We may not have the course you’re looking for. If you enquire or give us a call on +08000201623 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

In the world of programming, Object-Oriented Programming (OOP) is a popular paradigm that allows developers to create modular and reusable code. JavaScript, a versatile and widely used programming language, also supports OOPS Concepts in JavaScript.
According to W3Techs, JavaScript remains one of the most popular languages among developers and one of the most sought-after skills by businesses – given that it is used by 98.6% of all websites. Since JavaScript supports OOPS Concepts, it is necessary for aspiring JavaScript professionals to be well-versed in them. This blog will explore the key OOPS Concepts in JavaScript and how they can be utilised to write efficient and maintainable code.
Table of Contents
1) What are OOPS Concepts in JavaScript?
2) Objects and classes in JavaScript
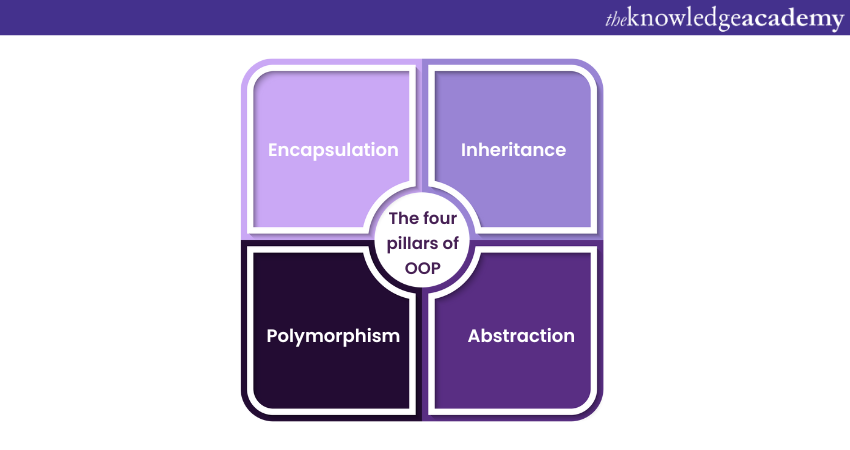
3) The four pillars of OOP
a) Encapsulation
b) Inheritance
c) Polymorphism
d) Abstraction
4) Other OOPS Concepts in JavaScript
5) Conclusion
What are OOPS Concepts in JavaScript?
Object-Oriented Programming (OOP) is essentially a programming paradigm that organises code into reusable, self-contained objects. It focuses on the concept of objects, which represent real-world entities with their own attributes (data) and behaviours (methods).
OOP allows developers to write modular, maintainable, and scalable code by promoting code reusability and encapsulation. OOP Concepts in JavaScript can be defined as the concepts that promote Object-Oriented Programming in JavaScript.
Take your first steps into the world of JavaScript with our beginner-friendly JavaScript for Beginners Course!
Objects and classes in JavaScript
Before we delve into the main OOPS Concepts in JavaScript with examples, we will first explore what objects and classes are.
Objects in JavaScript
In JavaScript, objects are crucial for creating complex data structures and modelling real-world concepts. They are collections of key-value pairs, where the keys are known as properties and the values can be of any data type, including other objects or functions.
Creating objects:
JavaScript offers multiple ways to create objects. One common method is using object literals, which allow you to define an object and its properties in a concise manner. For example:
|
“const person = { name: "John", age: 25, profession: "Engineer" };” |
In this example, person is an object with properties such as name, age, and profession. Each property has a corresponding value.
Constructors and prototypes:
JavaScript also provides constructors and prototypes as mechanisms for creating objects and defining shared properties and methods. Constructors are functions used to create instances of objects. Prototypes, on the other hand, enable objects to inherit properties and methods from their prototype objects. For example:
|
“// Constructor function function Person(name, age) { this.name = name; this.age = age; }
// Creating an object instance using the constructor const john = new Person("John", 25);” |
In this example, the Person function acts as a constructor for creating Person objects. The new keyword is used to instantiate an object from the constructor, passing the necessary arguments.
Object instances:
Object instances are individual objects created using constructors. Each instance has its own set of properties and values, while also sharing the same methods defined in the prototype. This allows for code reusability and efficient memory usage. For example:
|
function Person(name, age) { this.name = name; this.age = age; } Person.prototype.greet = function() { console.log("Hello, my name is " + this.name); }; const john = new Person("John", 25); const jane = new Person("Jane", 30); john.greet(); // Output: Hello, my name is John jane.greet(); // Output: Hello, my name is Jane |
In this example, the greet method is defined in the prototype of the Person constructor. Both john and jane instances can access and invoke the greet method, even though it is defined only once in the prototype.
Accessing object properties and methods:
Accessing object properties and invoking methods can be done using the dot notation or the bracket notation. The dot notation is typically used when the property name is known in advance, while the bracket notation allows for dynamic property access.
|
const person = { name: "John", age: 25, greet: function() { console.log("Hello, I'm " + this.name); } };
console.log(person.name); // Output: John console.log(person["age"]); // Output: 25 person.greet(); // Output: Hello, I'm John |
In this example, the properties name and age are accessed using the dot notation, while the greet method is invoked using parentheses.
Objects are integral to JavaScript, providing a versatile and powerful way to structure and manipulate data. By understanding how to create objects, utilise constructors and prototypes, and access properties and methods, you can leverage the full potential of objects in JavaScript programming.
Classes in JavaScript
Now that we know what an object is, we will define a class. In JavaScript, a class is a blueprint for creating objects with shared properties and methods. It provides a structured way to define and create multiple instances of similar objects. Classes in JavaScript follow the syntax introduced in ECMAScript 2015 (ES6) and offer a more organised approach to object-oriented programming.
When creating a class in JavaScript, you use the class keyword followed by the name of the class. The class can have a constructor method, which is a special method that is called when creating a new instance of the class. The constructor is used to initialise the object's properties.
Within a class, you can define methods that define the behaviour of the class instances. These methods can be accessed and invoked by the instances of the class. You can also define static methods that are associated with the class itself rather than its instances. Here's an example of a JavaScript class:
|
class Car { constructor(make, model, year) { this.make = make; this.model = model; this.year = year; }
getAge() { const currentYear = new Date().getFullYear(); return currentYear - this.year; }
static isOld(car) { return car.getAge() >= 10; } }
const myCar = new Car("Toyota", "Camry", 2018); console.log(myCar.getAge()); // Output: 5 console.log(Car.isOld(myCar)); // Output: false |
In this example, the Car class has a constructor that takes the make, model, and year as parameters and initialises the respective properties. It also has a getAge() method that calculates the age of the car based on the current year. The isOld() method is a static method that determines if a car instance is considered old.
Elevate your JavaScript and JQuery skills with our comprehensive JavaScript & JQuery Masterclass Course!
The four pillars of OOP
This section of the blog will expand on the four pillars of OOP.

