We may not have the course you’re looking for. If you enquire or give us a call on +36 18508731 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Imagine you’re deeply immersed in reading an article online, when suddenly, the content shifts around the page. You lose your place and have to scroll back to find where you left off. It is annoying, right? This common web problem is often encountered while reading news or trying to click on ‘Search’ or ‘Add to Cart’ buttons. It’s not just a minor inconvenience, but it’s a major frustration. This is Cumulative Layout Shift, which is a common issue that impacts User Experience and search rankings alike.
This Cumulative Layout Shift typically occurs when visible elements are unexpectedly moved due to the addition or resizing of other elements on the page. In this blog, we’ll explore the causes of these disruptive layout shifts and discuss strategies to minimise them, ensuring a smoother and more enjoyable browsing experience for users.
Table of Contents
1) What is Cumulative Layout Shift (CLS)?
2) What is a Good CLS Score?
3) What Causes Cumulative Layout Shift?
4) Why is Low CLS Score Important?
5) Layout Shifts in Detail
6) How to Measure Cumulative Layout Shift?
7) How to Improve Cumulative Layout Shift?
8) Expected Vs Unexpected Layout Shift
9) Conclusion
What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) is a metric that measures the unexpected movement of elements on a webpage during loading. In simpler terms, it tracks how often parts of your site jump around as the content appears. A high CLS score indicates that users may experience frustration, as they might click on the wrong button or lose their place while reading.
This metric is particularly important in our mobile-first world, where many users rely on touch screens. When elements shift unexpectedly, it can lead to accidental clicks and increased bounce rates, making it crucial to keep your layout stable.
What is a Good CLS Score?
A good CLS score is essential for ensuring a positive User Experience. According to Google:
1) Good: CLS score of 0.1 or less
2) Needs Improvement: CLS score between 0.1 and 0.25
3) Poor: CLS score above 0.25
Striving for a CLS score of 0.1 or lower should be your goal, as this range is considered optimal for User Experience.
What Causes Cumulative Layout Shift?
Several factors can lead to Cumulative Layout Shift. Here are some common causes:
1) Images Without Size Attributes: If images don’t have specified size attributes, the browser may not allocate enough space while they load. This can result in sudden shifts once the image appears.
2) Dynamic Content: Elements like ads or social media widgets that load dynamically can disrupt your layout if they don’t reserve space beforehand.
3) Web Fonts: Custom fonts that load after the initial page render can cause text to shift, leading to poor User Experience.
4) Unexpected Changes: Any last-minute changes, such as a late-loading video or a new text block, can also contribute to layout shifts.
Why is Low CLS Score Important?
Understanding and managing CLS is crucial for a variety of reasons.

1) Enhances User Experience: A low CLS score leads to a smoother and more enjoyable experience for users, making them more likely to stay on your site longer.
2) Improves Search Rankings: Google uses User Experience metrics, including CLS, in its ranking algorithms. A poor CLS score can negatively affect your site's visibility on search engines.
3) Increases Conversion Rates: A stable website contributes to higher conversion rates. When users encounter a seamless experience, they are more likely to complete desired actions, such as making purchases or subscribing to newsletters.
4) Reduces Bounce Rates: A site with low CLS minimises frustrating layout shifts, helping to keep visitors engaged and reducing the likelihood of them leaving your site.
5) Builds Trust and Credibility: A consistent and reliable User Experience fosters trust, making users feel confident in navigating your site and engaging with your content.
6) Supports Mobile Usability: With an increasing number of users browsing on mobile devices, a low CLS score ensures that your site remains usable and accessible on smaller screens.
Layout Shifts in Detail
Layout shifts are essential for improving User Experience on your website. By examining key components such as the layout shift score, impact fraction, and distance fraction, you can better grasp how and why elements move unexpectedly. This knowledge empowers you to take steps to minimise disruptions for your visitors.
Layout Shift Score
The layout shift score quantifies the movement of elements on a webpage as it loads. It is calculated by multiplying two key factors: the impact fraction and the distance fraction. This score provides a clear understanding of how layout shifts affect User Experience.
Impact Fraction
The impact fraction measures the percentage of the viewport that is affected by a layout shift. It indicates how much of the visible area changes when elements move, helping to gauge the severity of the shift. A higher impact fraction suggests a more significant disruption to the user’s view.
Distance Fraction
The distance fraction measures how far elements move from their original position during a shift. A larger distance indicates a more disruptive shift, contributing to a higher CLS score. This metric helps identify how jarring the layout changes can be for users as they navigate the page.
How to Measure Cumulative Layout Shift?
Measuring Cumulative Layout Shift (CLS) is essential for understanding how layout changes impact User Experience. By using various tools and methods, you can accurately assess CLS to identify areas for improvement on your website. Here are the primary ways to measure CLS effectively.
Field Tools
Field tools, such as Google’s PageSpeed Insights and Lighthouse, analyse real user interactions with your site. They provide valuable insights into how your website performs under actual conditions, helping you identify potential CLS issues based on user data.
Lab Tools
Lab tools simulate page loading conditions in a controlled environment. Tools like WebPageTest or Chrome DevTools allow you to assess how your site performs under different scenarios, helping you pinpoint areas that might cause layout shifts.
Unlock Your Coding Potential! Join our Web Development Training today and turn your ideas into stunning websites - Start now.
How to Improve Cumulative Layout Shift?
Improving Cumulative Layout Shift (CLS) is essential for enhancing User Experience on your website. By implementing simple yet effective strategies, you can minimise unexpected layout changes, ensuring a smooth and enjoyable browsing experience for your visitors. Here are some practical tips to improve your Cumulative Layout Shift.

