We may not have the course you’re looking for. If you enquire or give us a call on +39 800580270 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Understanding the full scope of Adobe XD goes beyond recognising it as mere software; it involves appreciating its capability to seamlessly blend design and functionality. As we explore what is Adobe XD and what it offers, from prototyping to collaboration, we uncover the reasons behind its growing popularity among design communities worldwide. This journey through Adobe XD's features and potential will provide a clear, comprehensive view of how it continues to shape the digital design world.
Table of Contents
1) What is Adobe XD?
2) Adobe XD vs Sketch vs Figma
3) Key features of Adobe XD
4) Practical applications of Adobe XD
5) What can you design with Adobe XD?
6) Getting started with Adobe XD
7) Technical requirements and accessibility
8) Keeping up with Adobe XD
9) Conclusion
10) FAQs
What is Adobe XD?
Adobe XD is a cutting-edge design tool developed by Adobe Systems, primarily used for creating user interfaces and user experience designs for websites and mobile apps. Standing for Adobe Experience Design, it enables designers to quickly create prototypes that simulate the flow and feel of apps and web pages. Adobe XD stands out in the design world for its emphasis on efficiency, allowing users to transition seamlessly from wireframing to prototyping to sharing, all within a single application.
What sets Adobe XD apart is its vector-based system, which ensures designs are scalable and flexible, adapting to various screen sizes and devices. It offers a range of features, including Repeat Grids, which allows designers to duplicate items such as lists or galleries easily, and Auto-Animate, which creates micro-interactions between artboards to simulate animations. Additionally, Adobe XD supports voice design, responsive resizing, and other advanced features that empower designers to create complex, interactive designs with ease.

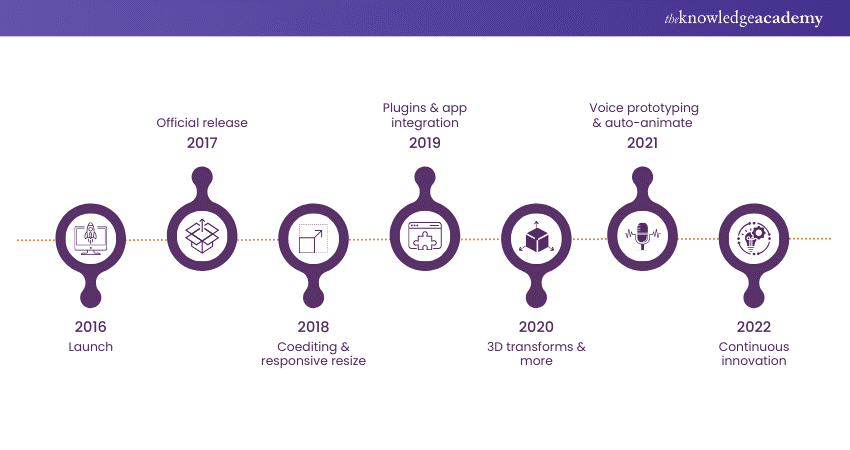
a) 2016 - Launch: Adobe launches Adobe XD as "Project Comet" in its early beta phase.
b) 2017 - Official release: Adobe XD is officially released with basic tools for wireframing and prototyping.
c) 2018 - Coediting & responsive resize: Introduction of coediting for real-time collaboration and responsive resize for easier device adaptation.
d) 2019 - Plugins & app integration: Adobe XD expands its capabilities with plugins and integration with apps like Slack and JIRA.
e) 2020 - 3D transforms & more: Introduction of 3D Transforms, enhancing the depth and perspective in designs.
f) 2021 - Voice prototyping & auto-animate: Adding voice prototyping and advanced auto-animate features for more dynamic and interactive designs.
g) 2022 and beyond - Continuous innovation: Ongoing updates with new features, improved performance, and an ever-growing community.
Adobe XD also fosters collaboration, offering tools that enable real-time co-editing and feedback. Designers can share their prototypes with team members or stakeholders, who can then comment directly on the designs. This level of interactivity streamlines the feedback process and accelerates the design cycle. As a part of the Adobe Creative Cloud, XD integrates well with other Adobe products, enhancing its utility and appeal to professionals accustomed to Adobe's ecosystem. Adobe XD is more than just a tool; it's a comprehensive solution tailored to meet the evolving needs of today's UX/UI designers.
Adobe XD vs Sketch vs Figma
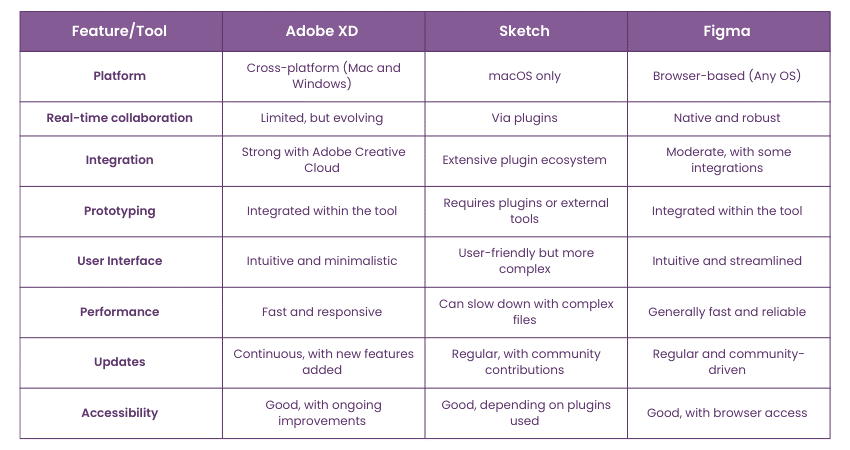
Adobe XD is often compared to other leading design tools like Sketch and Figma, each with its unique strengths and user base. While Sketch has been a long-standing favourite for many UI/UX designers, particularly for its extensive plugin ecosystem and robust community, Adobe XD has carved its niche by providing an all-in-one solution for wireframing, prototyping, and collaboration. Unlike Sketch, which is exclusive to macOS, Adobe XD offers cross-platform functionality, extending its reach to a wider audience.

