We may not have the course you’re looking for. If you enquire or give us a call on +44 1344 203 999 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Ever wonder what goes on behind the scenes of your favourite websites to make them pop with vibrant images and videos, effortlessly clickable links and seamless navigation? The backbone behind a well-functioning website is the HyperText Markup Language, or HTML, for short. From the simplest text display to complex multimedia features, HTML structures and defines the content you share and see online. But What is HTML and what makes it tick?
This blog seeks to answer these questions by uncovering What is HTML, including its history, the power of HTML tags, and its benefits and drawbacks. So, read on and learn what powers the fabric of the online universe!
Table of Contents
1) What is HTML?
2) History of HTML
3) Why Learn HTML?
4) Common HTML Tags
5) Basic HTML Elements
6) How does HTML Work?
7) How to Use and Implement HTML?
8) HTML Advantages
9) HTML Disadvantages
10) Conclusion
What is HTML?
HTML is the cornerstone upon which most web pages are constructed. Understanding HTML is paramount to learning the essence of Web Development. It is the fundamental language that shapes the way information is presented and structured on the Internet.
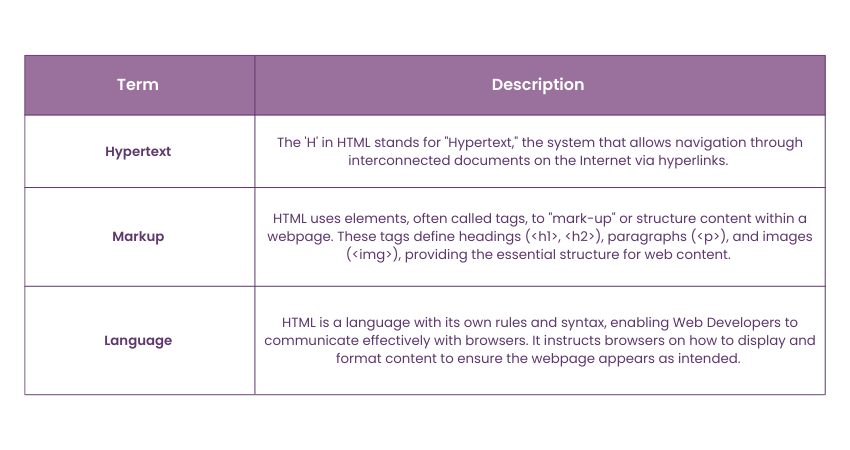
Hypertext Markup Language, as the acronym suggests, combines three vital aspects:

History of HTML
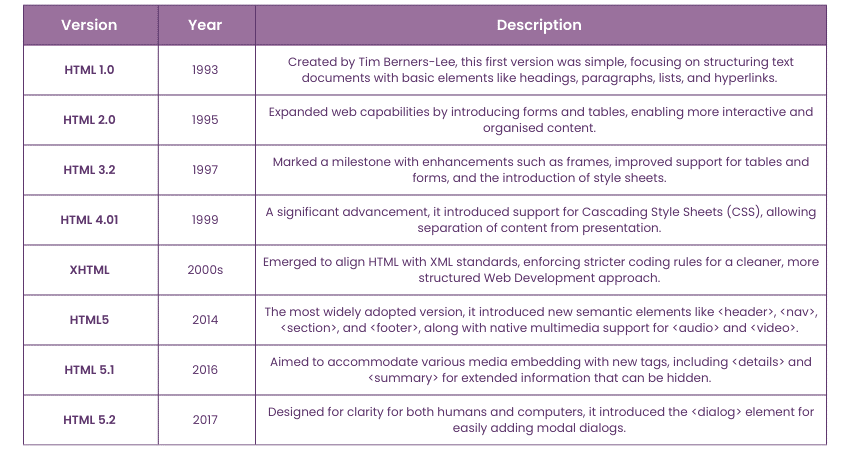
To truly appreciate HTML's significance, it's essential to go through its historical evolution. HTML has undergone several iterations since its inception, shaping how we create and experience content on the World Wide Web. Here’s a brief history of HTML:

Why Learn HTML?
There are several reasons to learn HTML, including the following:
1) It’s a simple markup language, and its implementation is easy.
2) It helps develop fundamentals of Website Development.
3) HTML enables you to customise and control the appearance and structure of your web content.
4) It can boost career prospects in many tech-related fields, including Digital Marketing, Web Development, and Content Management.
Master the language of the digital world with our comprehensive Introduction to HTML Course - Sign up now!
Common HTML Tags
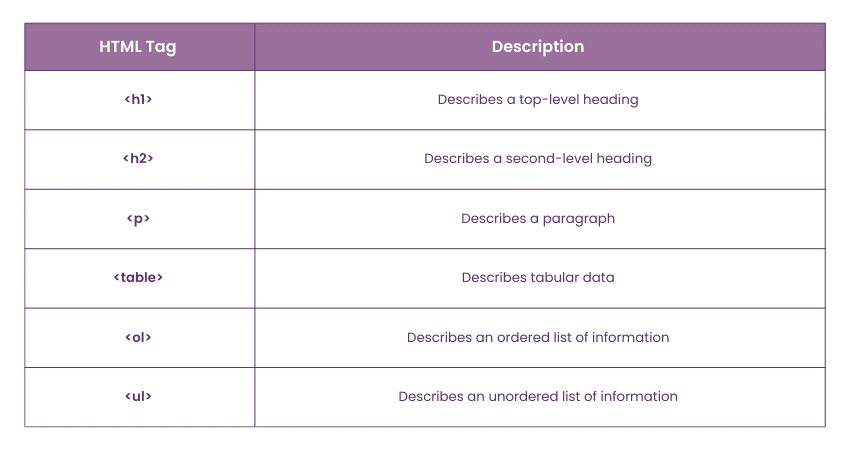
HTML tags dictate the structure of a webpage and how its elements are displayed in the browser. Commonly used HTML tags include:

Basic HTML Elements
HTML elements have opening tags, content in the middle and closing tags. Attributes are included in the opening tag, providing additional information about the element. These elements can be described in one of two ways:
1) Block-level Elements: These start on a new line in the document and occupy their own space. Examples of these elements include paragraph tags and headings.
2) Inline Elements: These elements don't start on a new line in the document and only take up the necessary space. They typically format the contents of block-level elements. Examples of inline elements include text format tags and hyperlinks.
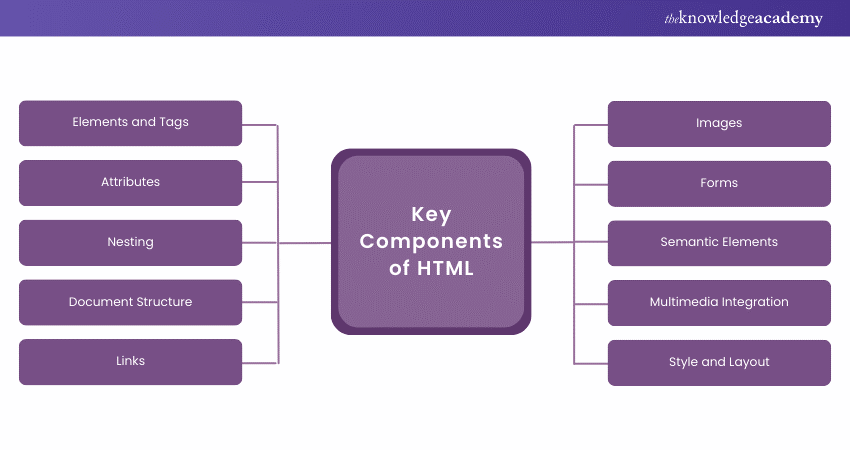
The key components of HTML include the following:

How Does HTML Work?
HTML uses a series of tags to inform the browser what it should do with text on the page and where it should load resources from. Currently, over 100 HTML tags are available, although most sites will only require a handful of these to work properly.
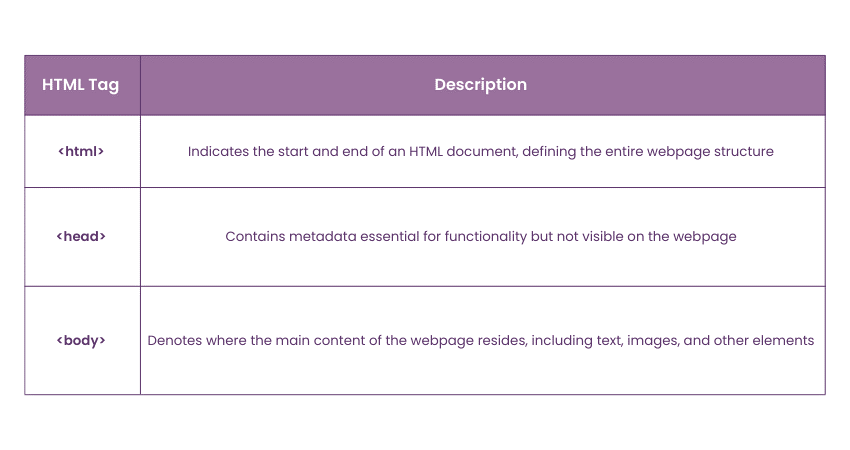
The three HTML tags necessary for each page are:

Each of these elements can be used only once per page.
How to Use and Implement HTML?
Since HTML is completely text-based, an HTML file can be edited simply by opening it in a program such as Vi, Notepad++, or Emacs. Any text editor can create or edit an HTML file. As long as it's named with an .html file extension, any web browser, like Firefox or Chrome, will be capable of displaying the file as a webpage. Here are some points to remember:
1) IntelliJ, Eclipse, Netbeans, and Microsoft's Visual Studio provide WYSIWYG editors as plugins or standard components, enabling easy use and implementation of HTML.
2) WYSIWYG editors provide HTML troubleshooting facilities. However, modern web browsers contain Web Developer plugins that highlight issues with HTML pages, such as a missing closing tag or syntax that doesn't create well-formed HTML.
3) Both Chrome and Firefox include HTML developer tools that enable immediate viewing of a webpage's complete HTML file and the ability to edit HTML on the fly.
HTML Advantages
HTML offers numerous advantages, making it a fundamental skill for anyone in Web Development or digital content creation. Here are some key benefits:
1) Simplicity and Ease of Learning: HTML is straightforward to learn, even for beginners. Its clear and logical syntax makes it accessible to those new to coding.
2) Wide Adoption and Compatibility: HTML is supported by all web browsers, ensuring that anyone can view the content from anywhere without compatibility issues.
3) Flexibility and Control: HTML enables you to structure your web content precisely. You can embed multimedia, create custom layouts, and use various elements to enhance user experience.
4) Integration with Other Technologies: HTML seamlessly works with other web technologies, including JavaScript and CSS (Cascading Style Sheets), enabling the creation of dynamic and visually appealing websites.
5) Search Engine Optimisation (SEO): Proper use of HTML tags can improve your website’s SEO ranking, facilitating easier indexing for search engines.
6) Open Standard: As an open standard maintained by the World Wide Web Consortium (W3C), HTML remains free to use and is continuously updated to meet the web's evolving needs.
7) Accessibility: HTML has features that help make web content accessible to people with disabilities, including semantic tags and attributes that assist screen readers.
Learn cutting-edge and versatile web solutions in our App & Web Development Training – Start building your digital future today!
HTML Disadvantages
Despite HTML's significance in Web Development, it's not without limitations. These drawbacks include:
1) Static Nature: HTML alone is static, meaning it cannot create interactive features without the help of other technologies, such as JavaScript.
2) Limited Styling Options: HTML is primarily for structuring content. Its built-in styling capabilities are pretty basic.
3) Browser Compatibility Issues: Even though HTML is widely supported, different browsers may interpret HTML code differently, resulting in inconsistencies in how web pages are displayed.
4) Maintenance Challenges: As websites grow in complexity, maintaining HTML code can become a big challenge, especially if the code is not well-organised or documented.
5) Security Vulnerabilities: HTML itself doesn't provide security features. Developers must implement additional measures to protect against threats, such as Cross-site scripting (XSS).
Conclusion
In conclusion, HTML is the foundational language that brings the web to life. Understanding What is HTML, including its tags and elements, is essential for any digital content creator. Equipped with the knowledge covered in this blog, you can explore the boundless possibilities of Web Development and design your own online experiences.
Unlock the skills to structure, store and transport data with our XML Course today – Sign up now!
Frequently Asked Questions

Physicist Sir Tim Berners-Lee created HTML in late 1991, but it was not officially released until 1993 when HTML 1.0 was launched.

The golden rule of HTML is always ensuring the code is well-structured and semantically correct. This means using the appropriate HTML tags to convey the content's meaning and structure.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various App & Web Development Courses, including the HTML and CSS Course and the Website Design Course. These courses cater to different skill levels, providing comprehensive insights into Web Developer Job Description.
Our Programming & DevOps Blogs cover a range of topics related to HTML, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your HTML skills, The Knowledge Academy's diverse courses and informative blogs have got you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Introduction to HTML
Introduction to HTML
Fri 10th Jan 2025
Fri 14th Feb 2025
Fri 11th Apr 2025
Fri 23rd May 2025
Fri 8th Aug 2025
Fri 26th Sep 2025
Fri 21st Nov 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


