We may not have the course you’re looking for. If you enquire or give us a call on +44 1344 203 999 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

When it comes to designing and developing responsive websites, the challenges often include time-consuming coding and ensuring consistency across different devices. These issues can lead to longer development cycles and less optimal User Experiences. By understanding How to Install Bootstrap, Developers can effectively overcome these and accelerate the Web Development process. But how do you do that, and what are the steps involved?
In this blog, you will learn what Bootstrap is and How to Install Bootstrap with detailed steps. Let's delve in deeper to learn more!
Table of Contents
1) What is Bootstrap?
2) Advantages of Using Bootstrap
3) How to Download the Bootstrap File?
4) Bootstrap CDN
5) Conclusion
What is Bootstrap?
Bootstrap is a free, open-source front-end framework for designing websites and web applications. It includes HTML and CSS templates for typography, forms, buttons, navigation, and other interface components, plus optional JavaScript extensions. Originally developed by Twitter, Bootstrap is made for building responsive, mobile-first web pages.
The main advantage of Bootstrap is that it simplifies creating a consistent and efficient user interface. Its grid system allows developers to create layouts that easily adapt to different screen sizes, making it perfect for responsive designs.
Bootstrap is popular due to its versatility, ease of use, and strong community support. It helps developers speed up the development process, ensures consistent design, and creates websites that work well on various devices, from desktops to smartphones.
Advantages of Using Bootstrap
Bootstrap has many advantages. Some of them are mentioned below:
a) Easy to Use: Anyone with basic HTML and CSS knowledge can use Bootstrap.
b) Responsive Features: Bootstrap's CSS adjusts to phones, tablets, and desktops.
c) Mobile-first Approach: Bootstrap 3 includes mobile-first styles in its core framework.
d) Browser Compatibility: Bootstrap works with all modern browsers, including Chrome, Firefox, Internet Explorer, Edge, Safari, and Opera.
Transform your career with our Programming Training – Sign up now!
Downloading and Installing Bootstrap
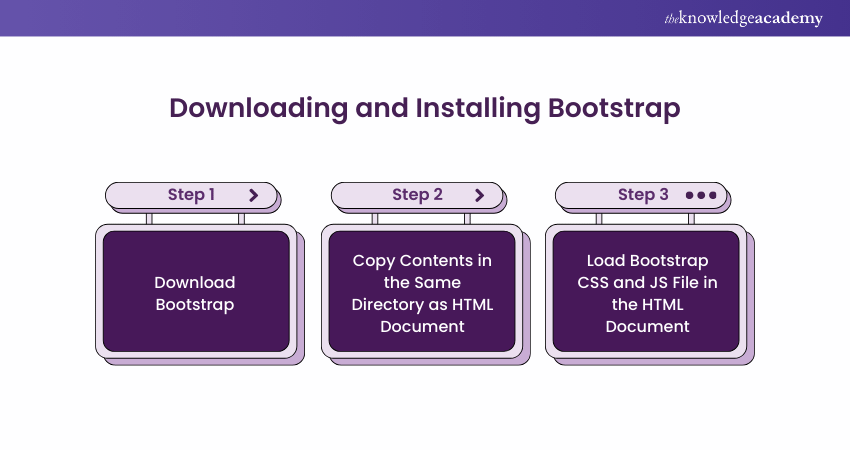
Downloading Bootstrap for your web project involves a few simple steps. This method is ideal if you prefer to have Bootstrap files stored locally in your project, which can be useful for offline development or for more control over Bootstrap's components. Here's how you can download and Install Bootstrap:

Step 1: Download Bootstrap
Go to the official Bootstrap website (https://getbootstrap.com/). Find the "Download" button and click it. Download the latest version of Bootstrap. You will get a ZIP file with the necessary files.
Step 2: Copy Contents in the Same Directory as HTML Document
Create a file named "example.html" on your computer. Copy the CSS and JS folders from the unzipped files into the same directory as "example.html".

Step 3: Load Bootstrap CSS and JS File in the HTML Document
Create example.html file on your computer. Copy the contents of the unzipped files (CSS and JS folders) into the same directory as example.html.

