We may not have the course you’re looking for. If you enquire or give us a call on 800600725 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

If you are a Graphic Designer, Animator or Video Editor, then understanding the 12 Principles of Animation can serve as the bedrock for creating compelling and lifelike animated sequences. These principles can also help you cover various aspects, from movement and timing to appeal and staging. Want to know how? Read this blog to learn about the 12 Principles of Animation with examples. Also, learn how following these principles can enhance your editing capabilities.
Table of Contents
1) A bird's eye view of Animation
2) Exploring the 12 Principles of Animation
a) Squash and Stretch
b) Timing and Spacing
c) Anticipation
d) Arcs
e) Ease in and Ease out
f) Appeal
g) Secondary action
h) Exaggeration
I) Staging
j) Follow through and Overlapping action
3) Conclusion
A bird's eye view of Animation
Animation is a captivating art form that brings static images to life by using the illusion of motion. Characters and scenes spring into action, telling stories or conveying ideas through a series of still pictures shown in rapid succession.
Now, this technique can be traced back to the early optical toys of the 19th century and has since evolved into a diverse field. Animation encompasses a wide range of styles, from traditional hand-drawn methods to cutting-edge Computer Generated Imagery (CGI).
Additionally, it's an integral part of our entertainment landscape, from children's cartoons to blockbuster films. From education, advertising to pure entertainment, Animation continues to enthral audiences of all ages, thanks to its unique ability to make the inanimate animate.

Exploring the 12 Principles of Animation
Introduced by two Disney animators, Ollie Johnston and Frank Thomas, in 1981, the 12 Principles of Animation are based on the work of Disney animators since the 1930s. They strived to generate the illusion of Disney’s characters following the basic laws of physics, including Emotional timing. The many principles still apply across many creative disciplines, from films to web design. Here are the 12 Principles of Animation, described in detail:
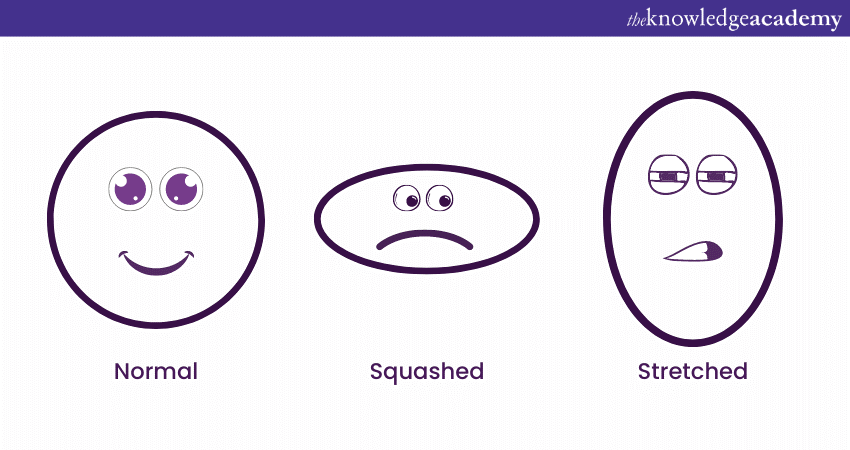
Squash and stretch
The squash and stretch principles are foundational in the world of Animation, adding a dynamic quality to objects and characters. These principles involve altering an object's shape to depict its flexibility and the force applied to it.
'Squash' is when the object compresses upon impact or exertion of pressure, and 'Stretch' is when the object elongates, typically as it moves rapidly. These principles don't alter the object's volume, only its shape, making the motion appear more fluid and lifelike.
For example, a bouncing ball squashes as it hits the ground and stretches as it rebounds. 'Squash and Stretch' are used to enhance the realism of movement and convey emotions in animated characters. They are essential techniques that breathe life into Animations, making them more engaging and visually appealing.
