We may not have the course you’re looking for. If you enquire or give us a call on +36 18508731 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Ever felt overwhelmed by the complexity of system development? Imagine having a tool that not only simplifies the process but also bridges the communication gap between developers and stakeholders. Enter the UML Use Case Diagram, your secret weapon for turning intricate system requirements into clear, visual stories.
A well-designed UML Use Case Diagram does more than just illustrate interactions. It sparks conversations, validates requirements, and drives effective planning and design. Let’s uncover the full potential of Use Case Diagrams in UML together.
Table of Contents
1) What is a UML Use Case Diagram?
2) Purpose and Benefits of Use Case Diagrams
3) Components of a Use Case Diagram
4) How to Draw a Use Case Diagram in UML?
5) Example of a Use Case Diagram
6) Best Practices for Use Case Diagrams
7) Conclusion
What is a UML Use Case Diagram?
A UML Use Case Diagram is a crucial tool in UML Software Engineering. It is used to visualise a system's functional requirements and interactions. It depicts various users (actors) and their interactions with the system to achieve specific objectives (use cases). This diagram includes elements like actors, use cases, and the system boundary, highlighting how users engage with system functionalities.

By providing a clear and structured overview of system behaviour from a user-centric perspective, Use Case Diagrams facilitate better communication among stakeholders. They help in validating requirements and aid in planning and designing the system effectively. This ensures that all user needs are addressed.
Purpose and Benefits of Use Case Diagrams
Use Case Diagrams, a subset of UML diagrams, are particularly valuable for capturing functional requirements of a system. They illustrate the interactions between users (actors) and the system itself, showcasing the different ways users can achieve specific goals.
This clear representation helps stakeholders understand system functionality from a user's perspective. Here are the benefits of Using Use Case Diagrams:
1) Visualisation of System Functionality:
a) Use Case Diagrams visually represent the system’s functionalities and interactions with external entities.
b) This helps stakeholders, including non-technical ones, to grasp the system’s high-level behaviour.
2) Enhanced Communication:
a) They serve as a powerful communication tool, fostering conversations between stakeholders, developers, and designers.
b) Use Case Diagrams provide a common language for discussing system requirements, ensuring a shared understanding among diverse team members.
3) Requirement Analysis:
a) During the requirements analysis phase, these diagrams help in identifying, clarifying, and documenting user requirements.
b) They capture the various ways users interact with the system, aiding in a comprehensive understanding of system functionality.
4) Focus on User Goals:
a) Use Case Diagrams centre around user goals and scenarios, emphasising the perspective of external entities (actors).
b) This focus ensures that the system is designed to meet user needs and expectations.
5. System Design:
a) In the system design phase, these diagrams aid in designing how users (actors) will interact with the system.
b) They contribute to the planning of the user interface and help in organising system functionalities.
6) Testing and Validation:
a) Use Case Diagrams are valuable for deriving test cases and validating system behaviour.
b) Testers can use the diagrams to ensure that all possible scenarios, including alternative and exceptional paths, are considered during testing.
Elevate your skills in analysis and design with Analysis & Design Using UML Course to build robust, comprehensive, and professional systems!
Components of a Use Case Diagram
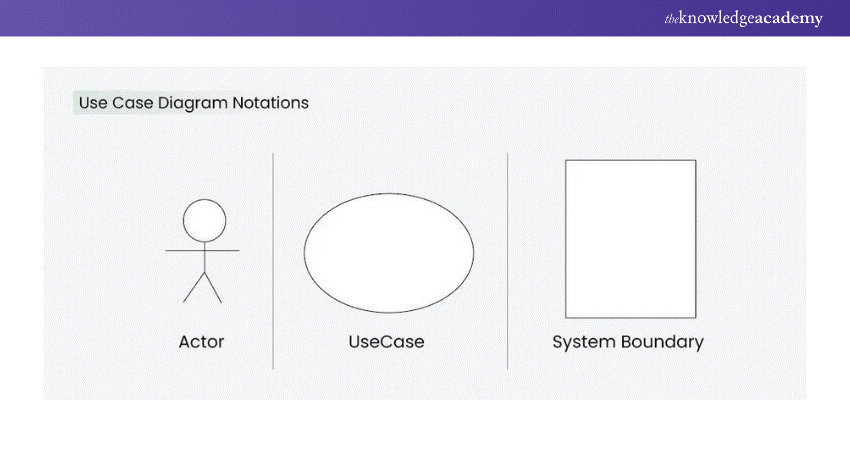
To understand what a Use Case Diagram is, it’s essential to know its fundamental components. These include:

1) Actors
a) The users that interact with the system.
b) An actor can be a person, an organisation, or an external system that interacts with your application.
c) They must be external entities that produce or consume data.
2) System
a) Represents a specific sequence of actions and interactions between actors and the system.
b) It may also be referred to as a scenario.
3) Goals
a) The desired outcomes of use cases.
b) A successful diagram should describe the activities and variations used to achieve the goal.
Achieve excellence in modelling and project management with our hands-on UML Training, designed for all experience levels!
How to Draw a Use Case Diagram in UML?
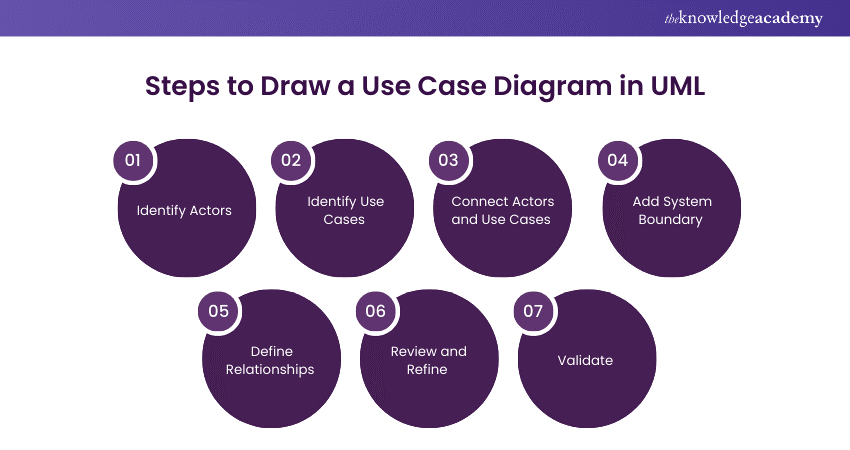
Creating a Use Case Diagram involves several steps, each essential for accurately capturing the system's functional requirements.

