We may not have the course you’re looking for. If you enquire or give us a call on +44 1344 203999 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

In the dynamic world of Web Development, where User Interface (UI) plays a crucial role in engaging users, React has emerged as a front-runner among JavaScript libraries. Its robustness, flexibility, and performance have made it a top choice for developers worldwide. Central to React’s functionality is the concept of a Lifecycle. It is a series of well-defined phases every component undergoes during its lifetime. Understanding and efficiently managing the React Lifecycle are essential for developers aiming to build seamless and high-performing web applications.
The React Lifecycle is like a blueprint that governs how a component behaves from its birth to its eventual removal from the Document Object Model (DOM). Each phase is carefully orchestrated, allowing developers to intervene, manipulate, and optimise the component's behaviour at specific points in its journey.
Developers can exercise control over when and how a component is rendered, updated, and disposed of, thereby influencing their applications' overall performance and responsiveness. Further, in this blog, we will learn everything about React Lifecycle and gain a complete understanding of how components behave through their Lifecycle.
Table of Contents
2. Steps in React Lifecycle
3) Examples of React Lifecycle usage
4) Advantages of React Lifecycle
5) Common Pitfalls in React Lifecycle
6) Conclusion
What is React?
React, developed by Facebook, is an open-source JavaScript library that allows developers to build interactive UI for web applications. It uses a component-based architecture, breaking the UI into reusable and manageable components. React has gained immense popularity due to its virtual DOM, which significantly improves application performance by efficiently updating only the necessary parts of the DOM.
Try out React JS Training Course for a successful career!
Steps in React Lifecycle
React, one of the most widely used JavaScript libraries for building interactive User Interfaces, follows a distinct Lifecycle that every component goes through during its existence. Properly understanding and managing the React Lifecycle are essential skills for developers seeking to create efficient and performant applications.
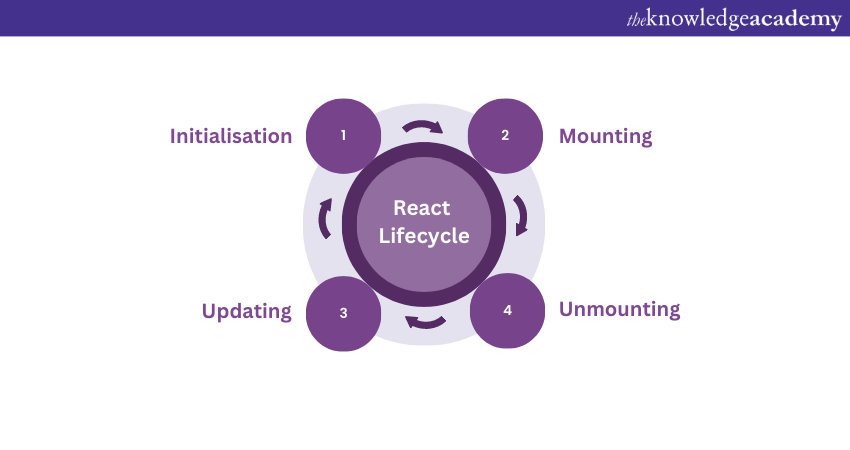
The React Lifecycle comprises four phases: Initialisation, Mounting, Updating, and Unmounting. During each phase, specific Lifecycle methods are invoked, allowing developers to execute custom logic or side effects.

Initialisation Phase
The journey commences with the Initialization Phase, where the component sets up its initial state and props. Key methods, such as the constructor and getDerivedStateFromProps, facilitate this setup.
Constructor
The constructor is the first method called when a component is created. It is used to initialise the component's state and bind event handlers. Developers can use the constructor to set the initial values of state variables and perform any setup tasks required for the component.
getDerivedStateFromProps
This method is called just before rendering when new props are received. It allows the component to update its state based on the new props. getDerivedStateFromProps is rarely used, as managing state based on props can lead to complexity and potential bugs.
