We may not have the course you’re looking for. If you enquire or give us a call on +971 8000311193 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

If you are a beginner looking to try jQuery, we have summarised some of the best jQuery Project Ideas. These beginner-friendly ideas will motivate you to produce intuitive, interactive, and dynamic projects. These ideas will help you harness the power of jQuery, a widely used JavaScript library.
This list offers diverse project ideas to help you learn jQuery through hands-on experience. Whether you're looking to build a responsive image slider, create an interactive to-do list, or develop a sleek dropdown menu, these projects provide an excellent starting point for honing your skills. So, what are you waiting for? Read this blog further on some of the best jQuery Project Ideas, gain practical experience and understand the underlying concepts and techniques.
Table of Contents
1) What is jQuery?
2) Best jQuery Project Ideas for beginners
a) Develop a snake game using jQuery
b) Create a custom lightbox
c) Apply page sliding animation
d) Design a shooting game using jQuery
e) Incorporate a unique opening animation
f) Construct a password strength checker
g) Implement a slow colour fade effect for buttons
h) Implement headers that fade out
i) Enable draggable and droppable elements
j) Add a slideshow functionality
k) Implement user input validation to prevent incorrect information
l) Create a star rating system
m) Introduce tooltips
n) Create a passenger management system using jQuery
o) Develop an interactive table
p) Implement a sortable list
q) Integrate a magnifier for images
r) Implement style switching
s) Round the corners of elements
3) Conclusion
What is jQuery?
jQuery is a popular JavaScript library that simplifies Web Development by providing a broad range of pre-written functions and tools. It allows Developers to easily manipulate HTML documents, handle events, create animations, and interact with web services. It streamlines the complexities of JavaScript, making it more accessible and efficient for beginners and professional Developers.
Its cross-browser compatibility and extensive plugin ecosystem have contributed to its widespread adoption in Web Development. It helps Developers like you achieve powerful and interactive web applications with concise code, ultimately enhancing website user experience.
Best jQuery Project Ideas for beginners
Let’s discuss now some of the best jQuery Project Ideas so that you can gain practical experience by practising them:
1) Develop a snake game using jQuery
Developing a Snake game using jQuery is an exciting project that leverages the library's capabilities for creating an engaging gaming experience. In this project, you'll utilise jQuery to handle the game's graphics, user input, and animation. The game involves controlling a snake to collect food items while avoiding collisions with walls and itself.
Creating a scoring system, implementing game-over conditions, and adding dynamic visuals make this project an excellent opportunity to strengthen your skills while building a classic and entertaining game. Enhancing your expertise in such areas can also help you prepare for jQuery Interview Questions.
2) Create a custom lightbox
Creating a custom lightbox using jQuery is a valuable project for enhancing the user experience on a website. With jQuery's assistance, you can design an interactive pop-up window that displays images, videos, or other content elegantly. Customisation options include adding close buttons, image navigation, and responsive design for seamless adaptability to various screen sizes.
jQuery simplifies event handling and animations, ensuring a smooth and visually appealing transition when opening and closing the lightbox. By undertaking this project, you can grasp the fundamentals of DOM manipulation, event handling, and CSS styling, all while delivering a user-friendly feature that improves content presentation on their websites.
3) Apply page sliding animation
Implementing a page sliding animation using jQuery can enhance a website's navigation and aesthetics. jQuery simplifies the creation of smooth transitions between different sections or pages on a site. By applying animations to elements such as divs or entire sections, users experience a visually engaging and seamless transition as they scroll or click through content. This project allows beginners to delve into jQuery's animation capabilities, learning how to manipulate CSS properties to achieve stunning page transitions that captivate visitors and improve the overall user experience.
4) Design a shooting game using jQuery
Creating a shooting game with jQuery provides an opportunity to merge gaming and Web Development skills. jQuery's event handling and animation capabilities are crucial for implementing user-controlled shooting, enemy interactions, and scoring mechanisms. Developers can create an immersive gaming environment where players aim, shoot, and score points while facing challenges.
Utilising jQuery's DOM manipulation ensures dynamic updates while handling game logic, collision detection, and sprite animations. This project is a captivating way to explore jQuery's versatility and see firsthand how it can be used to build interactive and entertaining web applications.
Are you interested in learning more about jQuery? Register now for our jQuery Introduction Training!
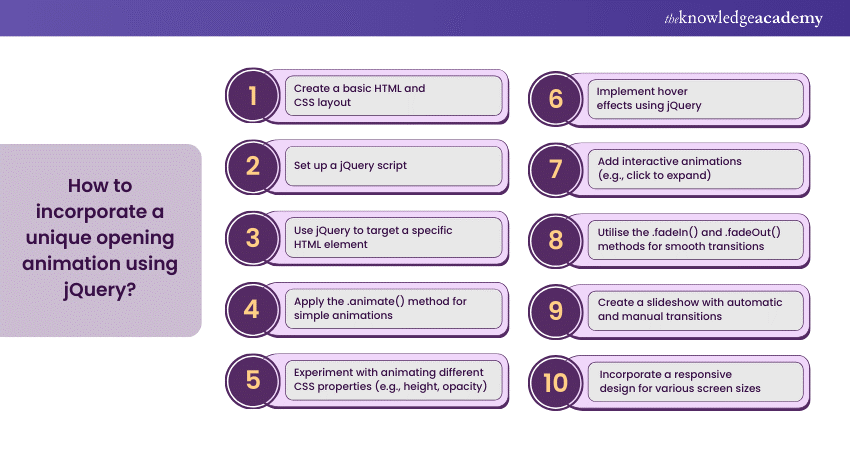
5) Incorporate a unique opening animation