Step 1: Identify Actors
The first step is to identify all the actors that will interact with the system. Actors can be human users, other systems, or external entities that influence the system's operations. It's important to thoroughly analyse and list all possible actors to ensure comprehensive coverage of system interactions.
Step 2: Identify Use Cases
Next, identify the use cases for each actor. A use case represents a specific interaction or functionality that the actor needs to achieve their goal. Each use case should be named clearly and concisely to reflect the associated functionality.
Step 3: Connect Actors and Use Cases
After identifying the actors and use cases, the next step is to connect them. This involves drawing lines between actors and the use cases they interact with. This step visually represents the relationships and interactions between actors and the system functionalities.
Step 4: Add System Boundary
The system boundary is added to encapsulate all the use cases, defining the scope of the system. It is represented by a rectangle that encloses all the use cases, with the system name usually placed at the top of the rectangle.
Step 5: Define Relationships
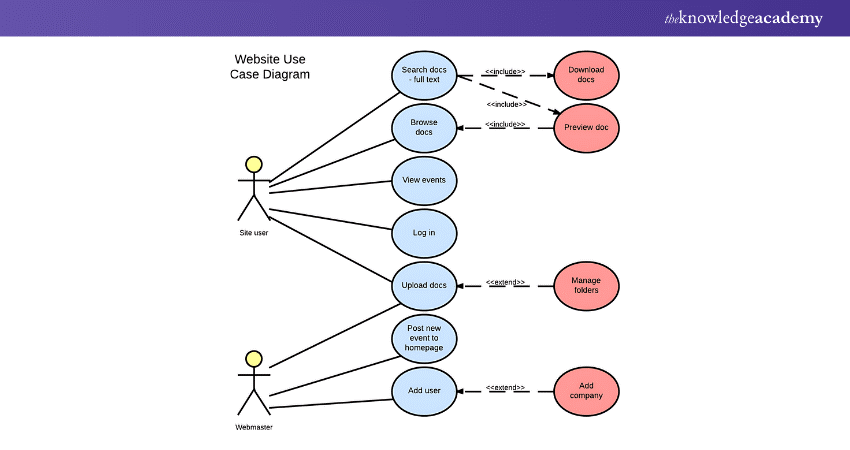
Defining relationships between use cases is essential for capturing dependencies and interactions. There are several types of relationships:
a) Association: A simple line connecting an actor to a use case, indicating interaction.
b) Include: A dashed arrow pointing from one use case to another, indicating that the functionality of one use case is included in another.
c) Extend: A dashed arrow pointing to a use case, indicating optional or conditional functionality that extends the base use case.
d) Generalisation: A solid line with a hollow arrowhead, indicating inheritance between use cases or actors.
Step 6: Review and Refine
Once the initial diagram is created, review it to ensure all actors, use cases, and relationships are accurately represented. Refine the diagram by adding any missing elements and removing any redundant or irrelevant information.
Step 7: Validate
Finally, validate the Use Case Diagram with stakeholders to ensure it accurately represents the system's requirements. This step is important for gaining consensus and approval before proceeding with further development.
Join our App & Web Development Training - gain the knowledge and tools to develop high-quality, professional applications!
Example of a Use Case Diagram
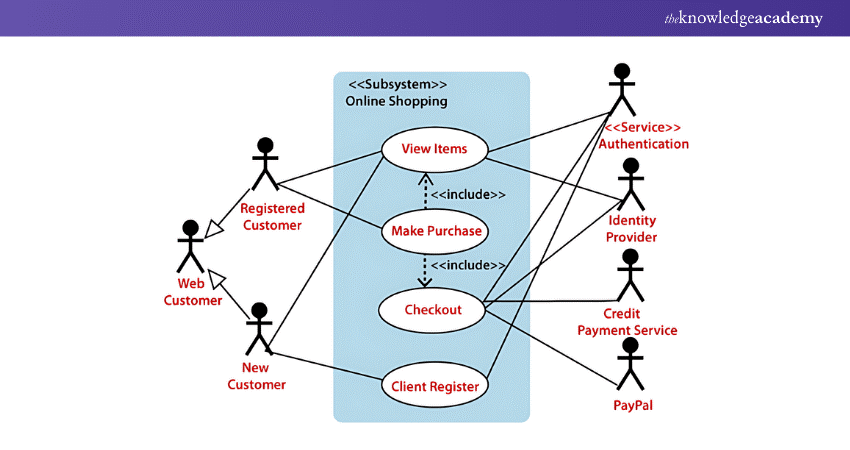
Below is an UML Use Case Diagram example for an online shopping website.
In this scenario, the Web Customer actor interacts with the online shopping website to make purchases. The primary use cases include View Items, Make Purchase, Checkout, and Client Register. The View Items use case allows customers to search for and view products.
The Client Register use case enables customers to register on the website to receive benefits such as gift vouchers, coupons, or private sale invitations. Notably, the Checkout use case is part of the Make Purchase use case and cannot be accessed independently.

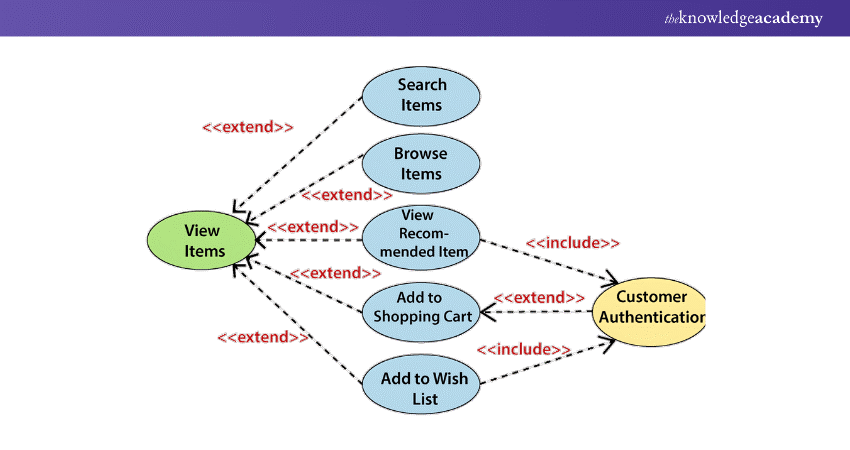
The View Items use case is extended by several other use cases: Search Items, Browse Items, View Recommended Items, Add to Shopping Cart, and Add to Wishlist. These extended use cases offer various functionalities that allow customers to find items.
Both Views Recommended Items and Add to Wishlist include the Customer Authentication use case, as they require authenticated customers. In contrast, items can be added to the shopping cart without user authentication.