Mounting Phase
When the component is first added to the DOM, the Mounting Phase is triggered. Here, the component's JavaScript XML (JSX) is rendered into actual DOM elements. The render and componentDidMount methods play significant roles in this phase.
render
The render method returns the JSX representation of the component. It describes what the component will look like on the screen. The render method should be a pure function without causing any side effects.
componentDidMount
This method is called after the component has been rendered to the screen. It is often used for tasks requiring interaction with the DOM, such as making AJAX requests, setting up subscriptions, or starting timers. This is a suitable place to initiate asynchronous operations after the component is mounted.
Updating Phase
Upon receiving new state or prop changes, the Updating Phase is triggered. It allows developers to control how the component reacts to these changes. Methods like getDerivedStateFromProps and shouldComponentUpdate are vital in this phase.
getDerivedStateFromProps
This method is called again when new props are received during the updating phase. It allows the component to update its state based on the new props. However, using getDerivedStateFromProps to manage state based on props can make the component more challenging to reason about, so it should be used with caution.
shouldComponentUpdate
This method determines if the component should be re-rendered when the state or props change. By default, React re-renders a component whenever its state or props change. However, shouldComponentUpdate provides an opportunity to optimise rendering by preventing unnecessary re-renders.
Unmounting Phase
The final phase, Unmounting, occurs when a component is about to be removed from the DOM. The componentWillUnmount method allows developers to perform cleanup tasks before the component's departure.
componentWillUnmount
This method is called just before the component is removed from the DOM. It allows the component to perform cleanup tasks, such as cancelling network requests, clearing timers, or removing event listeners. Proper cleanup is essential to prevent memory leaks and avoid unwanted side effects.
Kickstart your career today with our App & Web Development training!
Examples of React Lifecycle usage
The React Lifecycle gives developers powerful hooks to control component behaviour and optimise rendering. Understanding when and how to leverage the React Lifecycle is crucial for building performant and efficient User Interfaces in real-world applications. Further, we will explore real-world examples of how developers can make the most of the React Lifecycle to achieve specific goals and manage complex scenarios.
Fetching data from APIs
Asynchronous data fetching is a common requirement in web applications. When a component needs to fetch data from an API or a server, the componentDidMount method is a perfect fit. By initiating data fetching in componentDidMount, developers can ensure that the data retrieval process begins immediately after the component is mounted to the DOM. Once the data is fetched, it can be stored in the component's state, triggering a re-render to display the fetched data in the User Interface.
|
class UserData extends React.Component { state = { userData: null, }; componentDidMount() { // Fetch user data from an API fetch('https://api.example.com/user') .then((response) => response.json()) .then((data) => this.setState({ userData: data })); } render() { const { userData } = this.state; return ( {userData ? ( {userData.name}Email: {userData.email} {/* Render other user data */} ) : ( Loading user data... )} ); } } |
Conditional rendering and shouldComponentUpdate
In certain scenarios, components may receive frequent updates to their props or state, but not all updates require a re-render. To optimise rendering and prevent unnecessary updates, developers can implement shouldComponentUpdate. This method allows components to decide whether to re-render based on changes in their props and state. Developers can prevent costly re-renders by returning false from shouldComponentUpdate when updates are unnecessary and improve application performance.
|
class Comment extends React.Component { shouldComponentUpdate(nextProps, nextState) { // Only re-render if the text has changed return nextProps.text !== this.props.text; } render() { return {this.props.text}
;
} } |
Modals and getSnapshotBeforeUpdate
In some User Interface interactions, developers may need to capture information from the DOM before an update occurs. For example, when managing modals, developers can use the getSnapshotBeforeUpdate method to store the page's scroll position before the modal opens. After the modal closes, componentDidUpdate can restore the previous scroll position. This ensures that the user's scrolling experience remains uninterrupted during modal interactions.