Integrating a unique opening animation into a website adds an element of creativity and captivation for visitors. Using jQuery, Developers can implement attention-grabbing animations that introduce the site's content in a visually appealing manner. Whether it's a logo animation, text fade-in, or a combination of effects, jQuery's animation functions enable smooth and engaging transitions. This project allows you to experiment with animation principles, event triggers, and timing, enhancing your jQuery skills while crafting an enticing and memorable first impression for website users.
6) Construct a password strength checker
Building a real-time password strength checker using jQuery is a practical project with essential applications. It involves validating user-entered passwords, assessing their complexity, and providing immediate feedback. jQuery's event handling and manipulation of the DOM make it a powerful tool for this task.
You can create a dynamic interface that rates password strength based on criteria like length, character diversity, and complexity rules. As users' type, jQuery can instantly update the strength indicator, helping users craft more secure passwords. This project reinforces its form validation capabilities and is valuable if you aim to enhance security and user experience on their sites.
7) Implement a slow colour fade effect for buttons
Implementing a slow colour fade effect for buttons using jQuery adds a visually pleasing and interactive element to web interfaces. This project uses jQuery's animation functions to gradually transition the button's background colour between states, such as hover or click, creating a smooth and eye-catching effect.
You can customise the colours, duration, and easing options to match the website's design and user experience goals. This project helps you to explore its animation capabilities and gain insights into event handling, CSS manipulation, and enhancing user interactivity. The result is buttons that respond dynamically to user actions, providing a polished and engaging user interface.
8) Implement headers that fade out
Implementing headers that fade out using jQuery can enhance the user experience by providing a sleek and discreet design element. This project involves applying jQuery to detect scrolling on a web page, gradually reducing the opacity of headers as the user scrolls down. This creates a smooth and visually appealing effect where headers become less prominent, allowing users to focus on content while maintaining easy access to navigation.
You can adapt this feature to various websites by customising animation speed and triggers, providing a polished and modern appearance. This project offers you insights into jQuery event handling, CSS manipulation, and enhancing user interfaces with subtle yet effective visual enhancements.
9) Enable draggable and droppable elements
Enabling draggable and droppable elements using jQuery is a fascinating project that enhances website user interactivity. With jQuery UI, Developers can effortlessly implement features where objects or elements can be dragged and dropped across the screen. This is especially useful for creating interactive dashboards, e-commerce sites, or Project Management applications.
Users can rearrange items intuitively, such as rearranging tasks or organising content. Its event-handling capabilities make it simple to capture user actions, while the UI library provides built-in functions for making elements draggable and defining drop zones. This project offers you hands-on experience in jQuery UI, teaching you valuable skills in creating responsive and user-friendly web applications.
Enhance your knowledge of App and Web Development- sign up for our App & Web Development Training!
10) Add a slideshow functionality
Adding slideshow functionality with jQuery is a versatile and engaging project. It involves creating a dynamic image carousel that automatically cycles through images or allows users to navigate them manually. It simplifies creating smooth transitions and animations between images, providing a visually appealing way to showcase content, whether it's product images, portfolio items, or news articles.
You can customise the slideshow's speed, navigation controls, and transition effects to match the website's design and purpose. This project introduces you to jQuery's animation and event-handling capabilities while enabling them to enhance the visual appeal of a website. It does this by providing an interactive and captivating way to present content.
11) Implement user input validation to prevent incorrect information
Implementing user input validation using jQuery is crucial for ensuring data accuracy and improving User Experience on web forms. By applying its event handling and DOM manipulation, Developers can validate user inputs in real-time, providing instant feedback to users when they enter incorrect or incomplete information.
This can include checking for valid email addresses, required fields, password strength, and more. It simplifies setting up validation rules, capturing user actions, and displaying error messages dynamically. This project helps you develop essential skills in form validation, enhancing data integrity and user satisfaction on websites.
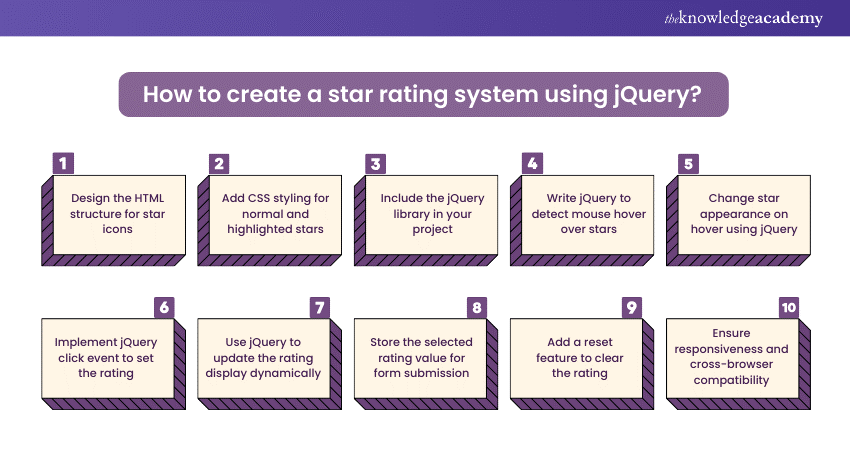
12) Create a star rating system

