We may not have the course you’re looking for. If you enquire or give us a call on +30 2111995372 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

User Experience (UX) Wireframes are an integral part of the design process when creating digital products, websites, and mobile applications. They serve as a blueprint for the User Interface (UI) and play a crucial role in ensuring a seamless and intuitive User Experience. In this blog, we will explore UX Wireframes in detail, covering everything from their definition to their importance, types, best practices, and tools.
Table of Contents
1) What is UX Wireframe?
2) Types of UX Wireframes
3) Purpose of UX Wireframes
4) Best practices for creating UX Wireframes
5) Tools for creating UX Wireframes
6) Common misconceptions about UX Wireframes
7) Conclusion
What is UX Wireframe?
In the world of User Experience (UX) Design, a Wireframe is a fundamental and indispensable tool. It serves as the backbone of any digital product or application, providing a visual representation of the interface's structure and layout. Think of it as the blueprint of your digital creation.
Imagine building a house without a blueprint. It would be chaotic, with no clear direction. Similarly, in the realm of digital design, a UX Wireframe sets the stage for the entire project. It acts as a visual guide that outlines where each element should be placed on the screen. Without it, Designers and developers would be left in a state of confusion, risking inconsistency, poor User Experience, and wasted resources.
Types of UX Wireframes
This section of the blog will expand on the different types of UX Wireframes:

Low-fidelity Wireframes
Low-fidelity Wireframes, often referred to as "sketches" or "rough drafts," are the initial stepping-stones in the UX Design process. They are deliberately kept simple and free from visual distractions, allowing Designers to focus exclusively on the layout, structure, and basic content placement. Some of the key characteristics of Low-fidelity Wireframes are:
1) Simplicity: Low-fidelity Wireframes are intentionally minimalistic, using basic shapes, lines, and labels to represent elements. This simplicity encourages rapid idea generation.
2) Speed: These Wireframes are quick to create, making them ideal for brainstorming sessions and early design explorations. They provide a low-barrier entry point for capturing initial concepts.
3) Flexibility: Since they are not bound by fine details or aesthetics, Low-fidelity Wireframes are highly flexible. Designers can easily erase and modify elements as ideas evolve.
4) Early exploration: Designers often use Low-fidelity Wireframes to explore multiple design directions without investing too much time or effort. This experimentation can lead to innovative solutions.
5) Communication: These Wireframes are excellent for facilitating discussions and collaboration with team members and stakeholders. They help convey layout ideas and concept sketches effectively.
Mid-fidelity Wireframes
Mid-fidelity Wireframes strike a balance between the simplicity of Low-fidelity sketches and the detailed representation of High-fidelity Wireframes. They provide a more comprehensive view of the User Interface while still omitting certain visual embellishments. Some key characteristics of Mid-fidelity Wireframes are:
1) Detail: These Wireframes offer more detail compared to Low-fidelity versions. They include placeholders for images, text content, and interaction elements like buttons and forms.
2) Structure emphasis: Mid-fidelity Wireframes focus on defining the structural elements of the interface, making them valuable for establishing content hierarchy and navigation flow.
3) Interaction indicators: While not as polished as High-fidelity Wireframes, Mid-fidelity versions often include basic interaction indicators like button states or dropdown menus.
4) User flow: Designers use Mid-fidelity Wireframes to map out the user flow between screens or pages, ensuring a coherent and intuitive user experience.
5) Usability testing: These Wireframes are suitable for conducting usability testing and user feedback sessions, allowing designers to gather insights early in the design process.
High-fidelity Wireframes
High-fidelity Wireframes are the most refined and polished Wireframe type, approaching the appearance of the final product. They incorporate visual elements like colours, typography, images, and sometimes even interaction animations. Some key characteristics of High-fidelity Wireframes are:
1) Visual realism: These Wireframes closely resemble the final product, giving stakeholders a realistic preview of the design.
2) Aesthetics: High-fidelity Wireframes focus on visual aesthetics, including typography choices, colour schemes, and graphic elements. They aim to capture the look and feel of the finished product.
3) Interaction detail: They may include interactive elements like clickable buttons, dropdown menus, and hover effects, allowing for a more immersive user testing experience.
