We may not have the course you’re looking for. If you enquire or give us a call on +44 1344 203 999 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

In the modern digital era, every organisation has a website that they use to connect with their existing and potential clients. To rake in proper engagement, it is necessary for the website to have a visually appealing interface that is easy to navigate through. This has made User Interface (UI) Design a very relevant domain in Web Development. In this blog, we will delve into “What is UI Design?”, explore its key elements, as well as expand on the UI Design process.
Table of Contents
1) What is UI Design?
2) Understanding the importance of UI Design
3) Key elements of effective UI Design
4) The UI Design process step-by-step
5) Common UI Design tools and software
6) Conclusion
What is UI Design?
Before we delve any deeper, we will first explore what is the meaning of UI Design. Short for User Interface Design, UI Design is the art of creating visually appealing and interactive interfaces for digital products like websites, mobile applications, and software. It focuses on enhancing the User Experience by ensuring that the interface is aesthetically pleasing, user-friendly, and easy to navigate.
UI Designers carefully craft the layout, typography, colours, icons, and interactive elements to engage users and guide them seamlessly through the interface. A well-executed UI Design not only captivates users but also optimises functionality, leading to increased user satisfaction and improved usability, ultimately contributing to the success of the digital product. If you're preparing for a career as a UI designer, it’s essential to be ready for common UI Designer Interview Questions that assess your design thinking and problem-solving skills. In the evolving world of UI design, Zero UI is a growing trend that focuses on simplifying interactions by reducing visual elements to only what is necessary.
Unlock your creative potential and master UX/UI Design with our comprehensive UX / UI Design Jumpstart Training – join now and jumpstart your career!
Understanding the importance of UI Design
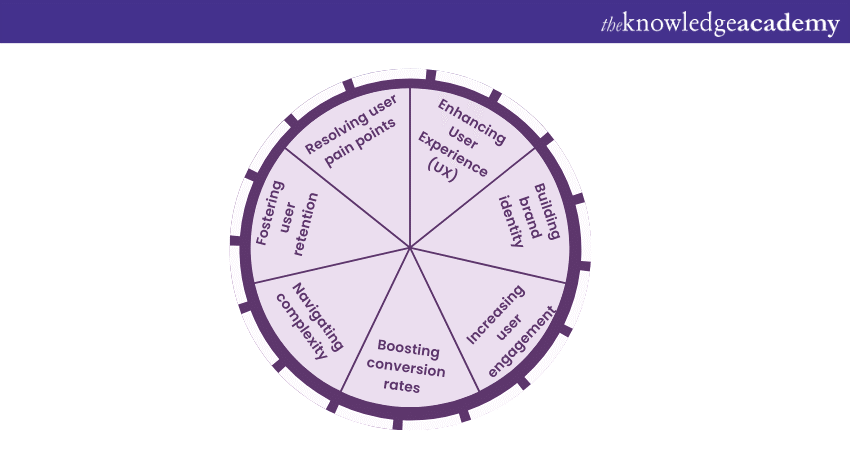
UI Design is not merely about making a product visually appealing; it encompasses a wide array of elements that directly impact the overall user experience (UX). Let's delve deeper into why UI Design is crucial and how it contributes to the success of digital products.

Enhancing User Experience (UX)
At the core of UI Design lies the objective of enhancing the User Experience. A well-crafted UI considers the needs, expectations, and behaviours of the target audience. By creating an interface that is intuitive, easy to navigate, and aesthetically pleasing, users can interact with the product effortlessly. A positive UX leads to higher user satisfaction, which, in turn, fosters loyalty and advocacy for the brand or product.
Building brand identity
UI Design plays a pivotal role in shaping a brand's identity and personality. Consistency in the use of colours, typography, and visual elements across all touchpoints reinforces brand recognition. A cohesive and well-mapped UI strengthens the brand's image in the minds of users and cultivates a sense of trust and credibility.
Increasing user engagement
Engaging users is a primary goal for any digital product, and UI Design, along with a strong understanding of UI Developer Interview Questions, can significantly impact user engagement. Thoughtfully optimized micro-interactions, animations, and visual cues contribute to a delightful and interactive experience. When users find the interface enjoyable and engaging, they are more likely to stay connected with the product.
