We may not have the course you’re looking for. If you enquire or give us a call on +971 8000311193 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Are you a React developer facing difficulty with code duplication and management of complex functionality across multiple components? As applications grow, you may find yourself repeating logic in different elements, leading to a messy codebase that’s hard to handle. This is where Higher-Order Components in React help you. It's a powerful solution that enables you to sum up code, use React Props and reuse logic seamlessly.
This blog discusses Higher-order Components in React, including its structure, benefits, and some helpful examples.
Table of Contents
1) Understanding Higher-order Components (HOCs)
2) Structure of Higher-order Components
3) Appropriate Scenarios for Using HOCs in React
4) How to Develop Higher-order Components in React?
5) Benefits of Using Higher-order Components in React
6) Practical Example of a Higher-order Component
7) Approaches to Higher-order Components
8) Conclusion
Understanding Higher-order Components (HOCs)
Higher-order Components is a robust design technique in React that improves components with extra features. These are functions that accept a component as input and produce a new component with added features, while leaving the original component unchanged. This fosters the reutilisation of code, streamlines intricate logic, and promotes the separations of concerns, leading to a more manageable codebase.
Higher-order Components are especially beneficial in cases where various components require the same functionality, like dealing with authentication, state management, or enhancing performance. By using a Higher-order Components, developers can avoid repeating code by sharing and reusing logic.
One typical example of an HOC is when it includes authentication in various components, ensuring that users are authenticated prior to using specific functionalities. In short, HOCs offer an orderly and effective method to expand component features while also maintaining the modularity and manageability of React applications.
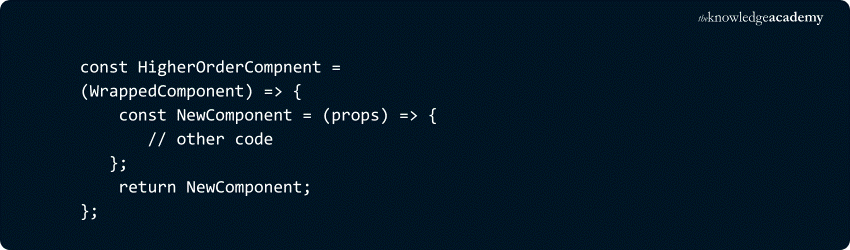
Structure of Higher-order Components
The way Higher-Order Components (HOCs) are designed in React enables developers to improve components by surrounding them with extra logic and characteristics. This methodical approach encourages the reuse of code and simplifies the design of complex applications.
Let's understand the structure step-by-step:
Step 1: It involves defining the Higher-Order Component (HOC) as a function that accepts a component as its input and then produces a new component with improved functionality.

Step 2: It involves establishing a class component to serve as the new component, encompassing the 'WrappedComponent' and incorporating any essential features.

Step 3: Make sure to pass all props, even those added by the Higher-order Component, to the 'WrappedComponent' in the 'render ()' function of the new component.

Step 4: Wrap up the Higher Order Component by sending back the 'new component' for smooth integration into the application.

Master ReactJS with our comprehensive ReactJS Course today!
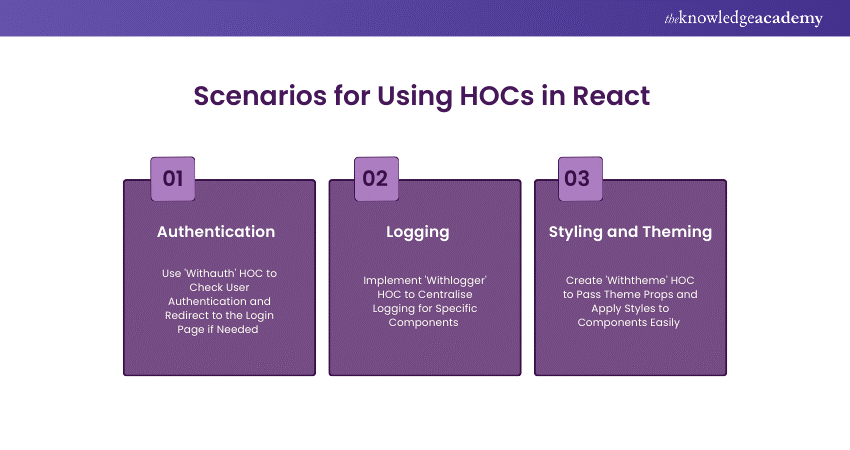
Appropriate Scenarios for Using HOCs in React
Higher-order Components in React are perfect for scenarios where you need to reuse component logic, handle cross-cutting concerns, or improve multiple components without duplicating code.