4) Development-ready: High-fidelity Wireframes are often used as a reference point for developers, as they provide clear guidance on visual design and functionality.
5) Client presentation: These Wireframes are suitable for presenting design concepts to clients or stakeholders who require a highly visual representation of the project.
Unlock your creative potential and master UX/UI Design with our comprehensive UX/UI Design Jumpstart Training – join now and jumpstart your career!
Purpose of UX Wireframes
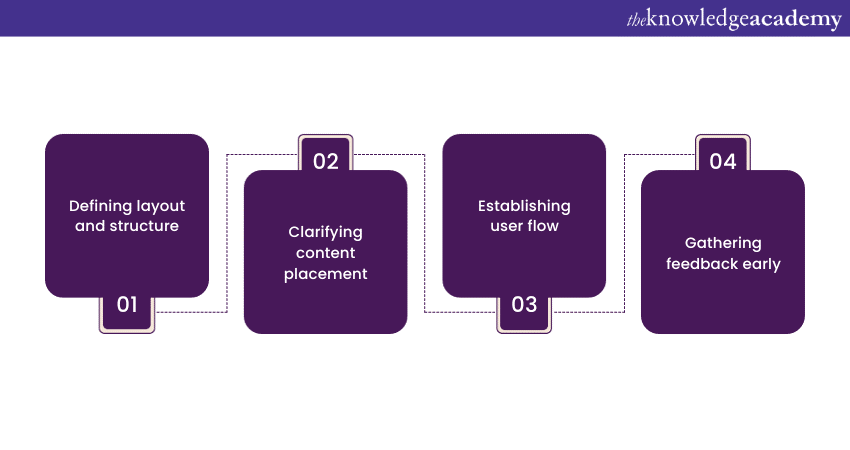
This section of the blog will expand on the purposes that UX Wireframes aim to fulfil:

Defining layout and structure
One of the primary purposes of UX Wireframes is to provide a clear and structured representation of the layout and overall structure of a digital product. Think of them as the architectural blueprints for your User Interface. By outlining where different elements should be positioned on the screen, Wireframes ensure that the design is logical and coherent. Some key aspects of defining layout and structure are as follows:
1) Element placement: Wireframes determine the placement of essential elements such as navigation menus, headers, content areas, sidebars, and footers. This strategic placement helps users intuitively understand how to interact with the interface.
2) Spacing and proportions: Wireframes specify the spacing between elements and their proportions relative to one another. This ensures that the design adheres to principles of balance and visual hierarchy.
3) Responsive design: Modern digital products need to be responsive, adapting to various screen sizes and orientations. Wireframes play a crucial role in planning how the layout should adjust for different devices.
4) Consistency: By defining layout guidelines, Wireframes help maintain design consistency across different pages or screens of the product, enhancing the overall User Experience.
Clarifying content placement
Content is at the heart of User Interfaces, and Wireframes are instrumental in determining how content should be presented. They provide a framework for placing textual information, images, videos, and other media in a manner that serves the user's needs. Some key aspects of clarifying content placement are as follows:
1) Content prioritisation: Wireframes assist in prioritising content, ensuring that the most important information is prominently displayed. This enhances user engagement and guides users towards relevant content.
2) Readability and accessibility: Designers use Wireframes to plan text size, font choices, and line spacing, making sure that content is legible and accessible to all users, including those with disabilities.
3) Image placement: Wireframes define where images and media should be positioned, maintaining a balance between visual appeal and functional utility. They also indicate image dimensions and aspect ratios.
4) Content integration: For websites and apps that incorporate user-generated content, Wireframes help determine how user-contributed content is integrated into the interface.
Establishing user flow
User flow is the path that a user follows while interacting with a digital product. It encompasses how users navigate between different screens or pages, make selections, and complete tasks. Wireframes play a critical role in establishing a smooth and intuitive user flow. Some key aspects of establishing user flow are as follows:
1) Screen-to-screen connections: Wireframes map out the connections between screens, specifying how users transition from one section of the product to another. This helps designers ensure a seamless user journey.
2) Navigation elements: They define the placement and functionality of navigation elements such as menus, buttons, links, and breadcrumbs, guiding users through the product's various features and content.
3) Interactive elements: For interactive features like forms, Wireframes indicate the input fields, buttons, and error messages, ensuring a user-friendly interaction process.