Boosting conversion rates
In the competitive digital landscape, conversion rates play a crucial role in the success of a business. A well-optimised UI Design can lead to higher conversion rates by cutting down friction in the user journey. When users find it easy to accomplish their tasks and reach their desired goals on the platform, they are more likely to convert into customers or take the desired actions.
Navigating complexity
Many digital products, such as mobile apps and software, can be complex with numerous features and functionalities. An effective UI Design simplifies this complexity, making it accessible and comprehensible to users. Clear navigation, logical grouping of elements, and well-planned user flows contribute to a seamless and enjoyable user experience.
Fostering user retention
In a world where user attention spans are fleeting, UI Design plays a crucial role in retaining users. A well-mapped interface that caters to users' needs and preferences encourages them to return to the product regularly. Retention is especially critical for subscription-based services and products that rely on long-term user engagement.
Resolving user pain points
Through user research and testing, UI Designers gain insights into user pain points and areas that need improvement. By leveraging their UI Designer Skills, they can address these pain points with thoughtful solutions, ensuring the final product effectively meets users' needs and expectations.
Unlock your creativity and build captivating websites with our Website Design Course - sign up now!
Key elements of effective UI Design
Creating an effective User Interface (UI) Design requires careful consideration of various elements that come together to deliver a seamless user experience. Each element plays a key role in shaping how users interact with a digital product. Let's explore the key elements that contribute to the effectiveness of UI Design:
Colour palette and typography
Selecting an appropriate colour palette and typography sets the visual tone for the interface. Colours evoke emotions and can influence user perceptions, while typography affects readability and overall aesthetics. A well-chosen combination of colours and fonts enhances the interface's appeal and creates a consistent brand identity.
Layout and visual hierarchy
An organised layout and clear visual hierarchy guide users through the interface, directing their attention to the most critical elements first. A well-structured layout ensures that users can easily find what they are looking for and complete their tasks without confusion.
Icons and graphics
Intuitive icons and relevant graphics contribute to the overall usability of the interface. Icons act as visual cues, helping users understand the functions and actions available to them. Thoughtfully designed graphics add personality to the interface and make it visually engaging.
User-friendly navigation
Efficient navigation is key to a successful UI Design. Intuitive navigation helps users move seamlessly between different sections of the product and find the information they need quickly. Well-placed navigation elements, such as menus and buttons, enhance user flow.
Responsiveness and adaptability
UI Design must be responsive as well as adaptable to various screen sizes and resolutions. Ensuring that the interface looks and functions optimally across different devices enhances the user experience and accessibility.
Interactive elements
Engaging and interactive elements, such as buttons, sliders, and animations, create a dynamic and enjoyable User Experience. Thoughtful use of micro-interactions can provide feedback to users and add a touch of delight to their interactions.
Consistency in design
Maintaining consistency in design elements across the interface fosters familiarity and makes the product more user-friendly. Consistency in colour schemes, typography, icons, and interactions creates a cohesive and unified user experience.
Accessibility
An inclusive UI Design considers the needs of all users, including those with disabilities. Making the interface accessible through features like proper colour contrast, keyboard navigation support, and screen reader compatibility ensures that everyone can use the product effectively.
Performance optimisation
Efficient UI Design goes hand in hand with performance optimisation. Fast loading times and smooth interactions contribute to a positive User Experience. Minimising unnecessary elements and optimising graphics and media are essential for optimal performance.
Error handling and feedback
Effective UI Design anticipates user errors and provides clear feedback when mistakes occur. Error messages should be helpful and easy to understand, guiding users towards the correct course of action.
Unlock the secrets of exceptional User Experiences - sign up for our User Experience (UX) Masterclass Course now!
The step-by-step UI Design process
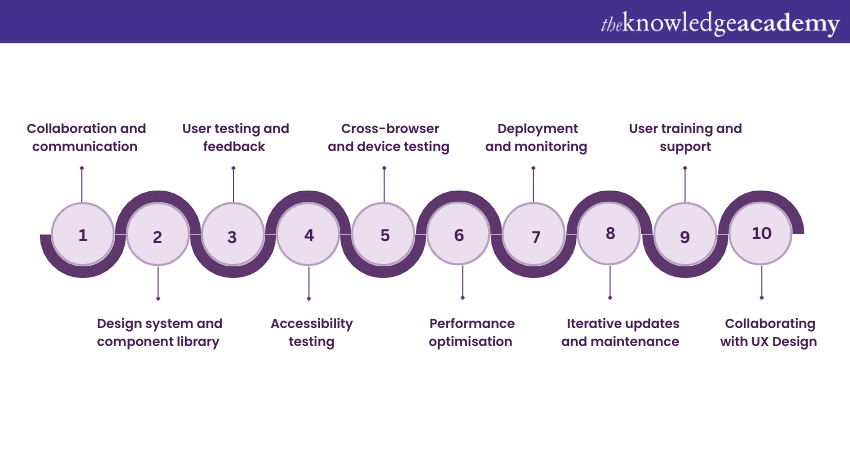
This section of the blog will provide a step-by-step guide, expanding on the UI Design process.

