We may not have the course you’re looking for. If you enquire or give us a call on +352 8002-6867 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

In the ever-evolving world of technology, understanding the fundamental building blocks is crucial. Whether you're a seasoned developer or just starting your journey into Web Development, Hypertext Markup Language (HTML) is a term you've undoubtedly come across multiple times. However, if you’re new to the world of Web Development and want to know the significance of HTML, this blog is for you. In this blog, we will explore What is HTML, its history, its key components, and its significance in creating web pages.
Table of Contents
1) Understanding What is HTML
2) A brief history of HTML
3) Key components of HTML
4) Significance of HTML
5) Conclusion
Understanding What is HTML
HTML is the cornerstone upon which most web pages are constructed. To grasp the essence of Web Development, it is paramount to understand HTML. It is the fundamental language that shapes the way information is presented and structured on the internet.
Hypertext Markup Language or HTML, as the acronym suggests, combines three vital aspects:
a) Hypertext: The 'H' in HTML stands for "Hypertext." Hypertext is the ingenious system that allows us to traverse the intricate web of interconnected documents on the internet. By employing hyperlinks, we navigate effortlessly from one webpage to another, thereby creating the intricate web of knowledge that we fondly refer to as the World Wide Web (www).
B) Markup: HTML uses a series of elements, often called tags, to "Mark-up" or structure the content within a webpage. These tags act as the foundation upon which web content is built. Whether it's defining headings with
and tags, creating paragraphs with
tags, or embedding images with tags, HTML provides the essential structure to web content.
c) Language: In the truest sense, HTML is a language, albeit a special one. It possesses its own set of rules and syntax, enabling Web Developers to communicate effectively with web browsers. HTML instructs browsers on how to display and format content, ensuring that a webpage appears as intended to the user.
HTML's primary function is to provide a structured framework for content. It doesn't dictate how a webpage looks; that responsibility falls to Cascading Style Sheets (CSS). Instead, HTML delineates the essential elements like headings, paragraphs, lists, and links that comprise a webpage. This separation of structure (HTML) and presentation (CSS) is a fundamental concept in Web Development, enabling developers to create content that is both accessible and aesthetically pleasing.
A brief history of HTML
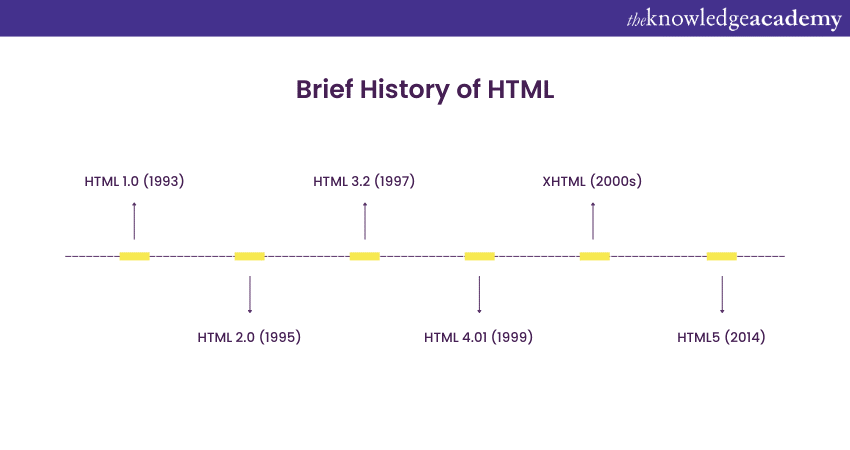
To truly appreciate HTML's significance, it's essential to traverse through its historical evolution. HTML has undergone several iterations and transformations since its inception, shaping how we create and experience content on the World Wide Web.