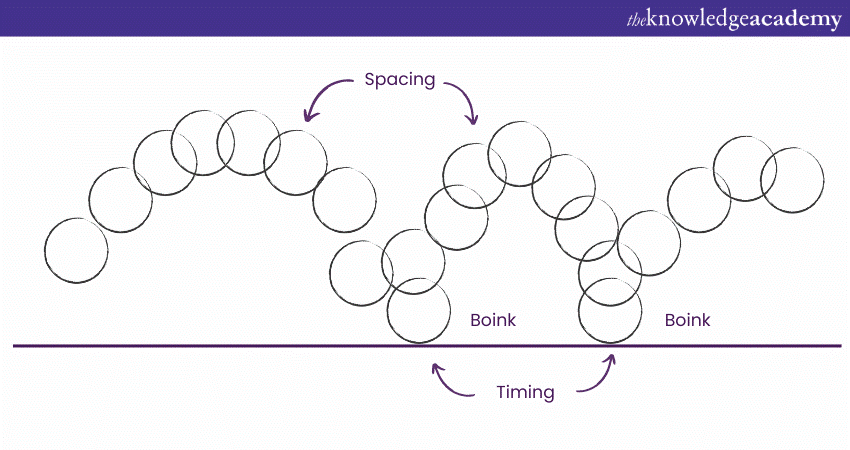
Timing and spacing

Timing and spacing are other fundamental Principles in Animation that govern the speed and rhythm of movement. 'Timing' refers to the number of frames used for a particular action, determining how quickly or slowly that action occurs.
Additionally, fewer frames result in faster movement, while more frames create a slower, more deliberate motion. 'Spacing,' on the other hand, relates to the distance between frames and affects the smoothness of an Animation. Closer spacing produces a slow, smooth motion, while wider spacing leads to a quicker, more abrupt movement.
Together, these principles give animators control over the flow and feel of an Animation, allowing them to convey different emotions, weight, and personality. Mastery of timing and spacing is vital for creating Animations that resonate with viewers, providing the nuances that make the characters and actions believable and engaging.
Anticipation
The Anticipation principle is a key concept in Animation that helps to create a more realistic and engaging movement. It refers to the preparatory action preceding the main action, giving the audience a hint of what's about to happen.
For example, before a character jumps, they might crouch down, gathering energy for the leap. This small but significant detail adds realism and makes the subsequent action more believable. Anticipation not only enhances the visual appeal but also guides the viewer's attention, building suspense and emotional connection.
Furthermore, it helps in conveying the character's intention and the physical laws governing the movement, such as gravity or momentum. Utilised effectively, anticipation can greatly enrich storytelling in Animation, adding depth to characters and making sequences more dynamic and compelling. It's a subtle tool with a powerful impact on how the Animation is perceived.
Manipulate objects and create dynamic visual elements by signing up for our Motion Graphics Masterclass now!
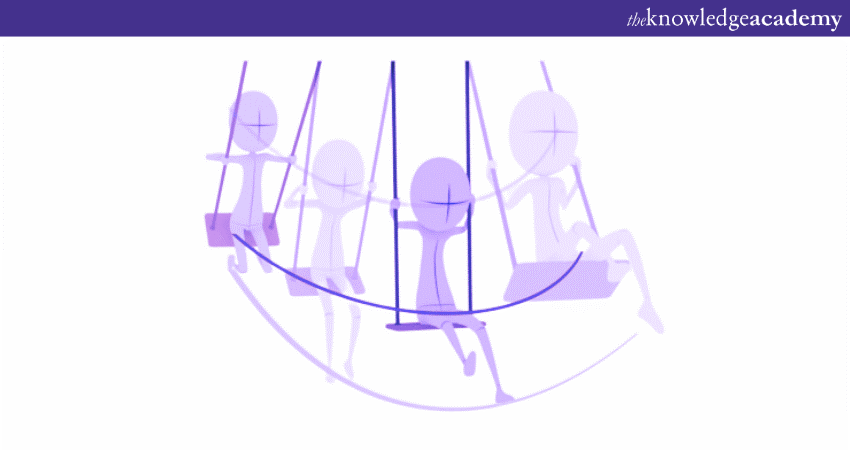
Arcs
The Arc principle in Animation refers to the natural, curved path that objects typically follow when they move. Almost all actions in life have a non-linear movement, and incorporating arcs into Animation contributes to the lifelike quality of motion.
From swinging an arm to a bird's flight, movements often follow a gentle curve rather than a straight line. By utilising arcs, animators can create smoother, more graceful motions, avoiding mechanical or robotic appearances.