Collaboration and communication
Effective collaboration and communication is paramount throughout the design process. Regular interactions between designers, developers, and stakeholders ensure a shared vision and alignment with project goals. Open communication fosters creativity, facilitates problem-solving, and enables a smooth workflow, ensuring that everyone's expertise is harnessed to achieve the best possible outcome.
Design system and component library
As the design progresses, consider creating a comprehensive system and a component library. A design system establishes visual and interaction patterns, ensuring consistency across the entire interface. It becomes a foundational reference for designers and developers, streamlining the design and development process. The component library houses reusable UI elements, offering efficiency and uniformity in design implementation.
User testing and feedback
Before finalising the UI Design, conduct extensive user testing sessions to gather valuable feedback directly from the target audience. Observing users interact with the interface provides insights into usability issues and helps validate decisions. User feedback plays a crucial role in refining the design, ensuring it meets user expectations and requirements effectively.
Accessibility testing
Ensuring the design is accessible to all users, including those with disabilities, is of paramount importance. Conduct thorough accessibility testing to verify that the interface adheres to relevant standards and guidelines, making it inclusive and user-friendly for everyone. Accessibility testing guarantees that all users can access and interact with the product regardless of their abilities, fostering inclusivity and a positive user experience.
Cross-browser and device testing
Test the interface across various web browsers and devices to ensure consistent functionality and appearance. Different browsers and devices may interpret designs differently, and testing guarantees a seamless experience across all platforms. Cross-browser and device testing are crucial for providing a unified and optimal user experience, regardless of the chosen platform or device.
Performance optimisation
Optimise the design for performance by minimising loading times and reducing unnecessary elements. A fast and responsive interface significantly impacts User Experience and engagement. Performance optimisation ensures that the interface performs optimally, resulting in increased user satisfaction and retention.
Deployment and monitoring
Once the design is implemented, deploy the product to the live environment. Continuously monitor the interface's performance, user engagement, and conversion rates. Analysing user behaviour and feedback provides valuable insights into user preferences and satisfaction. Monitoring allows for timely adjustments and improvements to enhance the overall user experience.
Iterative updates and maintenance:
UI Design is an ongoing process that requires continuous improvement. Regularly collect user feedback and data analytics to identify pain points and user needs. Iteratively update and refine the design to meet evolving user expectations and align with current market trends. Consistent updates and maintenance ensure that the design remains relevant and effective throughout the product's lifecycle.
User training and support
Provide user training and support to help users navigate and utilise the interface's features effectively. Clear documentation and accessible support channels enable users to seek assistance when needed, improving user satisfaction and reducing the learning curve.
Collaborating with UX Design
While UI Design emphasises on the visual aspects of the interface, it must work seamlessly with User Experience (UX) Design. Collaborate closely with UX Designers to align the visual elements with the user journey and overall experience. The integration of UI and UX Design ensures a cohesive and delightful user experience, where the visual design complements and enhances the usability and functionality of the product.
Want to unlock your potential in mobile app development? Join our Mobile App Development Training now!