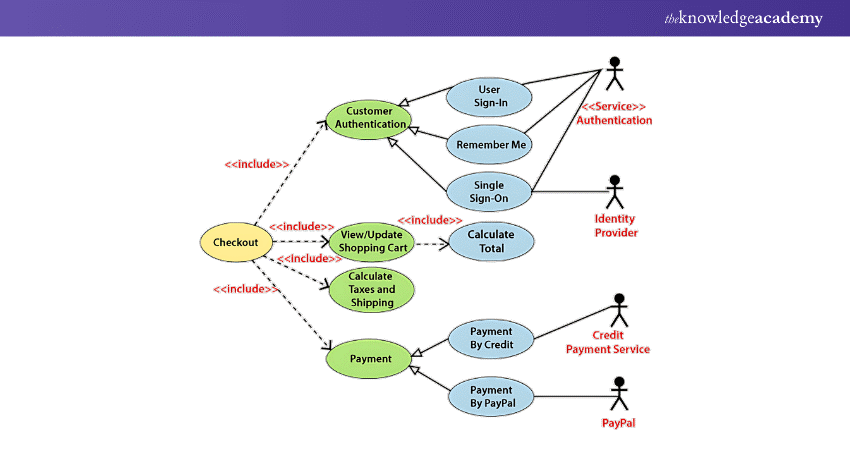
Similarly, the Checkout use case encompasses several other use cases, as illustrated below. An authenticated Web Customer is required, which can be achieved through a login page, user authentication cookies ("Remember me"), or Single Sign-On (SSO). SSO involves an external identity provider, while the website's authentication service is used for all these use cases.
The Checkout use case also includes the Payment use case, which can be completed using credit cards or external credit payment services.

Jumpstart your career in UX/UI Design with our comprehensive UI UX Design Course - master essential skills and tools today!
Best Practices for Use Case Diagrams
The following are the best practices for Use Case Diagrams:

1) Organise and Align
a) Logical Grouping: Organise use cases into logical groups to represent different modules or subsystems within the system.
b) Alignment: Maintain proper alignment of elements to make the diagram visually appealing and easy to follow.
2) Use Proper Notation
a) Consistent Symbols: Adhere to standard symbols for actors (stick figures), use cases (ovals), and relationships to ensure understanding.
b) Proper Line Types: Clearly distinguish between association, include, extend, and generalisation relationships using appropriate line types.
3) Review and Iterate
a) Feedback Loop: Regularly review the diagram with stakeholders to ensure accuracy and completeness.
b) Iterative Process: Use an iterative process, updating the diagram as the system evolves or more information becomes available.
Discover the fundamentals of UML and enhance your modelling skills with our comprehensive Introduction To UML Course – sign up now!
Conclusion
UML Use Case Diagrams are essential for mastering system design and enhancing communication between stakeholders. By leveraging these diagrams, you can effectively capture requirements, streamline workflows, and ensure all user needs are addressed. Start incorporating Use Case Diagrams into your projects today and experience the transformation firsthand!
Join our UX Design Course to master User Experience design and create engaging user-friendly digital interfaces!
Frequently Asked Questions

The most important rule for Use Case Diagrams is to keep them simple and focused. Highlight only the essential interactions and functionalities to ensure clarity and effective communication among stakeholders.
Use Case Diagrams can be overly simplistic and lack detail on system logic and internal processes. They may not capture non-functional requirements or complex interactions, limiting their scope and depth.

Use Case Diagrams can be overly simplistic and lack detail on system logic and internal processes. They may not capture non-functional requirements or complex interactions, limiting their scope and depth.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various UML Training, including Introduction to UML and Analysis & Design Using UML. These courses cater to different skill levels, providing comprehensive insights into UML Diagram Tools.
Our Programming & DevOps Blogs cover a range of topics related to UML, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Programming skills, The Knowledge Academy's diverse courses and informative blogs have got you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Introduction to UML
Introduction to UML
Fri 14th Feb 2025
Fri 11th Apr 2025
Fri 13th Jun 2025
Fri 15th Aug 2025
Fri 10th Oct 2025
Fri 12th Dec 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


