTP requests is crucial for building interactive web applications, and Axios has become a go-to library for this task. With its simplicity, flexibility, and robust features, Axios streamlines data fetching and efficient submission for both Frontend and Backend Development.
In this blog, we’ll explore What is Axios, its key features, installation steps, and practical usage examples, including GET and POST requests, to help you understand why it’s a preferred choice for developers globally.
Table of Contents
1) What is Axios?
2) Key Features of Axios
3) Installation and Setup
4) Examples of Axios
5) Advantages of Axios
6) Basic Usage of Axios
7) Conclusion
What is Axios?
Axios is defined as a JavaScript library used to simplify HTTP requests, enabling seamless communication between client-side applications and servers. It is built on promises and provides an easy-to-use interface for fetching, sending, and managing data over RESTful APIs. Axios is widely appreciated for its ability to handle asynchronous requests, manage errors effectively, and support features like automatic JSON data transformation.
Unlike the native fetch API, Axios offers advanced capabilities such as request cancellation, timeout settings, and response interceptors, making it a preferred tool for developers building dynamic and interactive web applications.
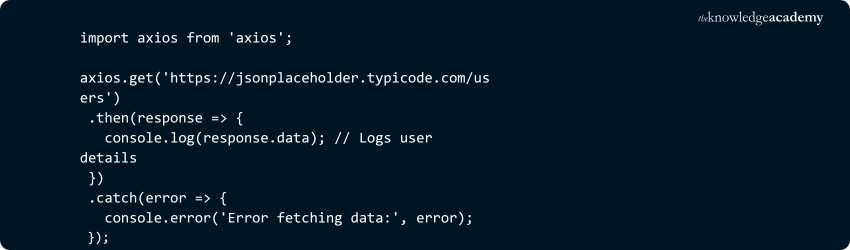
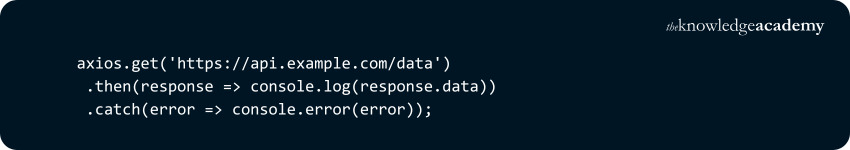
For example, if you want to fetch data from a public API, Axios makes it straightforward. Here’s a simple GET request to fetch user details:

This code sends a GET request to the particular URL, retrieves the data, and logs it to the console.
Key Features of Axios
Axios offers a range of robust capabilities that make it a go-to library for managing HTTP requests effectively. Here are the key features of Axios explained below:

1) Simplified HTTP Communication: Axios can easily simplify HTTP communication between client-side applications and servers.
2) Promise-based Architecture: It features a promise-based architecture, which ensures that the code remains clean, readable, and efficient for asynchronous operations.
3) Automatic JSON Transformation: Unlike the native fetch API, Axios automatically transforms JSON data for both requests and responses, which reduces the need for additional processing.
4) Advanced Configurations: Axios supports advanced configurations, allowing developers to set default headers, define base URLs, and apply request and response interceptors for tasks like authentication and error handling.
5) Global Consistency: These configurations can be applied globally, ensuring consistency across the application and reducing repetitive code.
Create powerful apps using Meteor- Get started with our Full-Stack Development with Meteor Course today!
Installation and Setup
To get started with Axios, you need to install and set it up in your project. Depending on your environment, you can install it via npm for Node.js projects or include it directly in your HTML file for browser-based applications.
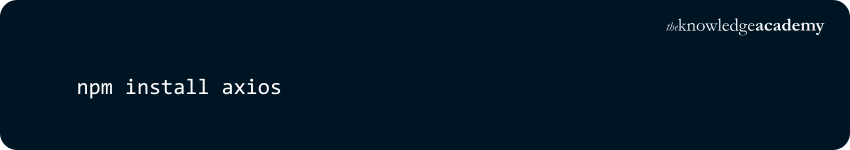
Step 1: Install with npm
To install Axios using npm, run the following command in your project directory:

This will add Axios to your node_modules folder and update your package.json file. Once installed, you can import it into your JavaScript files using:

Step 2: Include in HTML
For browser-based applications, you can include Axios directly in your HTML file by linking to the Axios CDN. Add this line within the or section:

This method allows you to use Axios without additional setup. Once included, Axios is globally available as a variable, and you can use it directly in your scripts like:

Examples of Axios
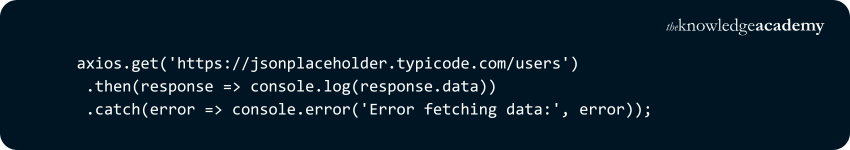
Axios simplifies HTTP communication with its easy-to-use syntax and robust features. For instance, making a GET request to fetch data from an API can be done with a single line of code. Consider the example of retrieving a list of users:

In this example, Axios sends a GET request to the specified URL and handles the response by logging the retrieved data to the console. If an error occurs, it’s caught and displayed, making debugging straightforward.
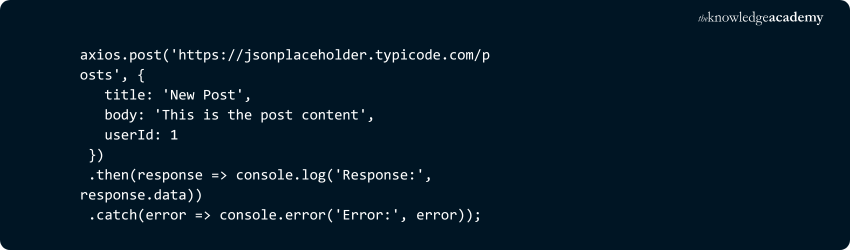
Axios also supports POST requests, which are commonly used for submitting data. For instance, you can send user information to a server:
Here, Axios sends a POST request with user data in the body, processes the response, and logs the result. These examples highlight how Axios can simplify common tasks like fetching and submitting data, making it an essential tool for developers.
Give a boost to your Coding career- join our CakePHP Framework Training today!
Advantages of Axios
Axios stands out as a powerful tool for managing HTTP requests efficiently, offering features that enhance both functionality and usability. Here the advantages of Axios described below:
1) Simplified HTTP Requests: Axios simplifies the handling of HTTP requests through its promise-based architecture, which leads to cleaner and more readable code.
2) Automatic JSON Conversion: Unlike the native `fetch` API, Axios automatically converts JSON data, eliminating the need for manual parsing and streamlining data handling.
3) Advanced Features: Axios supports advanced features such as request cancellation, timeout settings, and custom headers, providing developers with greater control and flexibility.
4) Cross-Browser Compatibility: The library ensures cross-browser compatibility, making it a standalone choice for a wide range of environments and applications.
5) Error Handling and Interception: Axios allows for the interception and transformation of requests and responses, which enhances error handling and simplifies authentication processes.
Basic Usage of Axios
To simplify HTTP requests in your JavaScript applications, Axios provides a powerful and easy-to-use library. Here is the basic usage of Axios explained below:
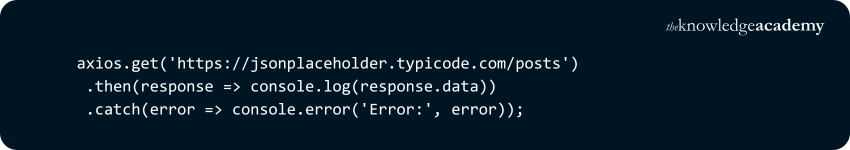
1) Making a GET Request
Axios simplifies fetching data from APIs with a straightforward syntax. To make a GET request, use the axios.get() method and pass the API endpoint as an argument. For example:

2) Making a POST Request
To send data to a server, Axios provides the axios.post() method, which accepts the API endpoint and the data object as arguments. For example:

Create scalable apps with precision- kickstart your Play Framework Training With Scala And Java Course now!
Conclusion
We hope you understand What is Axios. Axios is a versatile and powerful JavaScript library for managing HTTP requests with ease and efficiency. By simplifying tasks like data fetching and submission, Axios empowers developers to build dynamic and responsive applications effortlessly.
Amplify your Python prowess- register for our Flask Development Training With Python today!
Frequently Asked Questions





Upcoming Programming & DevOps Resources Batches & Dates
Date
 Web Development Training
Web Development Training
Fri 22nd Nov 2024
Fri 3rd Jan 2025
Fri 28th Mar 2025
Fri 23rd May 2025
Fri 4th Jul 2025
Fri 5th Sep 2025
Fri 24th Oct 2025
Fri 5th Dec 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