Encapsulation
Encapsulation is defined as the process of bundling data and methods together within a single unit, known as an object. It allows for the organisation of related data and operations, promoting code modularity and reusability. Encapsulation provides two key benefits: data hiding and access control.
By encapsulating data, an object's internal state is hidden from external entities. This ensures that the data can only be accessed and modified through defined methods, preventing direct manipulation and maintaining data integrity. Access control mechanisms, such as private and public modifiers, allow developers to control the visibility and accessibility of object members. Encapsulation in JavaScript can be achieved using techniques like closures, IIFE (Immediately Invoked Function Expressions), and modules.
Inheritance
Inheritance is a mechanism that allows objects to acquire properties and methods from a parent object, known as a superclass or base class. It promotes code reuse and hierarchical relationships between objects.
In JavaScript, inheritance is implemented through prototypal inheritance. Each object has an associated prototype object, and properties and methods not found in the object itself are inherited from the prototype. This enables objects to share common functionality while maintaining the ability to add or override specific behaviours. By leveraging inheritance, developers can reduce code duplication, enhance code organisation, and establish relationships between objects based on their similarities and hierarchies.
Polymorphism
Polymorphism enables objects of different types to be treated as interchangeable entities. It allows for flexibility in code design and promotes code extensibility.
In JavaScript, polymorphism is inherent due to the language's dynamic typing nature. This means that the same function or method can be used with different object types, as long as they support the required interface or share a common set of methods. This flexibility enables code to work with objects of multiple types without explicitly checking their specific types. Polymorphism can enhance code readability, simplify code maintenance, and enable the creation of more generic and reusable functions.
Abstraction
Abstraction focuses on simplifying complex systems by breaking them down into smaller, more manageable modules. It involves defining essential characteristics and behaviours while hiding unnecessary implementation details.
In JavaScript, abstraction can be achieved through abstract classes and interfaces. Abstract classes provide a blueprint for creating derived classes, defining common methods and properties that must be implemented by subclasses. Interfaces, although not natively supported in JavaScript, can be emulated using object literals or documentation to define expected properties and methods.
Abstraction allows developers to focus on high-level concepts and functionalities, providing a level of abstraction that hides complex implementation details. This simplifies code understanding, enhances code maintainability, and facilitates collaboration within development teams.

Conclusion
Understanding the OOPS Concepts in JavaScript is crucial for writing maintainable and scalable code. By leveraging encapsulation, inheritance, polymorphism, and abstraction, developers can develop modular and reusable code that is easier to understand and maintain. JavaScript's support for Object-Oriented Programming enables developers to build complex applications efficiently.
Unlock your Java programming potential with our comprehensive Java Training Courses!







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


