We may not have the course you’re looking for. If you enquire or give us a call on +91 8037244591 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Imagine visiting a website, ready to click on a link, but just as you’re about to tap, the page shifts. Suddenly, you’re clicking something else, leaving you frustrated. This disruption is caused by Cumulative Layout Shift (CLS), a common issue that impacts User Experience and search rankings alike. It can be annoying if you don’t know How to Fix Cumulative Layout Shift on WordPress.
In this blog, we'll explore How to Fix Cumulative Layout Shift on WordPress, guiding you through practical steps to enhance your site's stability. By addressing CLS issues, you'll create a smoother, more enjoyable browsing experience for your visitors, ultimately leading to greater satisfaction and loyalty. Let’s dive into the solutions.
Table of Contents
1) What is Cumulative Layout Shift and Why it Matters?
2) What is a Good CLS Score?
3) How Does CLS Impact User Experience on a WordPress Site?
4) How to Find and Measure the Cumulative Layout Shift?
5) What Affects Your CLS Score?
6) How to Reduce Cumulative Layout Shift?
7) How to Fix Cumulative Layout Shift Issues in WordPress?
8) Conclusion
What is Cumulative Layout Shift and Why it Matters?
Cumulative Layout Shift quantifies how much a page layout shifts during loading. Every time an element unexpectedly moves, it contributes to your CLS score. For example, if a user is about to click a button and it shifts position because an image loaded after the fact, that’s a poor User Experience.
A high CLS score can frustrate users and lead to increased bounce rates. Websites with smooth, stable layouts foster trust and keep visitors engaged. As a result, focusing on minimising CLS can lead to better retention and higher conversion rates.
What is a Good CLS Score?
A good CLS score is essential for ensuring a positive User Experience. According to Google:

1) Good: CLS score of 0.1 or less
2) Needs Improvement: CLS score between 0.1 and 0.25
3) Poor: CLS score above 0.25
Striving for a CLS score of 0.1 or lower should be your goal, as this range is considered optimal for User Experience.
How Does CLS Impact User Experience on a WordPress Site?
A poor CLS score can lead to several User Experience issues on your WordPress site. Let’s explore some of them below:

1) Frustration: Users can become annoyed when elements shift unexpectedly, causing them to miss buttons or links.
2) Decreased Engagement: A site that is hard to navigate can lead to decreased user engagement and increased bounce rates.
3) Lower SEO Rankings: Search engines priorities sites with good User Experience. High CLS scores can negatively impact your site’s search ranking.
4) Negative Brand Perception: A poorly functioning website can tarnish your brand's reputation, making users question your professionalism.
How to Find and Measure the Cumulative Layout Shift?
Understanding how to find and measure Cumulative Layout Shift is essential for optimising your website's performance. By identifying areas where layout shifts occur, you can make informed decisions to enhance User Experience. In this section, we’ll explore effective tools and methods to assess your CLS score, empowering you to take the necessary steps toward a more stable and engaging website.

1) With PageSpeed Insights
One of the easiest ways to measure CLS is by using Google’s PageSpeed Insights. Simply enter your website URL, and it will provide a detailed report, including your CLS score. The tool evaluates your site’s performance across various devices, helping you identify specific elements causing layout shifts.
2) On Search Console
Google Search Console is another effective tool for monitoring CLS. Navigate to the Core Web Vitals report to see how your site performs. This report categorises your pages based on their performance, allowing you to pinpoint problematic areas.
What Affects Your CLS Score?
Understanding the factors that contribute to your CLS score can help you take appropriate action. Several factors can contribute to unexpected shifts in your layout, impacting how visitors interact with your site.
By identifying these culprits, you can implement targeted strategies to reduce CLS and create a more stable browsing experience, ultimately enhancing user satisfaction and engagement. Here are the primary culprits:

1) Images and Videos Without Size Attributes
When images and videos lack specified dimensions, they can load unexpectedly, causing surrounding content to shift. This unpredictability disrupts the layout and can frustrate users as they try to interact with the page. Always include width and height attributes in your media tags to ensure that browsers allocate the proper space before the content fully loads.
2) Ads and Embeds Without Size Attributes
Ads that load asynchronously can also cause layout shifts, particularly when their dimensions are not predefined. When an ad suddenly appears, it can push down other elements, disrupting the user’s flow. Make sure to reserve space for ads by defining their dimensions in advance, allowing the layout to remain stable even as ads load.
3) Custom Fonts
Custom fonts can contribute to layout shifts if they load slowly or are not correctly managed. This issue often results in a Flash of Invisible Text (FOIT) or a Flash of Unstyled Text (FOUT), negatively impacting the User Experience.
To minimise this effect, ensure that your custom fonts are optimised and consider using “font-display: swap” in your CSS to render fallback fonts immediately while the custom fonts load.
4) Dynamically Injected Content
Content added dynamically via JavaScript can disrupt the page layout as it loads, leading to unexpected shifts. This often occurs with elements like comments, product listings, or pop-ups that are injected after the initial page load.
Be cautious when injecting such elements and consider pre-allocating space for them or using animations that do not affect the surrounding layout to maintain a stable experience for users.
Elevate your web skills! Join our WordPress Essentials Course and build beautiful sites with confidence. Register now.
How to Reduce Cumulative Layout Shift?
Reducing Cumulative Layout Shift is essential for enhancing User Experience and maintaining a smooth, stable website. By implementing effective strategies, you can minimise unexpected shifts that frustrate users and impact your site's performance. In this section, we’ll explore practical steps you can take to reduce CLS on your WordPress site, ensuring a seamless interaction for your visitors.

1) Image Width and Height Attributes
Always define the width and height of images in your HTML or CSS. This practice allows the browser to reserve the necessary space for the image before it fully loads, preventing content shifts that can disrupt the User Experience. By setting these attributes, you create a more predictable layout that enhances the overall stability of your webpage.
2) FOUT/FOIT Web Font
Consider using “font-display: swap:” in your CSS to manage custom font loading effectively. This approach allows the browser to render text immediately with a fallback font while the custom font loads in the background. By minimising the time users encounter invisible or unstyled text, you can significantly reduce layout shifts and improve the perceived performance of your site.
3) Non-Specified Ads, Iframes, and Embeds Dimensions
Setting explicit dimensions for ads, iframes, and embedded content is crucial for maintaining layout stability. When these elements lack defined sizes, they can load unpredictably, causing surrounding content to shift unexpectedly. By specifying dimensions, you ensure that the layout remains consistent, enhancing the User Experience as elements load smoothly without disrupting the page flow.
4) Optimising Animations and Dynamic Content for Stability
Utilise CSS transitions and animations that do not trigger layout changes to create engaging effects without impacting stability. By keeping animations separate from dynamic content, you can avoid shifts that occur when elements are added or modified on the page. This approach allows for a visually appealing experience while preserving the integrity of the layout, ensuring users can navigate your site without frustration.
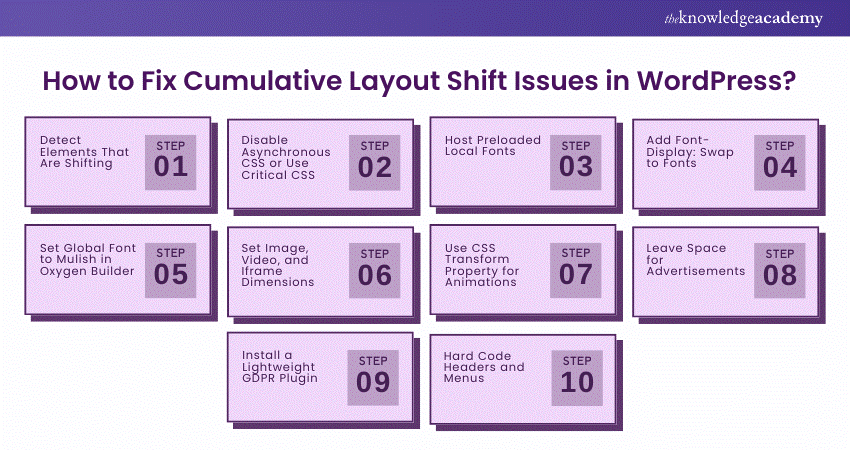
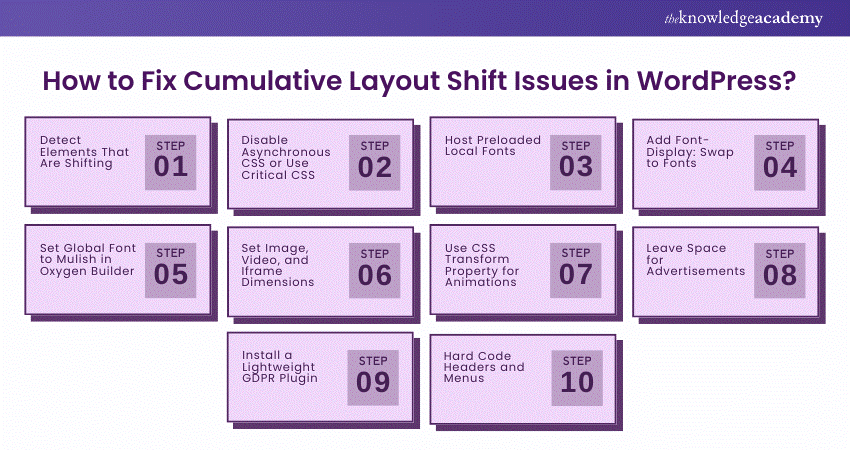
How to Fix Cumulative Layout Shift Issues in WordPress?
Now that you understand the causes and solutions, here’s a step-by-step guide to fixing CLS issues specifically in WordPress.