Figma, another strong contender, is browser-based and excels in real-time collaboration, allowing multiple users to work on a design simultaneously. While Figma shines with its universal access and collaborative features, Adobe XD counters with its seamless integration with other Adobe Creative Cloud apps, a significant advantage for those already embedded in the Adobe ecosystem. Additionally, Adobe XD’s repeat grids and auto-animate features streamline the design process, enabling rapid creation and prototyping.
What sets Adobe XD apart is its focus on simplicity and performance. It's designed to be lightweight and responsive, even when handling complex projects. This emphasis on performance, coupled with its intuitive interface, makes it an attractive option for both novice designers and seasoned professionals. While each tool has its merits, the Figma vs Adobe XD debate continues to shape the ever-evolving landscape of design tools, with both offering unique strengths and continuous updates to stay competitive.
Discover endless possibilities with Adobe Training! Join today and elevate your design game.
Key features of Adobe XD
Adobe XD is equipped with a range of features that streamline the design process, making it a versatile tool for designers of all skill levels. From creating basic UX Wireframes to crafting sophisticated interactive prototypes, these features are designed to enhance creativity and efficiency. Let's explore some of the key functionalities that set Adobe XD apart in the world of digital design.
Prototype design tools
Adobe XD's prototyping tools are a game-changer for designers looking to create interactive prototypes with ease. Users can link artboards, add animations, and create dynamic overlays without needing to switch to another software. This seamless transition from design to prototype mode allows designers to demonstrate the flow of apps or websites, testing user experience in a real-world context. The ability to share these prototypes with stakeholders for immediate feedback makes it an invaluable tool in the design process, ensuring that the final product is both functional and visually compelling.
3D Transforms
The 3D Transforms feature in Adobe XD, once you have completed Installing Adobe XD, allows designers to bring a new dimension of creativity to their work. By enabling objects to be rotated and moved in three-dimensional space, designers can create more immersive and interactive experiences. This is particularly useful when trying to simulate real-world scenarios or when adding depth to designs. Whether it's to showcase a product from multiple angles or to create a dynamic user experience, 3D Transforms empower designers to go beyond flat designs and explore the realms of depth and perspective.
Animations and transition designs
Adobe XD's animation and transition capabilities enable designers to bring their interfaces to life. The Auto-Animate feature automates the process of creating intricate transitions between artboards, simulating the flow of an app or website. This not only aids in visualising the end product but also helps in identifying and solving user experience issues before development. From subtle micro-interactions, like button feedback, to more complex transitions between screens, these tools allow designers to create a polished, engaging product that captures the user's attention and enhances usability.
Repeat Grids
Repeat Grids are one of Adobe XD's most powerful and time-saving features. This tool allows designers to duplicate a group of objects, like a list or gallery, and automatically apply changes across all instances. This is particularly useful when working with complex designs that require consistency, such as photo galleries, product lists, or menus. Changes to one element, like altering text or resizing an image, are reflected across the entire grid, drastically reducing the time needed for repetitive tasks and ensuring a uniform look throughout the design.
Real-world applications of Adobe XD
In the real world, Adobe XD's features streamline the workflow of a travel app designer who needs to prototype a user's booking journey. Using prototype design tools, they link screens from searching for flights to choosing seats, ensuring a smooth user experience. For a product showcase, 3D Transforms allow designers to present an interactive view of new gadgets, rotating to show each angle. Animations bring a fitness app to life, guiding users through workouts with smooth transitions. Meanwhile, Repeat Grids expedite the creation of event listings for a festival app, ensuring consistent design while updating multiple entries. Adobe XD's features don't just aid design; they empower creators to bring diverse, dynamic projects to fruition efficiently.
Unlock your design potential with our Adobe XD Course — start mastering the art of user experience today!
Practical application of Adobe XD
Adobe XD is not just a tool for creating designs; it's a comprehensive solution that caters to a wide array of practical applications. From wireframing to final prototyping, Adobe XD is used by professionals in various industries to improve the user experience and streamline the design process. Let's explore how Adobe XD is applied in real-world scenarios across different domains.
Whiteboarding & user flows
In the initial stages of a project, Adobe XD's whiteboarding feature allows teams to brainstorm and map out user flows effectively. Designers at a tech startup used it to conceptualise the navigation of their mobile app, leading to a more intuitive user interface and a significantly improved user journey.
Wireframing capabilities