|
class Modal extends React.Component { state = { isOpen: false, scrollPosition: 0, }; getSnapshotBeforeUpdate(prevProps) { if (this.props.isOpen && !prevProps.isOpen) { // Capture the current scroll position before the modal opens return window.scrollY; } return null; } componentDidUpdate(prevProps, prevState, snapshot) { if (snapshot !== null && !this.props.isOpen) { // Restore the scroll position after the modal closes window.scrollTo(0, snapshot); } } render() { // Render modal content based on this.props.isOpen // ... } } |
Cleanup with componentWillUnmount
When working with event listeners, subscriptions, or timers, it is essential to clean up resources to prevent memory leaks. The componentWillUnmount method allows one to perform cleanup tasks before a component is unmounted from the DOM. By removing event listeners and clearing timers, developers can ensure that resources are released properly, avoiding memory-related issues and potential application crashes.
|
class Timer extends React.Component { intervalId = null;
componentDidMount() { this.intervalId = setInterval(() => { // Update timer logic // ... }, 1000); } componentWillUnmount() { // Clear the interval when the component is unmounted clearInterval(this.intervalId); } render() { // Render timer content // ... } } |
Optimising lists with keys
When rendering dynamic lists of elements, such as in a to-do list or a list of posts, providing a unique key to each rendered element is essential for optimising rendering. React uses keys to identify which elements have changed, added, or removed, allowing it to perform minimal updates to the DOM. This significantly improves rendering performance, especially when dealing with large lists.
|
class TodoList extends React.Component { render() { const { todos } = this.props; return (
); } } |
Try our course on GraphQL Database Training With React!
Advantages of React Lifecycle
React offers developers a unique Lifecycle system that governs how components behave during their existence. Understanding and harnessing the advantages of the React Lifecycle are crucial for creating efficient and robust applications.
Efficient rendering with virtual DOM
One of the significant advantages of the React Lifecycle is the implementation of the virtual DOM. React's virtual DOM acts as an intermediary between the actual DOM and the application's state. When a component's state changes, React generates a new Virtual DOM representation and performs a diffing process to identify the minimum required changes. It then updates only those specific parts of the actual DOM, significantly reducing the number of expensive DOM manipulations. This process leads to more efficient rendering, improved performance, and a smoother User Experience.
Component-based architecture
React's component-based architecture is a game-changer for developers. React promotes code reusability and maintainability by breaking down the UI into reusable and self-contained components. Developers can create a library of components shared across different projects, leading to faster development cycles and reduced redundancy. This modularity also enhances collaboration within development teams, as team members can work independently on different components and integrate them seamlessly into the application.
Precise control over component behaviour
The React Lifecycle provides developers with precise control over how components behave at each stage of their existence. By utilising Lifecycle methods such as componentDidMount, shouldComponentUpdate, componentDidUpdate, and componentWillUnmount, developers can customise the component's behaviour according to specific requirements. For example, componentDidMount can be used to initiate data fetching after a component is mounted, while shouldComponentUpdate allows developers to optimise rendering by preventing unnecessary re-renders.
Optimisation through shouldComponentUpdate
The shouldComponentUpdate method is a powerful optimisation tool in the React Lifecycle. This method allows developers to control whether a component should re-render when its state or props change. This helps avoid unnecessary rendering and significantly improves the application's performance, especially for large and complex components. Developers can save valuable computational resources by returning false from shouldComponentUpdate when the component's state or props have not changed meaningfully.
Ease of handling asynchronous operations
Asynchronous operations, such as fetching data from an API or making network requests, are common in modern web applications. The React Lifecycle provides a well-defined place for handling such operations. componentDidMount is an ideal location to initiate asynchronous tasks after the component has been mounted and rendered. This prevents data fetching or network requests from affecting the initial rendering and ensures that the application remains responsive to user interactions.
Simplified State Management
The React Lifecycle simplifies State Management by providing clear and controlled updates to the component's state. Using setState and Lifecycle methods, developers can manage state changes effectively and predictably. This eliminates the need for manual DOM manipulation and reduces the risk of state-related bugs, making the development process simpler and less error-prone.