Step 1: Detect Elements That Are Shifting
Start by identifying which elements are causing layout shifts. Use tools like PageSpeed Insights or Google Search Console to pinpoint problematic areas. These tools provide valuable insights into your CLS score and highlight specific elements that need attention.
Step 2: Disable Asynchronous CSS or Use Critical CSS
Disabling asynchronous CSS can help ensure that your styles load before the page renders. This change allows for a more stable layout from the outset. Alternatively, consider using critical CSS to inline essential styles, reducing layout shifts and enhancing the perceived loading speed of your site.
Step 3: Host Preloaded Local Fonts
Host your fonts locally rather than relying on external sources. This approach can lead to faster loading times, as your site will not be dependent on third-party servers. By hosting fonts locally, you can reduce shifts caused by font loading and maintain a more consistent appearance.
Step 4: Add Font-Display: Swap to Fonts
Adding “font-display: swap” to your CSS for custom fonts can prevent invisible text and reduce layout shifts. This technique allows the browser to display fallback fonts immediately while your custom fonts load, enhancing the User Experience by minimising delays.
Step 5: Set Global Font to Mulish in Oxygen Builder
If you’re using the Oxygen Builder, setting a global font like Mulish can help maintain consistency across your site. A consistent font choice ensures a cohesive look and feel, reducing the likelihood of layout shifts caused by varying font sizes or styles.
Step 6: Set Image, Video, and Iframe Dimensions
Ensure you specify dimensions for images, videos, and iframes. This practice helps the browser allocate the correct space before the content loads, preventing shifts as media elements are rendered. By explicitly defining dimensions, you create a more stable layout.
Step 7: Use CSS Transform Property for Animations
Instead of changing the layout, use the CSS transform property for animations. This method allows you to create smooth animations without impacting the layout, leading to a more engaging User Experience while avoiding unnecessary shifts.
Step 8: Leave Space for Advertisements
Reserve space for ads by setting fixed dimensions. This practice prevents surrounding content from shifting when ads load, ensuring a stable experience for users. By planning for ad placements, you can minimise disruptions and maintain layout integrity.
Step 9: Install a Lightweight GDPR Plugin
Some GDPR plugins can introduce layout shifts due to heavy scripts or dynamic elements. Look for lightweight options that don’t affect your site’s layout significantly. A streamlined GDPR solution can help maintain performance while ensuring compliance.
Step 10: Hard Code Headers and Menus
Consider hard coding your headers and menus instead of using dynamic scripts. This can reduce layout shifts caused by JavaScript loading and improve overall stability. By hard coding these elements, you can create a consistent navigation experience that enhances user satisfaction.
Unlock your creativity! Join in our UI/UX Design Course today and master the skills to create stunning, user-friendly interfaces.
Conclusion
Creating a flawless User Experience is essential for any successful website, and understanding How to Fix Cumulative Layout Shift on WordPress is a key part of that process. By implementing the strategies outlined in this blog, you can effectively minimise layout shifts, ensuring your site remains stable and visually appealing for visitors. Embrace these practices, and watch your site’s performance soar, ultimately leading to happier users and improved site rankings.
Discover the art of web design! Register in our Website Design Course and learn to craft beautiful, user-friendly websites.
Frequently Asked Questions

Cumulative Layout Shift is calculated by multiplying the impact fraction (the proportion of the viewport affected by the shift) by the distance fraction (the distance the elements move). The total CLS score is the sum of all shifts during the page's lifecycle.

If a layout shift is unavoidable, you can mitigate its impact by pre-allocating space for elements, using animations that don’t affect layout, or employing placeholder elements to maintain stability. Communicating shifts to users through design can also help.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various App & Web Development Training, including the Magento and Zend Framework Trainings. These courses cater to different skill levels, providing comprehensive insights into Web App vs Mobile App Differences.
Our Programming & DevOps Blogs cover a range of topics related to Website Development, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Programming & DevOps skills, The Knowledge Academy's diverse courses and informative blogs have got you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 WordPress Essentials
WordPress Essentials
Fri 3rd Jan 2025
Fri 7th Mar 2025
Fri 2nd May 2025
Fri 4th Jul 2025
Fri 5th Sep 2025
Fri 7th Nov 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


