We may not have the course you’re looking for. If you enquire or give us a call on +44 1344 203999 and speak to our training experts, we may still be able to help with your training requirements.
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Angular Forms are integral to developing dynamic and interactive web applications using the Angular framework. As a powerful and versatile feature, Angular Forms facilitates user data collection, validation, and submission, ensuring seamless user interaction and Data Management. In this blog, we will learn about "What are Angular Forms" in detail and focus on aspects like types, advanced techniques and more.
Table of contents
1) Understanding Angular Forms
2) Types of Angular Forms
3) Getting started with Template-driven Forms
4) Getting started with Reactive Forms
5) Form Events and Form State
6) Form Security and Data Handling
7) Conclusion
Understanding Angular Forms
Angular Forms play an important role in Web Development using the Angular framework. These Forms enable Developers to create interactive and user-friendly interfaces that facilitate data input, validation, and submission. Here's a deeper look at the importance of Angular Forms in modern Web Development:
a) Seamless user interaction: Forms in Angular offer a seamless way for users to interact with web applications. They provide intuitive user interfaces with various Form controls, such as input fields, checkboxes, radio buttons, and dropdowns, simplifying data entry. If you're looking to enhance your forms, learning How to Create a Checkbox in HTML can be a valuable step.
b) Data validation: Validating user input is critical to ensure the accuracy and integrity of data. Angular Forms has built-in features and custom validation options, allowing Developers to define rules and constraints on Form fields, preventing incorrect or malicious data submissions.
c) Two-way data binding: Angular Forms employ two-way data binding, which means any changes made by users in the Form fields automatically update the underlying data model in the component and vice versa. This bidirectional data flow ensures real-time synchronisation between the user interface and data.
d) Template-driven Forms: This approach allows Developers to create Forms using Angular's template syntax. It is suitable for simple Forms with minimal validation requirements and is easier for beginners to set up.
e) Reactive Forms: Reactive Forms are more advanced and provide better control over Form validation and data handling. Developers can create Form controls programmatically and reactively respond to changes in Form state and user input.
f) Dynamic Forms: Forms in Angular excel in handling dynamic Forms where the number of Form controls may change dynamically based on user actions. This flexibility enables the creation of complex Forms with varying requirements.
g) Form events: Angular Forms offers a wide range of Form events that allow Developers to respond to user actions, such as submitting Forms, resetting data, or handling input changes. These events facilitate smooth user experiences.
h) Security features: Forms in Angular include security features like Cross-Site Scripting (XSS) protection, ensuring malicious scripts cannot be injected into Form inputs, thus safeguarding sensitive data.
i) Accessibility: Creating accessible Forms is crucial for an inclusive web experience. Angular Forms support accessibility standards, enabling developers to build Forms that people with disabilities can easily use.
Gain knowledge on transforming components into custom elements; sign up for our Angular Training now!
Types of Angular Forms
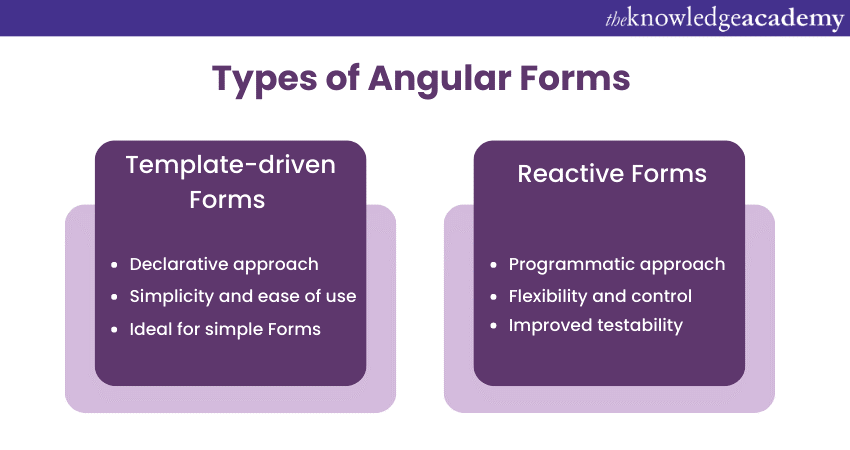
Angular offers two primary types of Forms for handling user input and interaction: Template-driven Forms and Reactive Forms. Understanding each Form type's characteristics and use cases is essential for selecting the most suitable approach for your project requirements. Let's explore the two types of Angular Forms in detail

Template-driven Forms
Let’s understand Template-driven Forms in detail:
a) Declarative approach: Template-driven Forms follow a declarative approach, where Form controls are created directly in the HTML template using Angular Directives like ngModel, ngform, and ngSubmit.
b) Simplicity and ease of use: These Forms are relatively easy to implement, especially for Developers new to Angular. The Form structure and validation logic are defined within the template, making it simple to set up.
c) Ideal for simple Forms: Template-driven Forms are best suited for simple Forms with basic validation requirements. For example, login, contact, or feedback Forms that don't involve complex validation or dynamic Form controls.
d) Limited programmatic control: Since most Form logic is within the template, programmatic control over form elements can be challenging in certain scenarios.
Reactive Forms
Let’s understand Reactive Forms in detail:
a) Programmatic approach: Reactive Forms take a programmatic approach, where Form controls and validation rules are defined programmatically in the component class using the FormBuilder service.
b) Flexibility and control: Reactive Forms offer more control and flexibility, making them suitable for complex Forms with dynamic Form controls, extensive validation, and interdependent fields.
c) Improved testability: The programmatic nature of Reactive Forms makes them highly testable, as the Form controls and validation logic are decoupled from the template, allowing for easier Unit Testing.
d) Asynchronous validation: Reactive Forms support asynchronous validation, enabling Developers to perform complex validation tasks like server-side validation or validation based on API calls.
e) State management: Reactive Forms maintain the Form state as an observable, which allows Developers to react to changes in the Form's state and respond accordingly.
Getting started with Template-driven Forms
Template-driven Forms in Angular offer a simple and intuitive way to handle user input and Form submission. In this section, we will go through the essential steps to get started with Template-driven Forms and create a basic Form within an Angular application:
Form setup
Import formsModule: To use Template-driven Forms, start by importing the ‘formsModule’ in the ‘app.module.ts’ file. This module is essential as it provides the necessary directives and services for working with Template-driven Forms.
Creating the Form
HTML template: In your component's HTML template, define the Form using the ‘
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Introduction to HTML
Introduction to HTML
Fri 23rd May 2025
Fri 12th Sep 2025
Fri 14th Nov 2025
Fri 12th Dec 2025






 Top Rated Course
Top Rated Course


 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