Common UI Design tools and software
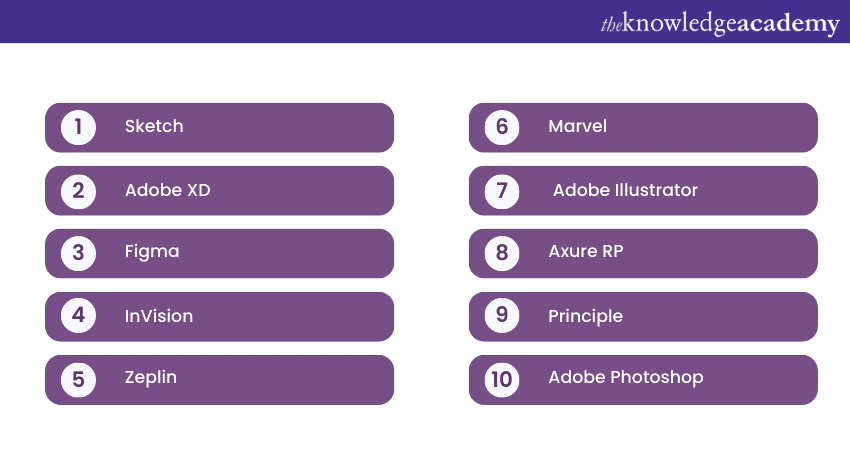
The field of UI Design is supported by an array of powerful and user-friendly software and tools that aid designers in creating stunning and functional interfaces. These tools offer several features and functionalities that streamline the design process, making it easier for designers to bring their creative thinking to life. For those preparing for roles in UI development, exploring UI Developer Interview Questions can provide insights into how these tools are utilised in real-world scenarios. Here are some of the most common UI Design Tools and software used in the industry:

Sketch
Sketch is a popular vector-based tool widely used by UI Designers. Its intuitive interface and extensive plugin ecosystem make it a preferred choice for creating responsive designs and interactive prototypes. Sketch allows designers to collaborate efficiently and export assets seamlessly, making it ideal for both individual and team-based projects.
Adobe XD
A part of the prevalent Adobe Creative Cloud suite, Adobe XD is a comprehensive UI/UX tool that facilitates seamless design and prototyping. With features like repeat grids, responsive resizing, and auto-animate, Adobe XD empowers designers to create interactive and animated prototypes that closely resemble the final product.
Figma
Figma is a cloud-based tool that enables real-time collaboration among team members. It offers features for designing interfaces, prototyping, and even handoff to developers. Figma's cloud-based approach allows designers to work collaboratively from anywhere, making it a favoured choice for remote teams.
InVision
InVision is primarily known for its prototyping capabilities. Designers can create interactive and clickable prototypes with ease, enabling stakeholders and clients to visualise the user journey. InVision's platform also facilitates seamless collaboration and feedback gathering, making it a valuable tool for iteration.
Zeplin
Zeplin bridges the gulf between designers and developers by simplifying the handoff process. Designers can export their designs from popular tools like Sketch, Adobe XD, and Figma to Zeplin, where developers can access specs, assets, and CSS code. This streamlined workflow enhances collaboration and ensures fidelity during implementation.
Marvel
Marvel is an all-in-one design and prototyping platform that allows designers to create interactive prototypes, conduct user testing, and gather feedback. With its simple and user-friendly interface, Marvel is suitable for designers of all levels, enabling them to bring their ideas to life quickly.
Adobe Illustrator
While Illustrator is not a dedicated UI Design tool, it remains a popular choice among designers for creating custom vector graphics and icons. Its versatility and extensive toolset make it suitable for designing unique and intricate UI elements.
Axure RP
Axure RP is a prototyping tool that helps designers create complex and interactive prototypes with advanced interactions and conditional logic. It is particularly useful for designing and testing intricate user flows and interactions.
Principle
Principle is a prototyping tool specifically designed for creating motion and interaction-based prototypes. Its timeline-based interface allows designers to create realistic animations and transitions, giving stakeholders a clear understanding of the user experience.
Adobe Photoshop
Although primarily used for image editing and graphic design, Photoshop is still utilised by some UI Designers for creating high-fidelity mock-ups and editing images used in the Interface Design.
Conclusion
All in all, UI Design is an indispensable aspect of digital product development. A well-crafted UI enhances User Experience, strengthens brand identity, and boosts engagement and conversions. By considering the UI Design Principles and best practices outlined in this comprehensive blog, designers can create UIs that leave a lasting impression on users. Hope this blog answered all your queries about “What is UI Design!”
Unlock your potential in App and Web Development with our expert App and Web Development Training Courses - sign up today!
Upcoming Programming & DevOps Resources Batches & Dates
Date
 UI UX Design Course
UI UX Design Course
Mon 5th May 2025
Mon 7th Jul 2025
Mon 15th Sep 2025
Mon 3rd Nov 2025






 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