1) Authentication
In a program containing various paths, certain ones may need user validation. Instead of repeating the authentication logic for every route or component, you can establish a HOC named 'withAuth'. This Higher-order Component verifies user authentication and, if not authenticated, directs them to the login page. Using 'withAuth' to wrap elements or paths that require authentication ensures uniform functionality and decreases repetition in the code.
2) Logging
Instead of adding logging logic to individual components, you can create a HOC named 'withLogger' to log data when specific components mount or update. Using 'withLogger' surrounds the essential parts of logging consistently and effectively throughout those parts.
3) Styling and Theming
In a design system with reusable styles and themes, you can create a HOC called ‘withTheme’ to provide theme-related props to a component. This allows the wrapped component to be easily accessed and the correct styles to be applied according to the given theme.
How to Develop Higher-order Components in React?
Here’s how you can create a Higher-order Components in React:
Step 1: Set up the React Project

Step 2: Move it using the given below command upon creation of project folder

Example:

Benefits of Using Higher-order Components in React
Higher-Order Components in React offer several benefits which are as follows:

a) Reusability: Higher-order Components allow for component logic to be reused in multiple components, which helps prevent code duplication and saves time during development.
b) Versatility: HOCs can take on extra parameters, enabling customisation of their functions and transforming them into a versatile resource for enhancing components.
c) Separation of Concerns: HOCs aid in preserving clear separation of concerns by isolating specific functionality in a distinct component, leading to improved code readability and maintainability.
d) Composition: Combining HOCs enables developers to construct advanced features by using smaller, reusable components.
e) Applications: Using a Higher-order Component is perfect for incorporating overarching concerns such as authentication, error handling, logging, performance tracking, and other key functionalities into your application.
Become a mobile app developer with our React Native Training – Register now!
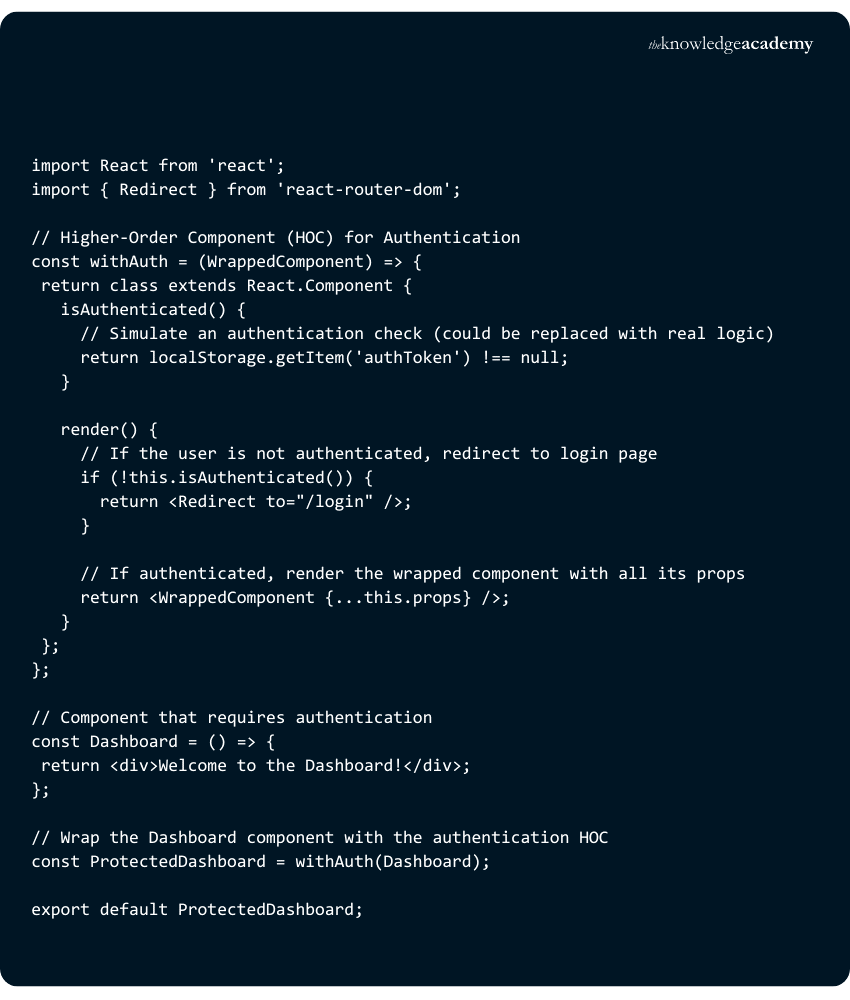
Practical Example of a Higher-order Component
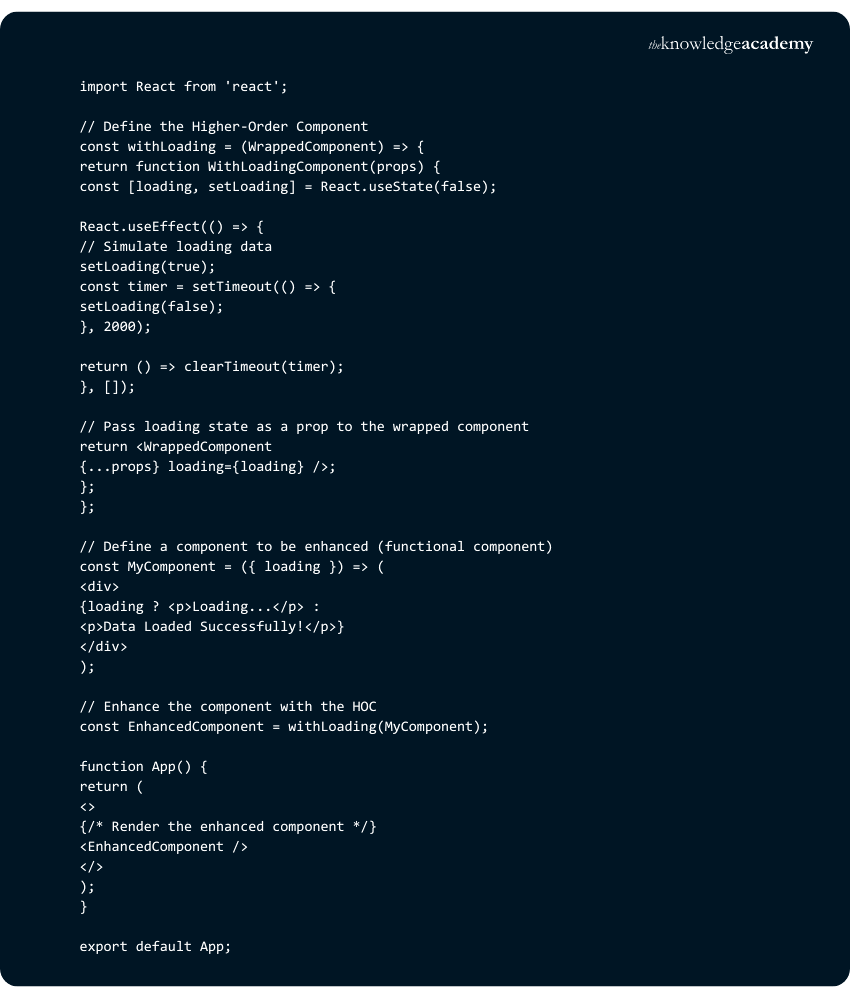
Here’s an example of HOC in React for managing authentication:

How Does it Work?
a) 'withAuth' is the Higher-order Component that verifies if the user is authenticated.
b) If the user is not signed in, they are redirected to the login page
c) When verified, it displays the 'Dashboard' component with all of its attributes
d) By using 'withAuth' to wrap the 'Dashboard' and other components, you can protect them and grant only authenticated users to access them.
Approaches to Higher-order Components
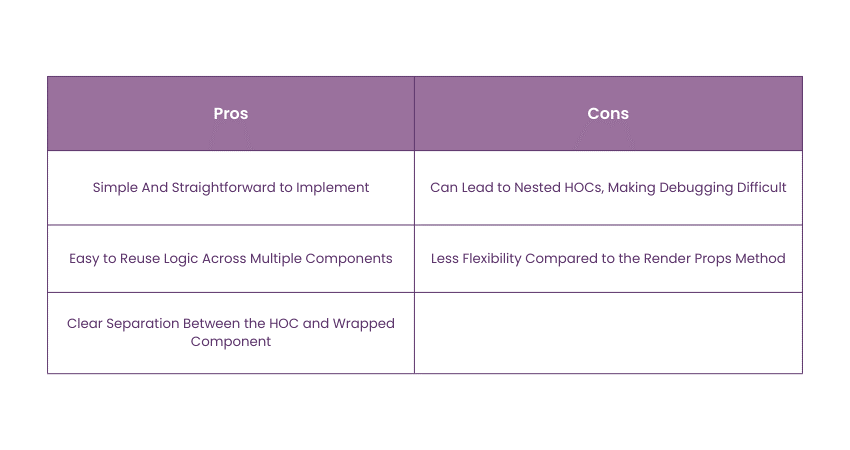
HOCs can be applied by passing the original component as a parameter or using the "Render Props" approach. The selection depends on the use case and personal preference, with each having its advantages and disadvantages. Let's discuss them.
1) Passing the Original Component as a Parameter
In this method, a Higher-order Component (HOC) is a function that receives an existing component (the "wrapped component") as input and produces a new component with improved capabilities. The Higher-order Component (HOC) handles extra logic and transfers required props to the component it wraps. This technique enables you to efficiently use the same logic in multiple components without having to alter the original component directly.

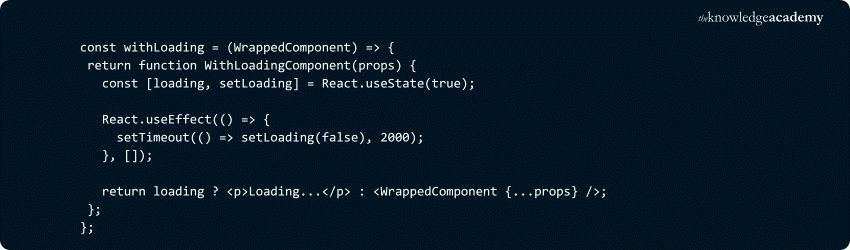
Example:

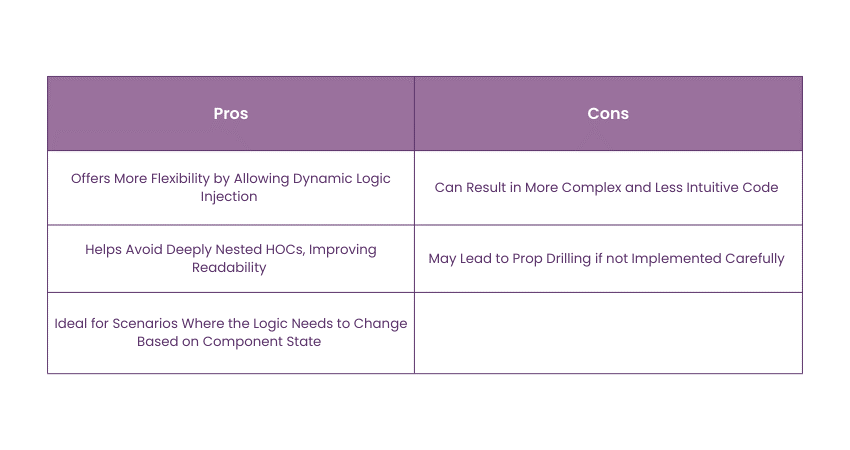
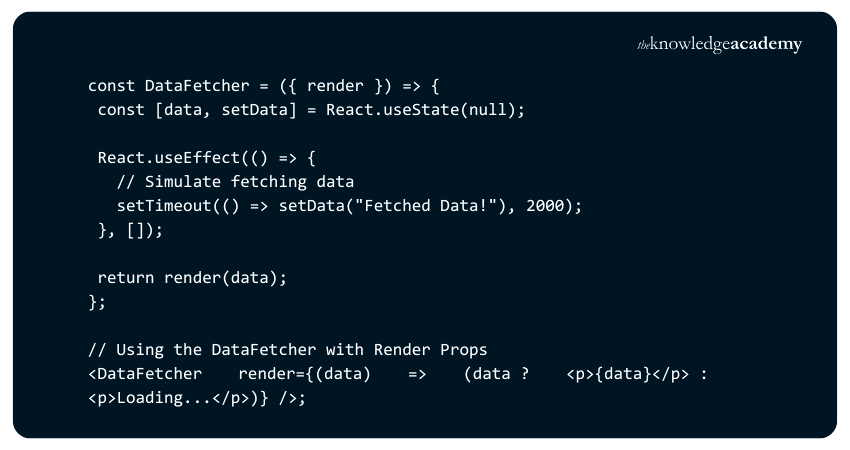
2) Render Props Method
The method of Render Props includes sending a function as a prop to a component. Instead of enclosing a component with HOCs, the component is passed a function that dynamically dictates the rendering. This enables greater flexibility by allowing the component to determine its displayed content and behaviour according to its state or logic.

Example:

Conclusion
Higher-order Components are crucial in React development as they allow for reusable logic, increased flexibility, and the promotion of clean code by separating concerns. They make complex functionality easier to manage, increasing codebase maintainability and modularity. Despite React developments, hooks have become more popular for simplifying similar tasks. If you want to elevate your development expertise, HOCs are the way to go.
Master statistical computing with our comprehensive R Programming Course – Sign up now!
Frequently Asked Questions

Higher-Order Components (HOCs) improve existing components by adding reusable functionality, encouraging code reuse, separating concerns, and minimising duplication across multiple components.

HOCs can create components with multiple levels of nesting, which can complicate debugging and decrease code readability. They provide a lower level of flexibility in comparison to other options, such as hooks or render props.

Modern React favours hooks over HOCs for managing reusable logic, as hooks provide simpler, more flexible ways to handle state and no side effects within functional components.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various Programming Training, including the ReactJS Course, Python Course, and PHP Course. These courses cater to different skill levels, providing comprehensive insights into React Vs React Native.
Our Programming & DevOps Blogs cover a range of topics related to Programming, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Coding skills, The Knowledge Academy's diverse courses and informative blogs have got you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 ReactJS Course
ReactJS Course
Fri 14th Feb 2025
Fri 11th Apr 2025
Fri 13th Jun 2025
Fri 15th Aug 2025
Fri 10th Oct 2025
Fri 12th Dec 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