Timing and spacing
Now, the principle applies not only to physical objects but also to facial expressions and subtle gestures in characters. Following the arcs gives a sense of continuity and flow, enhancing the realism and appeal of the Animation. It's one of the fundamental principles that allows animators to breathe life into their creations, making them resonate with viewers through natural and fluid movements.
Ease in and ease out
The ease in and ease out principle, also known as 'Slow in and Slow out,' is vital in creating lifelike motions in Animation. Animation is, after all, all about acceleration and deceleration.
'Ease in' refers to the gradual increase in speed when an object starts moving, while 'Ease Out' refers to a gradual decrease in speed as it comes to a stop. In the real world, very few objects start or stop moving instantly; they typically speed up and slow down gradually.
By applying this principle, animators can replicate this natural movement. It involves adjusting the spacing of frames, with more frames at the beginning and end of an action, creating a subtler, more realistic motion.
From depicting a car's acceleration to a dancer's graceful leap, the ease in and ease out technique adds depth and authenticity. This makes Animations more engaging and visually appealing.
Create characters and bring storylines to life by signing up for our 2D Animation Training now!
Appeal
The Appeal principle in Animation refers to creating characters and objects that are pleasing and captivating to the audience. It's about having charisma, design, and personality that draws viewers' attention.
Appeal doesn't necessarily mean making something cute or beautiful; it can also include uniqueness, intrigue, or even a particular ugliness that fits a character's role. The shapes, lines, and features of the character should work together cohesively, resonating with the intended emotions or theme.
Furthermore, good Animation provides the viewer with a clear understanding of a character's personality, attitude, or mood. It's an essential aspect that animators focus on to connect emotionally with the audience, whether it's the hero's charm, the villain's menace, or the comic relief's humour. In essence, appeal gives soul to characters and objects in Animation, transforming them from mere drawings into believable and engaging entities.
A great example of this principle would be Bruno Madrigal from the movie ‘Encanto’ (2021). The film initially introduces him as the mysterious ‘black sheep’ of the family. Portrayed as a cast out by his family, the audience is lured into perceiving him as a bad or villainous character.
His character perception is turned upside down for the better when his niece Mirabel meets him and discovers that he is not what the rumours portrayed him. Once his full face is revealed, he immediately comes across as more sympathetic with his wide eyes and less threatening demeanour.
Secondary action
Secondary action in Animation is a supporting movement that adds richness to the main action, enhancing the character or mood of a scene. It's a complementary gesture or activity that, while not central to the story, elevates the realism and interest.
For example, a character might be running (main action) while waving to someone (secondary action). These subtle additions provide deeper insight into a character's personality, thoughts, or emotions.
More importantly, secondary actions are not merely embellishments; they are well-considered movements that breathe life into characters, making the Animation more engaging and complete. It's a nuanced tool that enhances visual storytelling.
Exaggeration
The exaggeration principle is a powerful tool in Animation, used to accentuate essential aspects of character, emotion, or action. It doesn't mean distorting reality; rather, it's about amplifying certain features to make them more expressive or impactful. Exaggeration can be applied to movements, facial expressions, shapes, or even timing to enhance the story or mood.
For example, stretching a character's face to accentuate surprise or enlarging the eyes for a more profound emotional expression. By using exaggeration, animators can Communicate ideas more forcefully, making them more engaging and relatable to the audience.
Now, this principle adds flair and stylisation, allowing the animator to go beyond mere replication of reality, imparting a unique and artistic touch. Exaggeration is basically a creative license that, when used judiciously, makes Animation more lively, entertaining, and emotionally resonant. It's a vital ingredient in the art of animated storytelling.
Staging
The staging principle in Animation is akin to staging in theatre. It's about presenting an idea or action so that it's unmistakably clear to the audience. This involves the use of setting, timing, character positioning, camera angles, and lighting to direct the viewer's attention to the focal point of the scene.
Furthermore, staging helps in emphasising the mood, character's emotion, or narrative's essence without distractions. For example, if a scene is meant to convey loneliness, the staging might include a solitary character in a vast, dimly lit space.