Adobe XD’s wireframing tools enable the rapid creation of app and website layouts. A health services company used these tools to quickly iterate on the layout for their patient portal, resulting in an efficient and user-friendly experience that was well-received by both the staff and the patients.
User interface designing
With Adobe XD, creating aesthetically pleasing and functional UIs is streamlined. A freelance designer leveraged XD's assets and components to develop a consistent and visually engaging interface for an e-commerce site, enhancing the shopping experience and increasing customer satisfaction and conversion rates.
Animation and interaction design
Adobe XD’s animation features allow designers to add interactive elements to their designs. A gaming app developer used these tools to create immersive and dynamic interfaces, providing gamers with a more engaging experience that led to a notable increase in app downloads and active users.
User experience designing
Focusing on user experience, Adobe XD helps in crafting solutions that are both usable and enjoyable. An educational platform utilised Adobe XD to prototype and test various user experiences, leading to an interface that significantly improved learning engagement and user retention.
Streamlining developer handoff
Adobe XD facilitates a smoother transition from design to development. A software company integrated Adobe XD into their workflow, enabling designers and developers to collaborate more effectively. This resulted in quicker turnaround times and a more synchronised final product.
Facilitating team collaboration
With real-time collaboration features, Adobe XD ensures that teams can work together seamlessly, regardless of location. A marketing agency used Adobe XD's co-editing feature to work simultaneously on a campaign, leading to a more cohesive and timely delivery of the project.
Dive into digital creativity with our Adobe Photoshop Course — elevate your imaging skills today!
What can you design with Adobe XD?
Adobe XD's versatility allows designers to venture into various creative territories. Whether you're building a digital presence, crafting an app, or even venturing into the realm of voice or game design, Adobe XD offers tools and features to bring your vision to life. Let's explore the diverse design possibilities that Adobe XD facilitates.
Crafting website designs
Adobe XD is a favourite for web designers aiming to create responsive, user-friendly websites. Its grid systems, flexible artboards, and fluid components allow for efficient layout and design. A designer was able to construct a fully responsive e-commerce site that adapted beautifully across devices, improving the overall user experience and boosting sales. The tool's ability to preview and adjust designs in real time was instrumental in achieving a polished, professional look that resonated with the target audience.
Creating app interfaces
With Adobe XD, app developers can bring their ideas to life with sleek, functional interfaces. Its vector-based approach means every element is crisp and scalable, essential for the diverse screen sizes in today's mobile ecosystem. A health app's success was attributed to its intuitive interface designed in XD, which made navigation and information retrieval seamless for users, leading to higher engagement rates and positive reviews on app stores.
Designing for voice assistants
Voice technology is rapidly evolving, and with Adobe XD, designers can pioneer voice-activated interfaces. By incorporating voice triggers and speech playback, designers can prototype experiences for smart speakers and mobile apps. A startup used Adobe XD to design a voice-activated home automation app, allowing users to control devices through simple voice commands. This not only enhanced user convenience but also positioned the startup as an innovator in the smart home industry.
Building marketing campaigns
Adobe XD isn't just for product design; it's also a powerful tool for creating marketing materials. Designers can craft interactive prototypes for digital ads, email campaigns, and more. A digital marketing agency used Adobe XD to design and test various campaign elements for a major product launch, showcasing how Adobe XD can be instrumental for those starting a Digital Marketing Agency to execute a cohesive and impactful marketing strategy.
Game design endeavours
Venturing into game design, Adobe XD offers tools to create engaging user interfaces and game menus. Its ability to prototype interactive elements allows designers to envision how players will navigate the game world. An indie game studio used Adobe XD to design the interface for a mobile game, resulting in an intuitive and aesthetically pleasing user experience that kept players engaged and contributed to the game's overall success in a competitive market.
Transform your layouts and designs with our Adobe InDesign Course — start your journey to mastery today!
Getting started with Adobe XD
Starting with Adobe XD is an exciting journey into design. Here's how to begin:
a) Download Adobe XD: Visit the Adobe Creative Cloud website and choose between the free or paid version of Adobe XD.
b) Explore the interface: Familiarise yourself with the user-friendly environment and discover the variety of tools and features available.
c) Access tutorials and resources: Utilise Adobe's extensive collection of online tutorials, guides, and community forums to get up to speed quickly.
d) Join the community: Engage with other Adobe XD users online to share ideas, get feedback, and find inspiration.
e) Start small: Begin with a straightforward project like a website wireframe or a basic app interface to understand the workflow and capabilities of Adobe XD.
f) Experiment and learn: Don't be afraid to try out different features and experiment with your designs as you become more comfortable with the tool.