Creating a star rating system using jQuery is a valuable project for collecting user feedback and enhancing the interactivity of websites. Developers can design a user-friendly interface where users can rate products, services, or content by clicking on stars. It simplifies capturing user input and dynamically updating the rating display.
You can also add features like hover effects, tooltips, and the ability to submit ratings. This project allows you to explore jQuery's event handling, DOM manipulation, and visual feedback mechanisms. It improves user engagement by enabling users to express their opinions and enhances the entire user experience on websites by providing an intuitive and interactive rating system.
13) Introduce tooltips
Introducing tooltips using jQuery is a project that enhances user interface interactivity and information accessibility. Tooltips are small, contextual pop-up boxes that appear when users hover over an element, providing additional information, explanations, or hints. Using jQuery, Developers can easily create tooltips that improve user guidance and engagement.
This project involves event handling to trigger tooltip display and dynamic positioning based on the cursor's location. Developers like you can customise tooltip content, appearance, and behaviour, making them an invaluable addition to forms, icons, links, and more. Introducing tooltips with jQuery is an excellent way to explore event-driven programming and user interface enhancements, ultimately creating a more informative and user-friendly website.
Do you want to learn more about JavaScript & jQuery? Join us now for our JavaScript & jQuery Masterclass!
14) Create a passenger management system using jQuery
Developing a passenger management system using jQuery is a comprehensive project that involves building a web-based application for managing passenger data, reservations, and bookings. This project combines jQuery's dynamic web interface capabilities with database integration and server-side scripting. You can create a user-friendly dashboard for adding, editing, and managing passenger information, complete with search, sorting, and filtering functionalities.
jQuery's event handling and AJAX capabilities are essential for providing real-time updates and interactions within the system. This project offers you a chance to work on a practical and versatile web application, gaining valuable skills in jQuery, front-end design, and back-end development while learning about Data Management and user authentication, making it a valuable addition to your portfolio.
15) Develop an interactive table
Developing an interactive table with jQuery is an excellent project for improving website data presentation and user experience. An interactive table can include features such as sorting, pagination, filtering, and dynamic updates without page reloads. jQuery's event handling, DOM manipulation, and AJAX capabilities are central to building a responsive and feature-rich table.
Users can effortlessly browse and interact with large datasets, enhancing data accessibility and usability. This project introduces you to the principles of data-driven web applications. It equips you with valuable skills for creating efficient and user-friendly tables, commonly used in various industries and domains, from e-commerce websites to Data Analysis tools.
16) Implement a sortable list
Implementing a sortable list using jQuery is a practical project that allows users to reorder items by dragging and dropping them. Its UI library provides a sortable widget that simplifies enabling this functionality. Developers can customise the behaviour, appearance, and animation of the sortable list, enhancing the user experience and interface of applications. This project is an excellent introduction to jQuery UI, teaching beginners how to work with drag-and-drop interactions and providing them with skills applicable to creating user-friendly interfaces for tasks such as task management, to-do lists, and content organisation.
17) Integrate a magnifier for images
Integrating a magnifier for images using jQuery is a project that enhances User Experience by enabling users to zoom in on images for closer inspection. It simplifies the creation of this feature by facilitating image zoom and pan functions. Users can hover or click on an image, triggering the magnifier to display a more extensive, zoomed-in view, allowing them to see details more clearly.
You can customise the magnifier's appearance, behaviour, and zoom levels, making it a valuable addition to e-commerce websites, galleries, and product showcases. This project also introduces you to jQuery's event handling and animation capabilities while enhancing your ability to create interactive and visually appealing features that improve content visibility and engagement.
18) Implement style switching
Implementing style switching using jQuery is a versatile project that allows users to customise the appearance of a website by choosing from different themes or styles. It simplifies changing CSS styles dynamically, providing an instant visual transformation. Users can switch between light and dark themes, colour schemes, or font sizes, enhancing their browsing experience.
You can create a user-friendly interface for style selection, with options saved in cookies or user profiles. This project also offers insight into jQuery's DOM manipulation and CSS manipulation capabilities, enabling you to create websites catering to a broader range of user preferences and accessibility needs.
19) Round the corners of elements
Rounding the corners of elements using jQuery is a project that adds a modern and visually appealing touch to web design. By applying jQuery's CSS manipulation capabilities, you can easily create rounded corners for various page elements, such as buttons, containers, and images. This project involves selecting elements and applying CSS rules to round their corners.
You can customise the degree of rounding, borders, and hover effects, enhancing the aesthetics of a website. Rounding corners with jQuery is a practical way to explore CSS styling and animations, improving your ability to create polished and engaging web interfaces that align with contemporary design trends.
Become experienced in developing Android Apps – Register now for our Android App Development Training!
Conclusion
In this blog, we hope you understand how jQuery project ideas provide a fantastic way for beginners and professional developers to enhance their web development skills. From creating interactive games to improving User Interfaces and Data Management Systems, these projects showcase the versatility and power of jQuery in making web applications more dynamic, engaging, and user-friendly.
<
Frequently Asked Questions
What are some beginner-friendly jQuery Project Ideas?