Now, effective staging requires thoughtful planning and design, ensuring that nothing in the scene overshadows the main theme or action. It guides the audience's eye and enhances their understanding of the unfolding story. Staging is a critical principle that, when executed well, makes Animation more coherent, impactful, and visually engaging.
Attain the skills to structure your storylines by signing up for the Articulate Storyline Training Masterclass now!
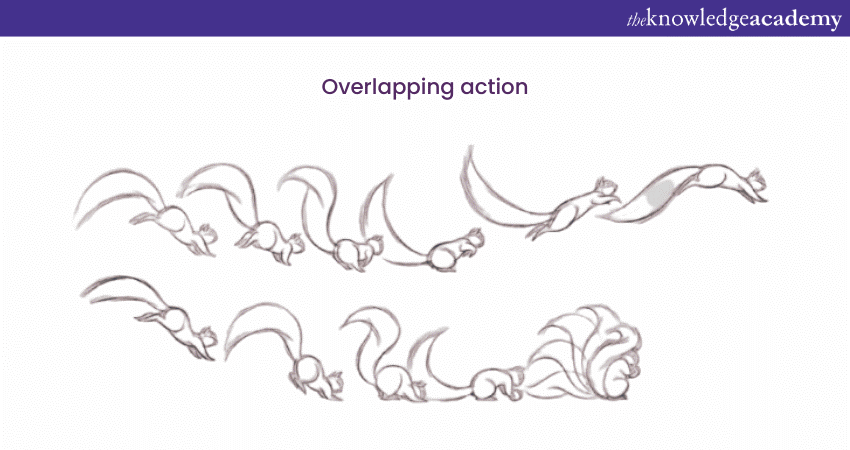
Follow through and overlapping action
The follow through and overlapping action principle in Animation serves to create more realistic and fluid motion. 'Follow Through' refers to the parts of a character or object that continue to move after the main body has stopped. For example, a character's long hair might keep moving after they have stopped running.
Furthermore, overlapping action is when different parts of an object move at different rates; an arm might start moving before the hand, creating a natural lag in movement. These principles work together to add complexity and realism to animated sequences. They help to convey the inertia and momentum found in real-life movements, avoiding a rigid and mechanical appearance.
Moreover, this principle adds a layer of sophistication by recognising that the different parts of an object don’t move in a uniform fashion. Whether it’s a dog’s tail’s lagging movement or the delayed sway of a dress, this principle is capable of producing lively and organic movement.

Secondary action
Secondary action in Animation is a supporting movement that adds richness to the main action, enhancing the character or mood of a scene. It's a complementary gesture or activity that, while not central to the story, elevates the realism and interest.
For example, a character might be running (main action) while waving to someone (secondary action). These subtle additions provide deeper insight into a character's personality, thoughts, or emotions.
More importantly, secondary actions are not merely embellishments; they are well-considered movements that breathe life into characters, making the Animation more engaging and complete. It's a nuanced tool that enhances visual storytelling.
Straight ahead action and pose-to-pose
Straight ahead action and pose-to-pose are two distinct approaches in Animation. 'Straight Ahead Action' involves drawing or animating the frames sequentially from start to finish, allowing for spontaneous Creativity but potentially leading to inconsistency in proportions or timing.
'Pose-to-pose,' on the other hand, involves creating key poses first and then filling in the in-between frames. This method offers more control and consistency, making it suitable for complex sequences.
Both techniques have their merits; 'Straight Ahead' can inject more life and fluidity, while 'Pose-to-pose' ensures precision and clarity. Animators often blend these methods to achieve a balanced and compelling Animation.
Conclusion
We hope that you are now familiar with how the 12 Principles of Animation are the foundation of new age Animation techniques. They are structured to infuse life, emotion and realism into animated characters and objects, thereby creating an engaging and relatable storytelling experience.
Learn to create short Animations with various programs by signing up for our Animation Masterclass now!
Frequently Asked Questions
Upcoming Office Applications Resources Batches & Dates
Date
 Articulate Storyline Training
Articulate Storyline Training
Fri 10th Jan 2025
Fri 14th Mar 2025
Fri 9th May 2025
Fri 11th Jul 2025
Fri 12th Sep 2025
Fri 14th Nov 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