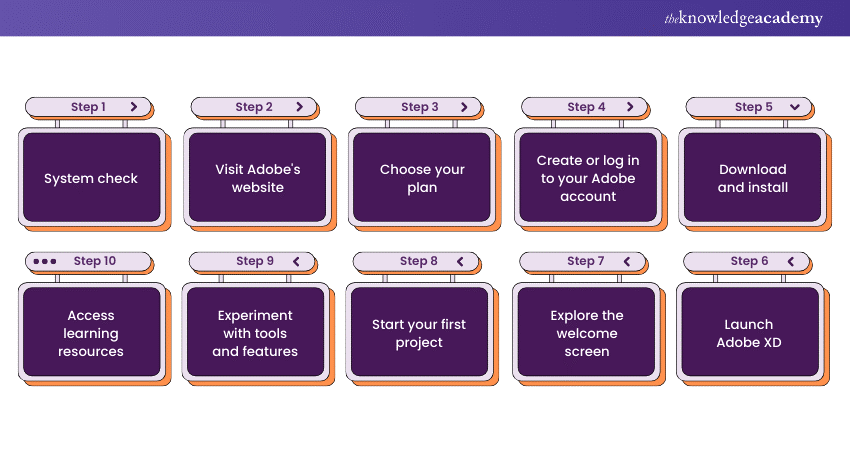
Step 1: System check
Content: Verify your system meets Adobe XD's requirements (Windows 10, macOS 10.13, or later).
Step 2: Visit Adobe's website
Content: Navigate to the Adobe XD page on the Adobe Creative Cloud website.
Step 3: Choose your plan
Content: Select a plan that suits your needs — from free to various paid options.
Step 4: Create or log in to your Adobe account
Content: Sign up for a new account or log in if you already have one.
Step 5: Download and install
Content: Download the Adobe XD installer and run it on your machine.
Step 6: Launch Adobe XD
Content: Open Adobe XD from your applications or programs menu.
Step 7: Explore the welcome screen
Content: Familiarise yourself with the interface, resources, and starter templates.
Step 8: Start your first project
Content: Click 'New Document' and select a template or create a custom size.
Step 9: Experiment with tools and features
Content: Play around with shapes, text, and artboards to get a feel for the tools.
Step 10: Access learning resources
Content: Utilise Adobe's tutorials, forums, and community resources to learn more.
Bring your illustrations to life with our Adobe Illustrator Training. Start your artistic journey today!
Technical requirements and accessibility
Adobe XD requires a modern operating system (Windows 10 or macOS 10.13 and later) and a minimum of 4GB of RAM (8GB recommended) for smooth performance. It's accessible to a wide range of users with features supporting keyboard navigation, voice commands, and options for contrast and colour settings, ensuring a user-friendly design experience for all.
Keeping up with Adobe XD
Stay current with Adobe XD by regularly checking for updates, which often include new features, performance enhancements, and bug fixes. Engage with the Adobe XD community through forums and social media to learn tips and tricks, and subscribe to our blogs for the latest news and tutorials.
Get prepared for your Adobe XD interview with our ultimate Adobe XD Interview Questions and Answer guide. Download now!
Conclusion
In exploring "What is Adobe XD?", we've uncovered its vast capabilities and transformative impact on design. Adobe XD is more than a tool; it's a gateway to innovation and efficiency in the digital design world. Embrace it to enhance your creative workflow and bring your design visions to life. If you're considering a transition, our guide on How to Delete Adobe Account can help you manage your account easily. However, for those looking for different platforms, there are Adobe Experience Manager Alternatives in the design space that may suit various workflow preferences.
Unleash your creativity in motion graphics with our Adobe After Effects Course — embark on your animation adventure today!
Frequently Asked Questions
What is the main purpose of Adobe XD?