4) User goals: Wireframes align with the user's goals, directing them towards actions that are important for achieving their objectives while using the product.
Gathering feedback early
Another valuable purpose of Wireframes is to act as a canvas for gathering feedback from various stakeholders, including clients, team members, and potential users. Because Wireframes are relatively simple and free from distracting visuals, they encourage constructive discussions focused on layout, structure, and functionality rather than aesthetics. Some key aspects of gathering feedback early:
1) Collaborative iteration: Wireframes facilitate collaborative design sessions where team members and stakeholders can provide input and make iterative improvements to the design concept.
2) User-centric evaluation: They serve as a tool for conducting user testing and obtaining feedback from potential users, helping identify usability issues and user preferences at an early stage.
3) Client alignment: Wireframes enable designers to align with client expectations, ensuring that the project's direction aligns with their vision and goals.
Unlock the secrets of exceptional User Experiences - sign up for our User Experience (UX) Masterclass today!
Best practices for creating UX Wireframes
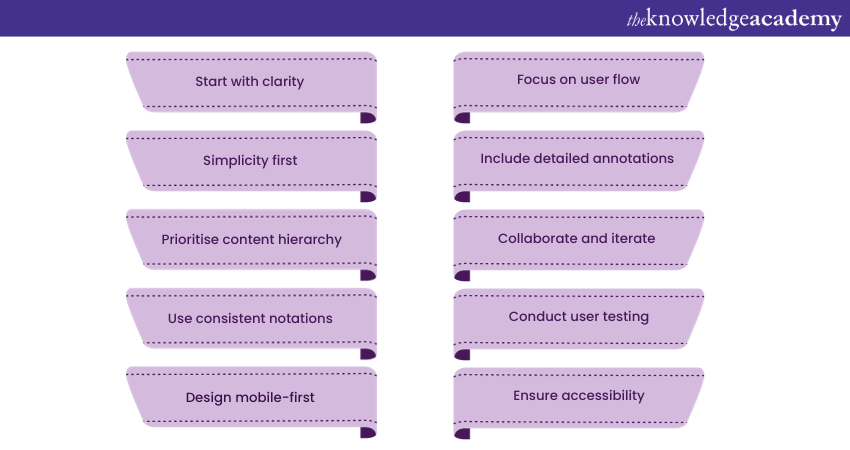
To ensure your UX Wireframes serve their purpose optimally, consider these best practices:

1) Start with clarity: Begin with a well-defined project brief to guide Wireframe creation.
2) Simplicity first: Focus on layout and functionality; keep Wireframes simple and free from distractions.
3) Prioritise content hierarchy: Highlight key content elements with size, position, and styling.
4) Use consistent notations: Establish a clear symbol and annotation key for consistent understanding.
5) Design mobile-first: Design for mobile screens first, ensuring adaptability to larger displays.
6) Focus on user flow: Map out intuitive user pathways through the product.
7) Include detailed annotations: Explain functionality and interactions with clear annotations.
8) Collaborate and iterate: Involve team members and stakeholders for feedback and iterative improvements.
9) Conduct user testing: Conduct usability testing to refine the design based on real user feedback.
10) Ensure accessibility: Ensure accessibility with proper contrast, alt text, and keyboard navigation.
Tools for creating UX Wireframes
Creating UX Wireframes involves a combination of creativity, precision, and effective communication. To aid designers and teams in this process, various tools and techniques are available, catering to different preferences and project requirements. Here, we explore some of the most common and useful tools for creating UX Wireframes:
Pen and paper
Sometimes, the simplest tools are the most effective. Many designers start with pen and paper to sketch out initial Wireframe ideas. It's quick, low-cost, and encourages creative brainstorming. While these sketches are considered Low-fidelity Wireframes, they provide a foundation for more detailed Wireframes later in the design process.
Digital wireframing tools
Digital wireframing tools are specifically designed to create Wireframes efficiently. They offer features for drawing elements, adding annotations, and easily rearranging components. Some popular digital wireframing tools include:
1) Adobe XD: A versatile tool that allows designers to create Wireframes, prototypes, and even high-fidelity designs in one platform. It offers collaboration features and integrates with other Adobe products.
