We may not have the course you’re looking for. If you enquire or give us a call on +30 2111995372 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Are you looking to transform your web design with eye-catching background images? Imagine a website that not only draws visitors in but also keeps them engaged! In this detailed blog, we share essential techniques and expert tips on How to Add Background Images in HTML.
Here, you’ll dive deep into this topic through visually appealing layouts that not just enhance User Experience but also boost high conversion rates. So, no matter what skillsets you carry, let’s get ready to plugin valuable insights to upgrade your web design game.
Table of Contents
1) Methods to Add a Background Image in HTML
2) How to Repeat Background Image In HTML?
3) How to Cover the Entire Element with the HTML’s Background Image?
4) Advanced Background Image Techniques
5) Common Issues and Troubleshooting
6) Conclusion
Methods to Add a Background Image in HTML
Each method to add background images in HTML offers unique advantages, which allows you to select the approach that aligns most optimally with your project needs. Below, we have listed some of the crucial methods to add a background image in HTML:

1) Using HTML "body" Background Attribute
You can set a background image directly in the HTML tag using the background attribute. It allows you to display an image as the background of your webpage. However, this method is now outdated and not recommended for modern Web Development.
2) Adding Non-Repeated Background Images with CSS
To prevent a background image from repeating, use the background-image and background-repeat properties in CSS. By incorporating a CSS Background Image, it ensures the image appears only once, allowing for better visual control over the design.

3) Internal Style Sheet (CSS)
An internal style sheet allows you to add CSS rules within the head section of your HTML document using the style tag. You can set a background image for the entire page or specific elements. This method keeps your styles organised and separate from the content.

4) Adding a Background Image with External CSS
Using an external CSS file is an efficient way to manage styles across multiple pages. By linking to an external stylesheet. You can also apply a background image to elements in your CSS file.
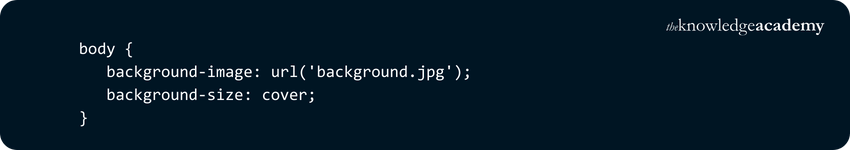
1) Create an external CSS file (styles.css):

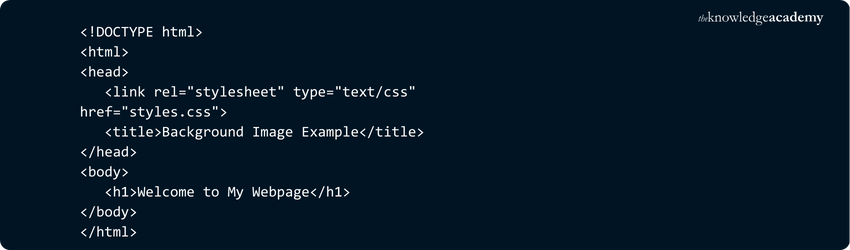
2) Link the CSS file in your HTML document:

How to Repeat Background Image In HTML?
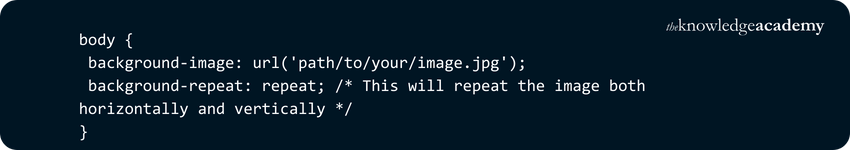
Repeating a background image in HTML is a simple and straightforward process. For this, you typically utilise CSS to set the background image for a specific element. CSS (Cascading Style Sheets) is used to specify the URL of the image that you want to repeat. For instance, if you're going to repeat an image across the entire page, you would need to apply the following CSS rule:

By default, the background-repeat property is set to repeat, which means the image will be tiled both horizontally and vertically. However, you can customise this behaviour using different values for the background-repeat property.
For example, Using CSS Image Size with background-repeat: no-repeat will prevent the image from repeating, while background-repeat: repeat-x or background-repeat: repeat-y will restrict the repetition to only the horizontal or vertical direction, respectively.
Additionally, you can control the position of the background image using the background-position property. This approach allows you to create an appealing layout that complements your website's design.
Explore advanced Reactive Programming techniques with our Angular Training – sign up now!
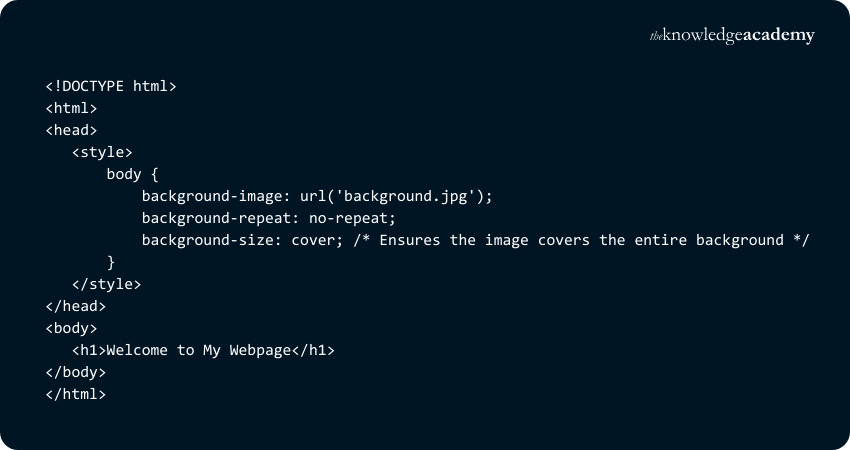
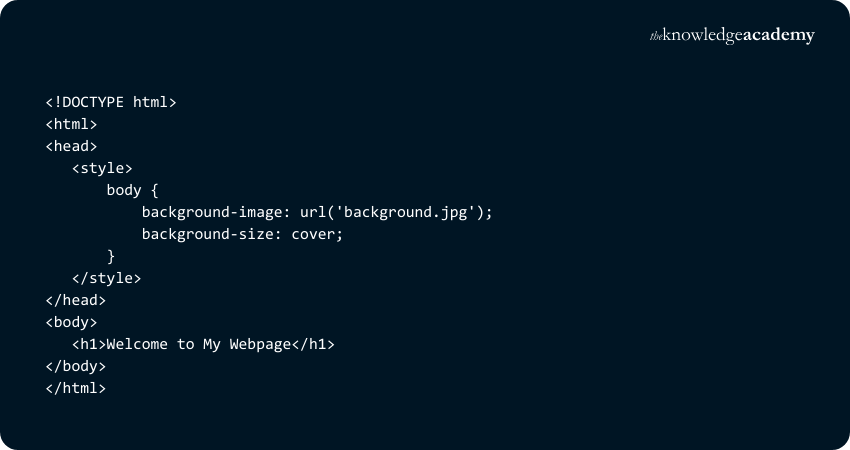
How to Cover the Entire Element with the HTML’s Background Image?
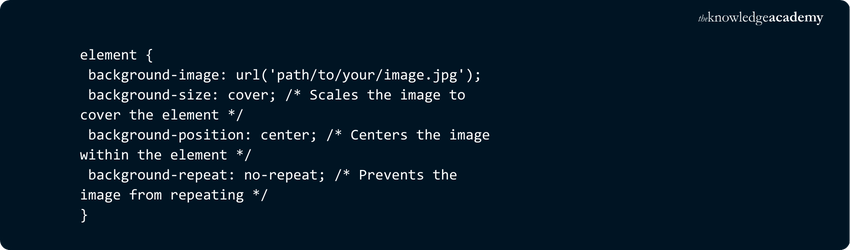
To cover an entire element with a background image in HTML, you can utilise CSS properties to control the background's size and positioning. The key property for achieving this is background size, which can be set to cover. This setting ensures that the background image scales cover the entire area of the element, even if it means cropping part of the image. Here’s how you can implement it in your CSS:

In addition to background size: cover, it’s often useful to set background position: centre; to ensure that the image remains centred within the element, providing a balanced visual appearance. This approach is especially effective for responsive designs, as it allows the background image to become adaptable to various screen sizes while maintaining its aspect ratio.
By combining these CSS properties, you can create a visually striking design that utilises background images effectively across different HTML elements.
Advanced Background Image Techniques
In the following sections, we will learn about the advanced techniques that will enhance your web design and provide a professional touch. Here are the advanced background image techniques shown below:

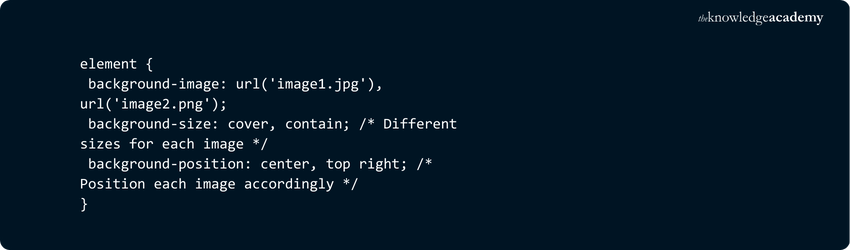
1) Multiple Background Images: CSS allows you to layer multiple background images into a single element by separating the URLs with commas in the background-image property. For example:

2) CSS Gradients: Gradients can be powerful alternatives or complements to traditional images, offering smooth transitions of colours. You can use properties like linear-gradient or radial-gradient to create visually engaging backgrounds without external image files, which reduces loading times and allows for easy adjustments.
3) Parallax Effect: You can create a parallax effect using background-attachment fixed where the background image remains constant as the content scrolls. This approach helps to enhance the User Experience by adding a dynamic feel to the webpage.
4) Overlays and Opacity: Incorporating semi-transparent colours over background images using pseudo-elements can improve contrast and readability for text placed on top. This makes your design both attractive and functional.
Master Server-Side Development with our Node.js Developer Course- join today!
Common Issues and Troubleshooting
Adding background images in HTML can enhance the visual appeal of your web pages, but it often comes with its own set of challenges. Understanding these common issues is important for effective troubleshooting and ensuring a seamless User Experience. Here are the listed common issues and troubleshooting during the addition of background images in HTML:

1) Image Not Displaying
If your background image is not displaying, first assess the file path to ensure it is correct. An incorrect URL or filename will prevent the image from loading. Additionally, verify that the image file format is supported by browsers (such as JPG, PNG, or GIF) to avoid compatibility issues.
2) Background Image Not Covering the Entire Element
Sometimes, a background image may not cover the entire element as expected. To resolve this, use the CSS property background-size: cover, which upscales the image to cover the full area while maintaining its aspect ratio. You can also set background-position to center the image and enhance its visibility within the element.
3) Image Repeating When It Shouldn't
Suppose a background image repeats when it shouldn’t; check the background-repeat property in your CSS. Setting it to no-repeat prevents the image from tiling across the element. Additionally, ensure the dimensions of the image and the element are set appropriately to avoid unintended repetitions.
4) Slow Loading Times Due to Large Image Files
Large image files can significantly slow down page loading times, affecting User Experience. To address this, optimise your images before use by compressing them to reduce file size without compromising quality. Tools like TinyPNG or ImageOptim can help ensure your website loads quickly while still displaying beautiful visuals.
Unlock dynamic Web Development today- kickstart your Javascript And JQuery Training today!
Conclusion
We hope you understood the concept of How to Add Background Images in HTML. Effectively incorporating background images into your HTML design requires enhancing your website's visual appeal and User Experience. By applying the methods and advanced techniques discussed in this blog, you can create captivating layouts that engage visitors and potentially convert them to your valuable leads.
Transform your journey towards Web Development expertise with our Web Development Training- register now!
Frequently Asked Questions
What is the Background Colour in HTML?

How Do I Add Multiple Background Colours To HTML?

What are the Other Resources and Offers Provided by The Knowledge Academy?

What is The Knowledge Pass, and How Does it Work?

What are the Related Courses and Blogs Provided by The Knowledge Academy?

Upcoming Programming & DevOps Resources Batches & Dates
Date
 HTML and CSS Course
HTML and CSS Course
Thu 20th Mar 2025
Thu 22nd May 2025
Thu 17th Jul 2025
Thu 18th Sep 2025
Thu 20th Nov 2025






 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