Easy clean-up with componentWillUnmount
Memory leaks and unintended side effects can arise when components are removed from the DOM without proper clean-up. The componentWillUnmount method offers developers a designated place to perform clean-up tasks, such as cancelling subscriptions, clearing timers, or removing event listeners. Proper clean-up ensures that resources are released correctly and helps maintain the application's stability and performance.
Common Pitfalls in React Lifecycle
While the React Lifecycle offers numerous advantages in terms of control and performance optimisation, developers need to be aware of its potential disadvantages. Understanding the pitfalls of the React Lifecycle can help developers make informed decisions and avoid common issues that may arise during the development process.
Register today for our Database Training!
Complexity in managing state and props
One of the challenges developers face in the React Lifecycle is managing state and props throughout different Lifecycle methods. As a component grows in complexity, keeping track of how and when state and props are updated may become challenging. Overusing Lifecycle methods such as getDerivedStateFromProps can lead to code that is difficult to maintain and understand. It is crucial to strike a balance between utilising Lifecycle methods and employing other State Management solutions, such as React Hooks or State Management libraries like Redux.
Component re-rendering and performance impact
The React Lifecycle provides several methods that control component re-rendering, such as shouldComponentUpdate and getDerivedStateFromProps. While these methods can optimise rendering by preventing unnecessary re-renders, improper implementation can lead to performance issues. Overusing shouldComponentUpdate and unnecessarily preventing re-renders may result in components not updating when they should, leading to a stale User Interface. Additionally, manually managing re-renders can be error prone and hinder Reacts built-in optimisations.
Dependency on Lifecycle methods
As React evolves, some Lifecycle methods may become deprecated or replaced with newer alternatives. This dependency on specific Lifecycle methods can lead to challenges during migration or when adopting the latest React versions. Developers must stay updated with React's official documentation and be prepared to refactor their code when needed.
Difficulties in asynchronous code management
While componentDidMount provides a suitable place to initiate asynchronous tasks, handling complex asynchronous operations within the React Lifecycle can be challenging. For example, managing multiple concurrent network requests or handling asynchronous state updates can lead to convoluted and error-prone code. Asynchronous State Management is better handled through React Hooks or external State Management libraries, which offer more explicit and organised ways to manage asynchronous actions.
Limited control in third-party components
When using third-party components in a React application, developers may face limitations in customising the component's behaviour due to the restricted access to its internal Lifecycle methods. While some third-party libraries provide hooks or custom event mechanisms to interact with their components, there are cases where developers might be unable to control the component's Lifecycle effectively. In such situations, developers should carefully evaluate the suitability of the third-party component for their specific use case.
Potential memory leaks
Improperly managing resources in componentWillUnmount can lead to memory leaks when components are unmounted. Neglecting to clean up event listeners, subscriptions, or timers can result in lingering references that prevent Garbage Collection, leading to increased memory usage and potential performance degradation. Careful attention to resource clean-up is essential to maintain the application's stability and prevent memory-related issues.
Maintaining consistency across Lifecycle methods
As components grow in complexity, it becomes challenging to maintain consistency across different Lifecycle methods. Developers may inadvertently introduce bugs or inconsistencies when handling state and logic in various Lifecycle methods. Adopting a clear and well-documented coding standard can help mitigate this issue and ensure a cohesive and maintainable codebase.

Conclusion
The React Lifecycle serves as a guiding framework for developers on the journey of Component Management. Understanding its phases, methods, and best practices, developers can unleash the full potential of React to create exceptional user interfaces and deliver outstanding user experiences. The journey of mastering the React Lifecycle is an exciting and rewarding pursuit, leading developers towards becoming proficient, innovative, and forward-thinking in the realm of web development.
Frequently Asked Questions
Upcoming Programming & DevOps Resources Batches & Dates
Date
 ReactJS Course
ReactJS Course
Fri 29th Nov 2024
Fri 17th Jan 2025
Fri 7th Mar 2025
Fri 23rd May 2025
Fri 18th Jul 2025
Fri 12th Sep 2025
Fri 14th Nov 2025
Fri 12th Dec 2025







 Top Rated Course
Top Rated Course


 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