Adobe XD is primarily used for designing and prototyping user interfaces for web and mobile applications, enhancing user experience with efficient tools.
Does Adobe XD need internet?

While Adobe XD requires the internet for initial download and registration, many features are accessible offline. However, internet access is needed for collaboration and updates.
What is Adobe XD best for?

Adobe XD excels in creating high-fidelity interactive prototypes, wireframes, and screen designs for web and mobile platforms, offering a streamlined workflow for designers and teams.
What are the other resources and offers provided by The Knowledge Academy?

The Knowledge Academy takes global learning to new heights, offering over 3,000 online courses across 490+ locations in 190+ countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.
What is Knowledge Pass, and how does it work?

The Knowledge Academy's Knowledge Pass, a versatile prepaid voucher, introduces an additional layer of flexibility, enabling course enrolments over a 12-month span. Embark on an educational journey with us where learning transcends all limits.
What are related courses and blogs provided by The Knowledge Academy?

Explore a range of Adobe courses at The Knowledge Academy, including specialised training in Photoshop, InDesign, and Adobe XD. Catered to various proficiency levels, our courses offer an in-depth exploration of the world's premier multimedia creation tools.
Whether you're beginning your Adobe journey or seeking to advance your existing skills, delve into our Adobe blogs for deeper insights and knowledge. Join us to enhance your Adobe mastery!
Upcoming Office Applications Resources Batches & Dates
Date
 Photoshop Course
Photoshop Course
Wed 16th Apr 2025
Wed 18th Jun 2025
Wed 13th Aug 2025
Wed 15th Oct 2025
Wed 10th Dec 2025






 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