Bootstrap CDN
Use Bootstrap CDN to quickly add Bootstrap to your project. It is as easy as adding a few links to your web application. Let's create a simple Bootstrap-powered web page using Bootstrap CDN.
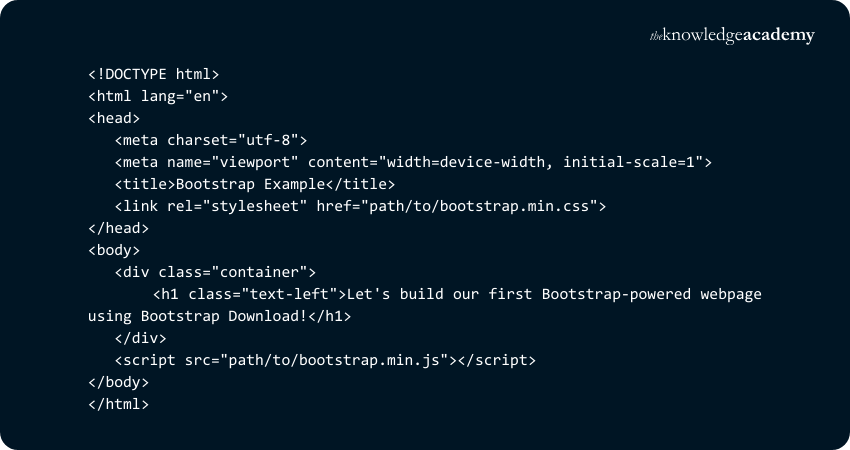
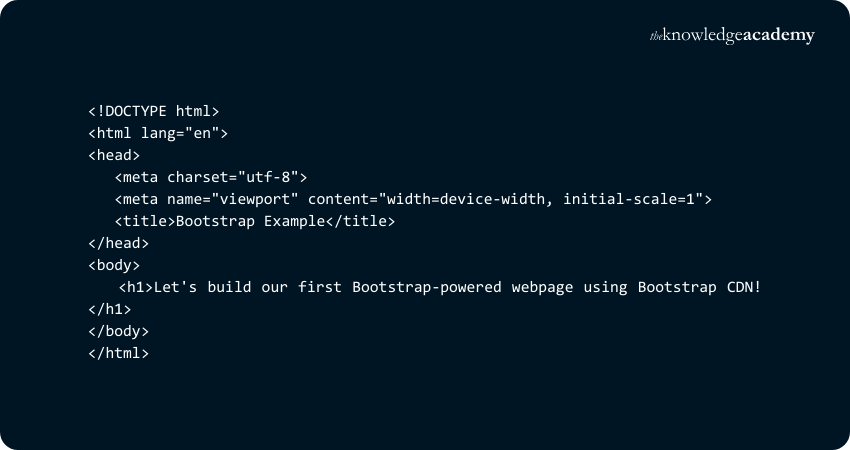
Step 1: Create a Basic HTML File
a) Open your code editor and create a new HTML file.
b) Save the following code as example.html on your computer.

Step 2: Include the Bootstrap CDN
a) Visit the Bootstrap Documentation for official CDN links.
b) To make this HTML file a Bootstrap template, include the Bootstrap CSS and JS Bundle with Popper using their CDN links.
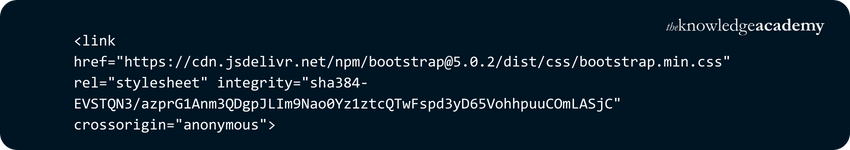
Bootstrap CSS:

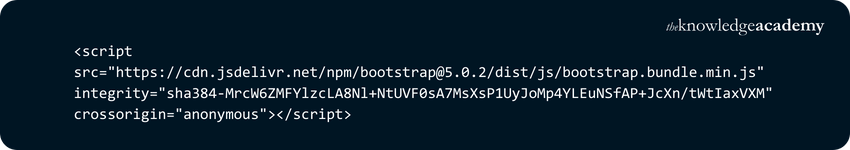
Bootstrap JS Bundle:

a) The attributes integrity and crossorigin ensure you are downloading exactly what you expect.
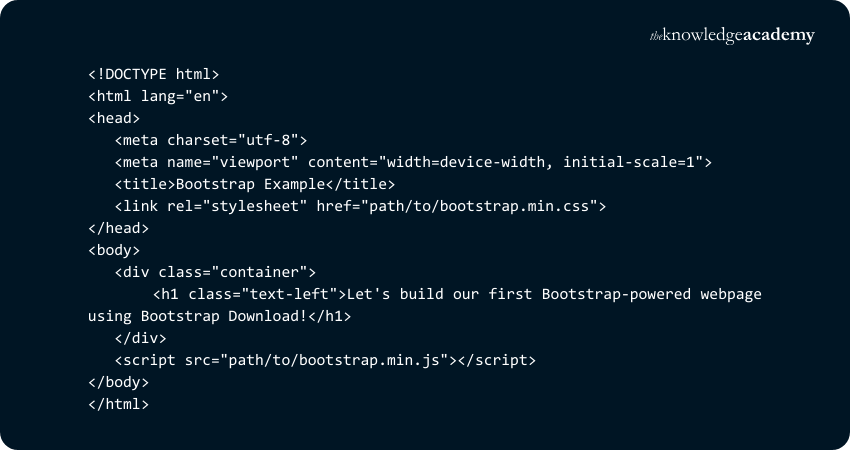
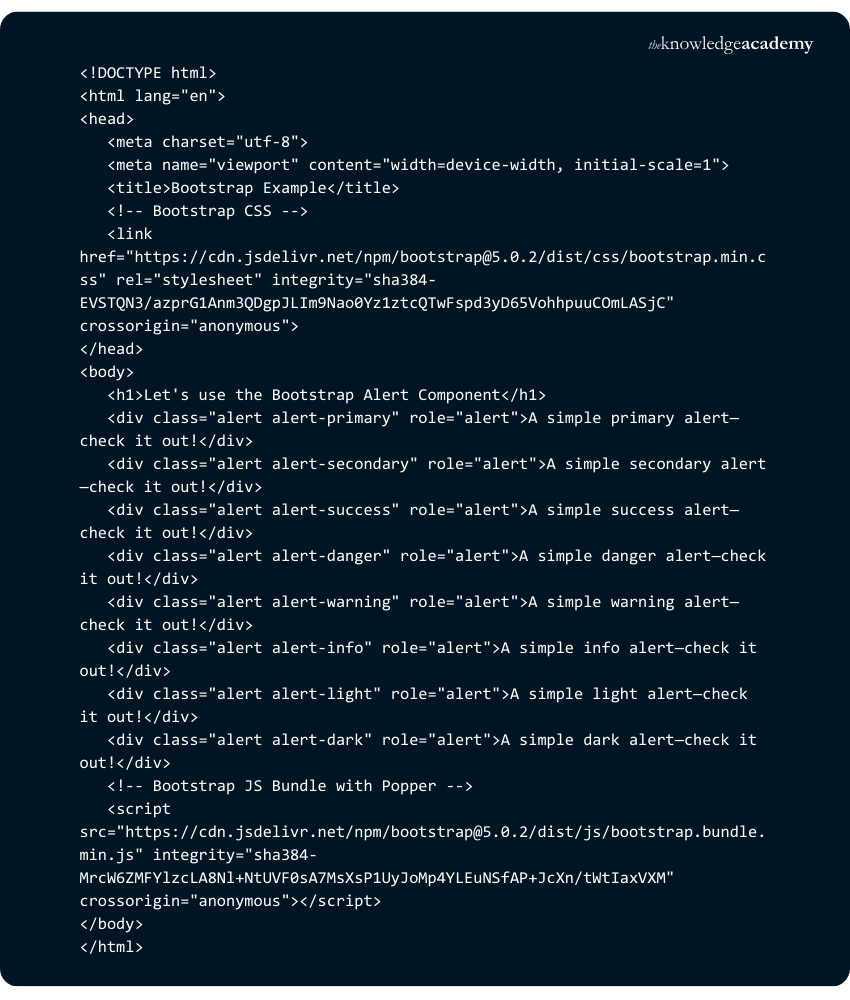
Save this new file as bootstrap_example.html with the added CDN links:
Step 3: Apply Bootstrap Classes
Use Bootstrap classes to enhance your webpage.
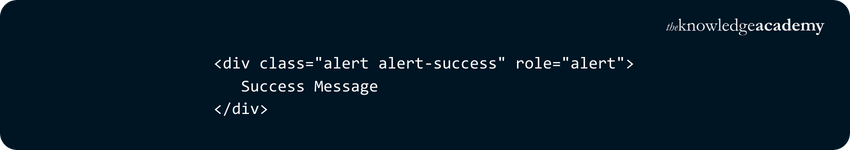
For example, use the Bootstrap Alert CSS class for success messages or alerts.
Example of using Bootstrap Alert CSS Class:

Full Example with Multiple Alert Classes:

Now, you have successfully set up Bootstrap using CDN and added alert components to your web page.
Conclusion
We hope you read and understood How to Install Bootstrap. Bootstrap streamlines Web Development with its responsive design and pre-built components. Whether using the CDN for simplicity or downloading for full control, Bootstrap enhances the aesthetics and functionality of websites. This makes it an essential tool for modern Web Developers. To further solidify your knowledge, explore Bootstrap Interview Questions to get ready for interviews and deepen your expertise.
Unlock your full potential with our Bootstrap Training – Sign up now!
Frequently Asked Questions
When to use Bootstrap and When not to?

Use Bootstrap for projects that require a responsive, mobile-first design and quick development with pre-designed components. Avoid Bootstrap if you need a highly customised design or if your project demands lightweight code without unnecessary bloat.
Is it Possible to use Bootstrap Offline?

Yes, it is possible to use Bootstrap offline. Download the Bootstrap files from the official website, then include the local CSS and JS files in your project. This allows you to develop without needing an internet connection.
What are the Other Resources and Offers Provided by The Knowledge Academy?

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, blogs, videos, webinars, and interview questions. By tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.
What is Knowledge Pass, and How Does it Work?

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.
What are the Related Courses and Blogs Provided by The Knowledge Academy?

The Knowledge Academy offers various Programming Training, including Bootstrap Training, Object Oriented Programming (OOPs) and Python with Machine Learning. These courses cater to different skill levels, providing comprehensive insights into Programming methodologies in general.
Our Programming & DevOps Blogs cover a range of topics related to Bootstrap, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Programming skills, The Knowledge Academy's diverse courses and informative blogs have you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Bootstrap Training
Bootstrap Training
Fri 4th Apr 2025
Fri 6th Jun 2025
Fri 8th Aug 2025
Fri 3rd Oct 2025
Fri 5th Dec 2025






 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


