We may not have the course you’re looking for. If you enquire or give us a call on +60 1800812339 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Are you new to the field of application and web development? If yes, then understanding What is React Native can be a game changer for you. Today, Native has revolutionised the way developers create mobile apps by allowing them to use JavaScript and React.
According to Talent.com, the average salary of a React Native Developer in the UK is £60,000 per year. If you want to become a successful developer in this domain, then understanding what it is and how it works can give you some clarity.
Wish to know more about the framework? In this blog, you will learn What is React Native, how it works, its benefits as well as how to get started with it. Let’s dive in deeper to learn more!
Table of Contents
1) What is React Native?
2) How does React Native work?
3) Key aspects of React Native
4) Advantages of React Native
5) Conclusion
What is React Native?
Here, we will explore a brief introduction to React Native. It is an open-source mobile application framework introduced by Facebook. It allows developers to develop native mobile applications using JavaScript and React, a popular JavaScript library for building user interfaces.
For traditional native app development, separate codebases are needed for different platforms (iOS and Android). However, React Native allows developers to write a single codebase that can be used for both platforms. This significantly reduces development time and effort.

How does React Native work?
React Native works by enabling developers to build native mobile applications using JavaScript and React, a popular JavaScript library for building user interfaces. Here's how React Native operates:
1) JavaScript codebase: Developers write the application logic and user interface components of the mobile app using JavaScript. This codebase is shared across both iOS and Android platforms.
2) Bridge communication: React Native utilises a bridge that acts as a communication channel between the JavaScript code and native code. This bridge is responsible for passing data and instructions between the two.
3) Native components: While the majority of the code is written in JavaScript, React Native also uses native components provided by the host platform (iOS or Android). These native components are responsible for rendering the user interface elements on the screen.
4) Rendering to native: When the application runs, the JavaScript code is interpreted and translated by the React Native runtime into native components using the bridge. This allows the app to leverage the host platform's native APIs and UI components.
5) Performance optimisation: React Native's bridge is designed to be lightweight and efficient, ensuring that the app's performance is not compromised. It enables seamless interaction between the JavaScript code and the native code. This results in a smooth and responsive user experience.
6) Hot Reloading: React Native offers a useful feature called "Hot Reloading." When enabled, developers can see real-time changes to the app's UI and logic without having to rebuild the entire application. This speeds up the development and debugging process significantly.
7) Platform-specific code: Explore our guide on React Native vs Swift to choose the best technology for your next mobile app project. Dive into our detailed comparison blog now! Although most of the code is shared between platforms, there might be instances where certain functionalities require platform-specific code. React Native allows developers to write platform-specific code (in Java/Kotlin for Android and Objective-C/Swift for iOS) when needed and communicate with it via the bridge.
Key aspects of React Native
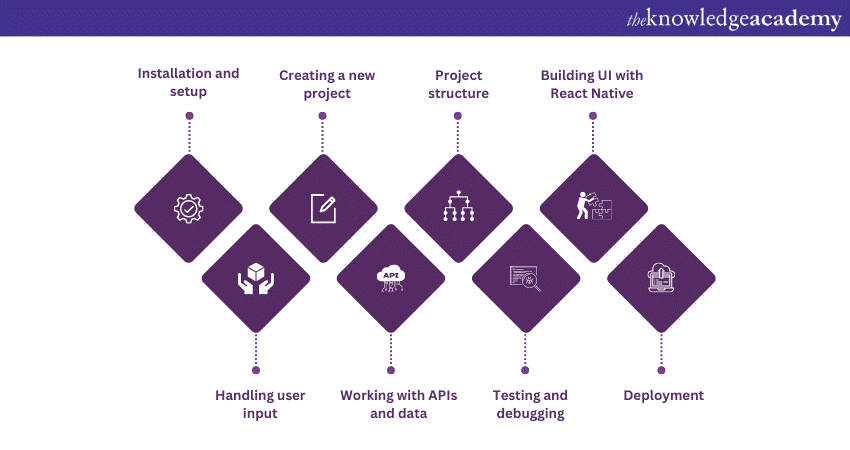
Whether you are just starting out or an experienced developer, React Native offers an excellent platform to showcase your creativity. Let’s explore key aspects to get started with React Native:

1) Installation and setup: In order to start building with React Native, you need Node.js and the React Native CLI installed on your machine. Follow the installation instructions on the official React Native website.
2) Creating a new project: Once the setup is complete, you can build a new project on React Native with the following command: “npx react-native init MyProject”, and once this is done, you can move on to the project structure.
3) Project structure: React Native projects have a well-defined structure. Key directories include "android" for Android-specific code, "ios" for iOS-specific code, and "src" for the JavaScript codebase.
4) Building UI with React Native: React Native also provides a wide range of built-in components and styles that you can use to create visually pleasing user interfaces. Additionally, custom components can be easily created and integrated.
5) Handling user input: React Native provides various components to handle user input, such as buttons, text inputs, and touchable elements. Developers can implement different event handlers to capture user actions.
6) Working with APIs and data: It also allows developers to fetch data from APIs and store it locally using state management libraries like Redux or MobX. This enables the app to display real-time data and provide a dynamic user experience.
7) Testing and debugging: React Native offers various tools and libraries for testing and debugging applications. The React Native Debugger and the Expo client are valuable tools for identifying and resolving issues.
8) Deployment: Before deploying the app to the app stores, it is essential to test the app thoroughly on different devices and scenarios. React Native simplifies this process through its cross-platform capabilities.
Unleash your creativity in mobile app development and build cutting-edge applications with our Mobile App Development Training – Sign up now!
Advantages of React Native
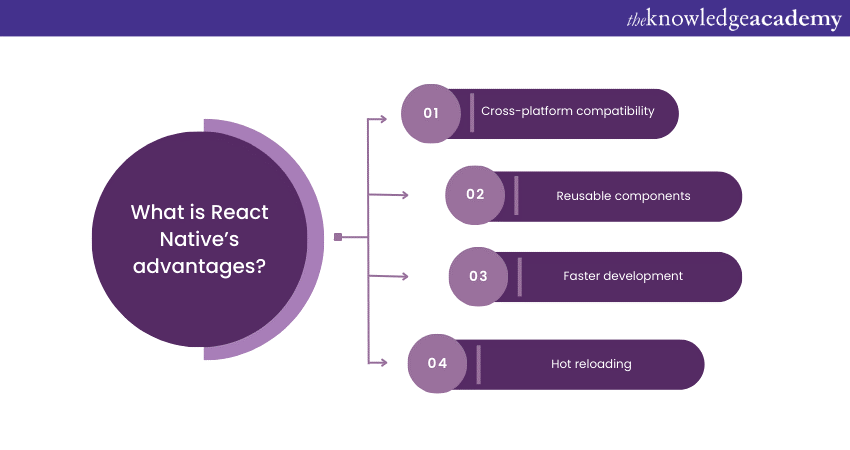
After reading What is React Native and how it works, it’s time to learn about its advantages. It offers several key advantages that make it a preferred choice for developing mobile apps. Let’s take a look at some of them below:

One of the critical benefits of React Native is its ability to develop cross-platform applications. With a single codebase, developers can target both iOS and Android platforms, reaching a wider audience with minimal effort.
Further, React Native allows developers to create reusable components that can be shared across various projects. This modularity streamlines the development process and maintains consistency in the app's design and functionality.
By utilising React Native's single codebase approach, developers can significantly speed up the development process. Changes can be made once and instantly reflected on both platforms, saving time and resources.
Moreover, React Native's Hot Reloading feature allows developers to view changes in real time without recompiling the entire application. This feature speeds up the debugging process and enhances productivity.
Master the art of cross-platform app development with our React Native Course – Sign up now!
Conclusion
We hope you have read and understood What is React Native and how it works. It is a game-changer in the world of mobile app development. Its ability to create cross-platform applications efficiently makes it a top choice for developers. So, start building your own cross-platform apps with React Native today and unleash your creativity!
Unlock the potential of app and web development with our App & Web Development Courses – Sign up today!
Frequently Asked Questions
Upcoming Programming & DevOps Resources Batches & Dates
Date
 ReactJS Course
ReactJS Course
Fri 7th Mar 2025
Fri 23rd May 2025
Fri 18th Jul 2025
Fri 12th Sep 2025
Fri 12th Dec 2025






 Top Rated Course
Top Rated Course


 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