1) Use a Content Management System (CMS)
Utilising a well-structured CMS can help manage media effectively and maintain a stable layout. Platforms like WordPress or Drupal often come with built-in tools to help optimise layout shifts.
2) Specify Size Attributes for Images and Videos
Always define width and height attributes for your images and videos. This way, the browser knows how much space to allocate while these elements load, preventing sudden shifts.
3) Understand How Ads Can Influence Your Layout
If your site features ads, make sure they have reserved space. Using ad placeholders allows you to allocate space before the ad loads, minimising layout disruptions.
4) Use Transitions and Animation to Provide Context Around Page Changes
Subtle transitions can make layout changes feel more natural. When elements move, a gentle animation can help users adjust without feeling lost or confused.
5) The New Aspect-ratio CSS Property
The CSS aspect-ratio property allows you to maintain a specific aspect ratio for your images and videos, ensuring they don’t cause shifts when they load.
6) Make Use of Min-height
Setting a min-height for dynamic elements, like banners or carousels, provides a buffer. This approach prevents content from shifting unexpectedly as elements load or resize.
7) Check Fallback Elements
Having fallback elements in place for dynamic content is essential. For example, if a web font fails to load, a default font should take its place without causing shifts.
8) Web Fonts Can Cause Layout Shifts
To mitigate shifts caused by web fonts, consider using the font-display property in CSS. This property controls how fonts are displayed while loading, reducing the likelihood of layout shifts.
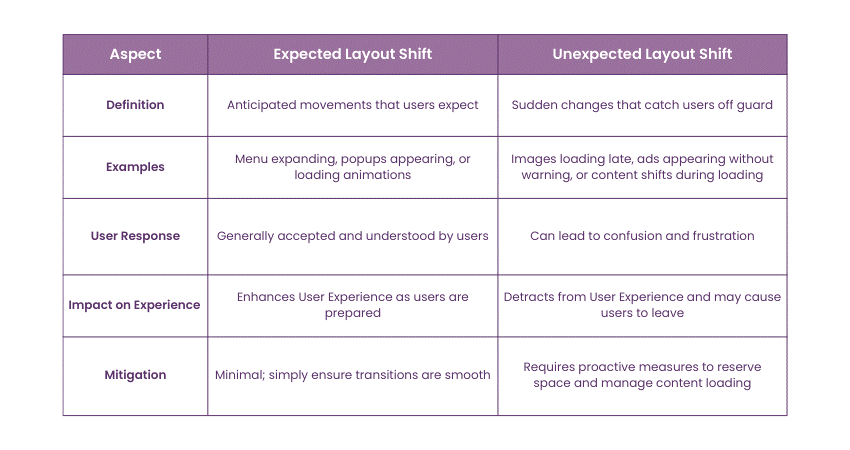
Expected Vs Unexpected Layout Shift

Understanding the difference between expected and unexpected layout shifts can greatly improve User Experience. Expected shifts, like a menu expanding or a modal opening, are anticipated by users. In contrast, unexpected shifts occur without warning, leading to confusion and frustration.
Minimising unexpected shifts is vital, as they can significantly impact user satisfaction. By implementing the strategies mentioned above, you can create a more stable and enjoyable experience for your visitors.
Discover the art of web design! Register in our Website Design Course and learn to craft beautiful, user-friendly websites.
Conclusion
Cumulative Layout Shift is a key metric that affects how users experience your website. A low CLS score indicates a stable, user-friendly site, while a high score suggests areas needing improvement. By understanding the causes of layout shifts and taking proactive steps to address them, you can create a smoother, more engaging experience for your users.
Unlock your creativity! Join in our UI/UX Design Course today and master the skills to create stunning, user-friendly interfaces.
Frequently Asked Questions

To prevent CLS during updates, specify size attributes for images and videos, reserve space for dynamic content, and use fallback elements. Additionally, monitor performance regularly to address any layout shifts.

Yes, lazy loading can impact CLS if not implemented correctly. If images or content load after the initial viewport, ensure they have predefined dimensions to prevent unexpected shifts. Properly setting up lazy loading helps maintain a stable layout.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various App & Web Development Training, including the Magento and Zend Framework Trainings. These courses cater to different skill levels, providing comprehensive insights into Web App vs Mobile App Differences.
Our Programming & DevOps Blogs cover a range of topics related to Website Development, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Programming & DevOps skills, The Knowledge Academy's diverse courses and informative blogs have got you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Web Development Training
Web Development Training
Fri 14th Feb 2025
Fri 11th Apr 2025
Fri 13th Jun 2025
Fri 15th Aug 2025
Fri 10th Oct 2025
Fri 12th Dec 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