2) Sketch: A macOS-exclusive tool known for its user-friendly interface and robust symbol libraries. Sketch is ideal for creating detailed Wireframes and collaborating with design teams.
3) Figma: Figma is a cloud-based design and prototyping tool that enables real-time collaboration among team members. Figma is accessible on multiple platforms and allows designers to create interactive Wireframes.
4) Balsamiq: This tool is known for its simplicity and low-fidelity style, making it easy to create quick Wireframes that focus on layout and structure. It's especially useful for early design exploration.
Prototyping software
While Wireframes focus on layout and structure, prototypes take things a step further by allowing designers to create interactive, functional representations of a digital product. Prototyping software can be used in conjunction with wireframing tools to refine the user experience.
1) InVision: A widely used prototyping tool that enables designers to create interactive prototypes by linking screens and adding transitions. It integrates well with other design tools.
2) Axure RP: A robust prototyping tool that provides advanced interaction capabilities, making it suitable for creating high-fidelity prototypes with complex user flows.
3) Proto.io: A web-based platform for creating interactive prototypes without the need for coding. It's beginner-friendly and offers collaboration features.
Common misconceptions about UX Wireframes
While UX Wireframes are invaluable tools in the design process, several misconceptions persist regarding their nature and purpose. Here are some common misconceptions along with their respective realities:
1) They are just sketches
Some believe that Wireframes are mere sketches with little significance, lacking the depth and detail required for effective design. In reality, Wireframes are purposeful and structured representations of a user interface. They go beyond sketches by defining layout, content placement, and functionality, serving as a vital blueprint for the design process.
2) They are only for designers
Wireframes are thought to be exclusive to designers, with no relevance to other team members or stakeholders. In reality, Wireframes are collaborative tools that benefit designers, developers, project managers, and clients alike. They facilitate effective communication and alignment among team members throughout the project.
3) They are set in stone
Some perceive Wireframes as rigid designs that cannot be changed once created. In reality, Wireframes are flexible by nature. They serve as a foundation for discussion, iteration, and improvement. Changes can be made based on feedback and evolving project requirements.
4) They are time-consuming
Creating Wireframes is seen as a time-consuming task that slows down the design process. Whereas in reality, wireframing, particularly in the early stages, can save time by identifying and addressing usability issues and design flaws before they become costly to fix in later stages of development.
5) They replace prototypes
Some believe that Wireframes can entirely replace prototypes in the design process. In reality, Wireframes and prototypes serve distinct purposes. Wireframes focus on structure and layout, while prototypes add interactivity and simulate the user experience. Both are valuable and often used together.
6) They are only for complex projects
Wireframes are considered necessary only for large and complex projects, not for smaller ones. Whereas in reality, Wireframes can benefit projects of all sizes. Even small projects benefit from the clarity and alignment that Wireframes provide, enhancing the chances of a successful outcome.
7) They dictate visual design
Wireframes are thought to dictate visual design, leaving no room for creativity. In reality, while Wireframes establish the layout and structure, they don't constrain visual design. Designers use Wireframes as a reference, and the visual design can evolve independently while adhering to the Wireframe's functional guidelines.
8) They are irrelevant for Agile development
In Agile development, Wireframes are seen as too rigid and incompatible with the iterative nature of the methodology. In reality, Wireframes can be adapted to Agile development by creating evolving, Low-fidelity Wireframes initially and gradually refining them as the project progresses. They provide a valuable starting point for Agile teams.
Conclusion
UX Wireframes are the foundation upon which user-friendly digital products are built. By dispelling common misconceptions and following best practices, designers can harness the power of Wireframes to create clear, functional blueprints that guide collaborative efforts, streamline development, and ultimately deliver exceptional user experiences. Embracing the art of wireframing is a pivotal step towards creating intuitive, visually appealing, and successful digital designs.
Unlock your potential in App and Web Development with our expert App and Web Development Training - sign up today!
Frequently Asked Questions
Upcoming Programming & DevOps Resources Batches & Dates
Date
 UX Design Course
UX Design Course
Thu 26th Dec 2024
Thu 23rd Jan 2025
Thu 20th Mar 2025
Thu 22nd May 2025
Thu 17th Jul 2025
Thu 18th Sep 2025
Thu 20th Nov 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