a) HTML 1.0 (1993): The origins of HTML can be traced back to 1993 when Tim Berners-Lee, the visionary inventor of the World Wide Web, created the very first version, HTML 1.0. This nascent form of HTML was relatively simple, primarily aimed at structuring text documents. It introduced basic elements for headings, paragraphs, lists, and hyperlinks, setting the stage for what was to come.
b) HTML 2.0 (1995): The subsequent version, HTML 2.0, expanded the capabilities of web pages. It introduced features like forms and tables, enabling more interactive and organised content.
c) HTML 3.2 (1997): HTML 3.2 marked another milestone in HTML's evolution, bringing enhancements like frames, improved support for tables and forms, and the introduction of style sheets.
d) HTML 4.01 (1999): HTML 4.01 was a significant step forward, offering more advanced features. It introduced support for Cascading Style Sheets (CSS), allowing developers to separate content from presentation and enabling better control over a webpage's appearance.
e) XHTML (2000s): In the early 2000s, Extensible Hypertext Markup Language (XHTML) emerged as an attempt to bring HTML closer to the standards of Xtensible Markup Language (XML). It enforced stricter rules for coding and aimed for greater compatibility with XML, emphasising a cleaner, more structured approach to web development.
f) HTML5 (2014): HTML5, the most recent and widely adopted version, brought a modernised approach to Web Development. It introduced new semantic elements like
Unlock the digital world's language with our Introduction to HTML Course today!
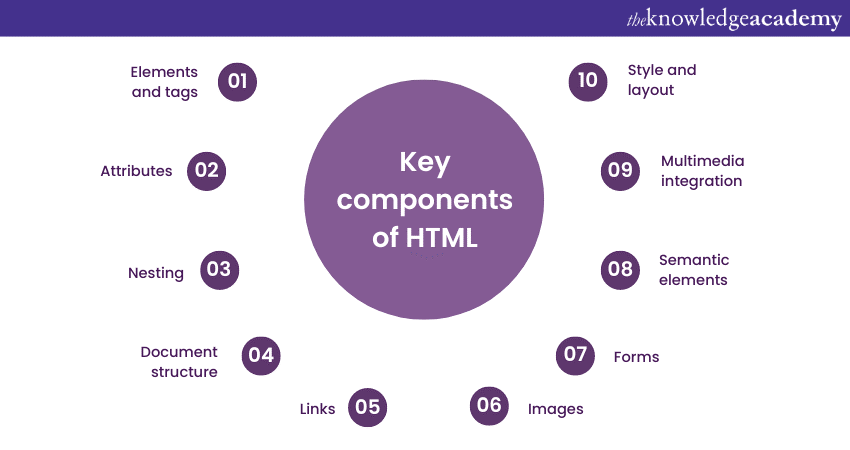
Key components of HTML
To understand the power and versatility of HTML, it's essential to explore its key components. These components are the building blocks that enable Web Developers to structure and present content effectively on the internet.

1) Elements and tags
HTML documents are constructed using elements, each represented by tags enclosed in angle brackets <>. Tags are like the command language of HTML, instructing web browsers on how to display content. For example:
represents a top-level heading.
defines a paragraph.
embeds an image.
By combining various elements and tags, developers create rich and diverse web content.
2) Attributes
Elements can have attributes, which provide additional information or configuration. Attributes are added within the opening tag of an element and are used to modify an element's behaviour or appearance. For instance, the element has attributes like source or src to specify the image file and alternate text or alt for accessibility. Attributes enhance the flexibility and functionality of HTML elements.
3) Nesting
HTML elements can be nested within one another, creating a hierarchical structure for content organisation. This nesting allows developers to build complex web pages by combining simple elements. For example, a
- or unordered list element can contain multiple
- or list item elements, creating a list of items. Proper nesting is crucial to maintaining the integrity of the document structure.
4) Document structure
An HTML document typically consists of two main sections:
and . The section contains metadata about the document, including the title of the page, character encoding, and external resources like stylesheets and scripts. The section contains the visible content of the webpage, such as text, images, links, and multimedia elements. These structural components ensure that web pages are well-organised and semantically meaningful.5) Links
Hyperlinks are a fundamental feature of the web, connecting web pages and resources together. HTML makes it easy to create links using the element. Links can point to other web pages, files, external websites, or even anchor links within the same page. The ability to navigate the web seamlessly is thanks to HTML's support for links.
6) Images
Visual elements play a crucial role in web content. HTML provides the
element to embed images within web pages. Images can be sourced from local files or external URLs. Attributes like src, alt, and width enable developers to control image presentation and accessibility.
7) Forms
HTML's
Frequently Asked Questions
Upcoming Batches & Dates
Date








 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