Beginner-friendly jQuery Project Ideas include creating interactive image sliders, implementing form validation, and building a to-do list application. These projects allow newcomers to practice essential jQuery skills while enhancing their Web Development proficiency with engaging and practical applications.
How can jQuery Project Ideas benefit my Web Development skills?

jQuery Project Ideas offer hands-on experience utilising jQuery for various Web Development tasks. They allow you to apply jQuery's features in real-world scenarios, enhancing your proficiency in DOM manipulation, event handling, and animation, fundamental skills for creating dynamic and user-friendly websites.
Are there advanced jQuery Project Ideas for experienced Developers?

Yes, experienced Developers can take on more advanced jQuery Project Ideas like building interactive data visualisation tools, creating Content Management Systems with rich text editors, or developing e-commerce platforms with dynamic filtering and sorting. These projects challenge and expand your jQuery skills while creating sophisticated web applications.
What are the other resources and offers provided by The Knowledge Academy?

The Knowledge Academy takes global learning to new heights, offering over 3,000 online courses across 490+ locations in 190+ countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.
What is Knowledge Pass, and how does it work?

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.
What are related App and Web Development courses and blogs provided by The Knowledge Academy?

The Knowledge Academy offers various App and Web Development courses, including Introduction to jQuery, Javascript & JQuery Masterclass, and Introduction to UX / UI Design. These courses cater to different skill levels, providing comprehensive insights into Web Application Penetration Testing.
Our App and Web Development blogs cover a range of topics related to jQuery, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your skills in jQuery, The Knowledge Academy's diverse courses and informative blogs have you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 jQuery Introduction
jQuery Introduction
Fri 21st Feb 2025
Fri 25th Apr 2025
Fri 20th Jun 2025
Fri 22nd Aug 2025
Fri 17th Oct 2025
Fri 19th Dec 2025






 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


