We may not have the course you’re looking for. If you enquire or give us a call on +0800 780004 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

You might need clarification if you are just getting started with jQuery and JavaScript. However, some specific nuances and features are present in them that make it easy for you to understand the differences between jQuery vs JavaScript.
JavaScript is a programming language that can be used to create dynamic, interactive, and responsive web applications. On the other hand, jQuery is a JavaScript library designed to simplify and streamline everyday tasks and actions that Developers frequently encounter when working with JavaScript.
Intriguing enough? So, read further into this blog to get a clear concept of the differences between jQuery vs JavaScript, the factors and the elements that make them unique.
Table of Contents
1) What is JavaScript?
a) Advantages and disadvantages of JavaScript
2) What is jQuery?
3) Key distinctions between jQuery and JavaScript
a) Presence
b) Language preferences
c) Programming practices
d) Utilisation and application
e) User-friendliness and ease of use
f) Operational performance
g) Conciseness in code
h) Incorporating animations
i) Dimensions and weight considerations
j) Syntax structure
k) Reusability and maintenance
4) Conclusion
What is JavaScript?
JavaScript is a versatile and widely used programming language primarily employed for Web Development. It is a key component of web technology, allowing Developers to create dynamic and interactive elements within web pages. It enables the manipulation of HTML and CSS, facilitating actions like form validation, user interface enhancements, and real-time updates without requiring page reloads. It also supports server-side development through frameworks like Node.js.
It is essential for building modern web applications, ranging from simple scripts to complex single-page applications. Its ubiquity across web browsers and its vast ecosystem of libraries and frameworks make it a foundational language for front-end and back-end development.
Advantages and disadvantages of JavaScript
Here are some advantages and disadvantages of JavaScript which will help you to understand it further:

1) Advantages of JavaScript:
a) Versatile: JavaScript is a multifaceted language used for front-end and back-end development. It is also used as a valuable tool for full-stack Developers.
b) Interactivity: It enables the creation of highly interactive and dynamic web applications, enhancing user engagement and experience.
c) Client-side execution: It runs in the user's browser, reducing server load and improving website responsiveness.
d) Large developer community: It has an active and vast developer community, offering a wealth of resources, libraries, and frameworks for support.
e) Cross-browser compatibility: Modern JavaScript libraries and frameworks ensure cross-browser compatibility, reducing the need for browser-specific code.
f) Fast execution: JavaScript's just-in-time (JIT) compilation enables efficient code execution, resulting in fast web application performance.
g) Rich ecosystem: Many libraries and frameworks like React, Angular, and Vue.js extend JavaScript's capabilities, simplifying complex tasks.
2) Disadvantages of JavaScript:
a) Security concerns: If mishandled, it can be vulnerable to security threats like Cross-site Scripting (XSS).
b) Browser dependency: Different browsers may interpret JavaScript code differently, requiring additional testing and workarounds.
c) Performance issues: Overuse of JavaScript can slow down web pages, leading to poor user experiences, particularly on slower devices or connections.
d) Lack of static typing: It is dynamically typed. This can lead to runtime errors that may not be caught during development.
e) Complexity: Managing asynchronous operations and callbacks can make JavaScript code complex and challenging to maintain.
f) SEO challenges: Search Engine Optimisation (SEO) for single-page applications built with JavaScript can be challenging due to limited content indexing.
g) Debugging: Debugging JavaScript code can be time-consuming, as issues may arise in various application parts.
What is jQuery?
jQuery is a popular JavaScript library that simplifies Web Development by providing a broad range of pre-written functions and tools. It allows Developers to easily manipulate HTML documents, handle events, create animations, and interact with web services. It streamlines the complexities of JavaScript, making it more efficient and accessible for beginners and experienced Developers.
Its cross-browser compatibility and extensive plugin ecosystem have contributed to its widespread adoption in web development. It enables Developers to achieve robust and interactive web applications with concise code, ultimately enhancing website user experience.
Advantages of jQuery:
Let’s discuss some advantages of jQuery, which will help you to understand it better:
a) Simplicity: jQuery simplifies complex JavaScript tasks, making it easier for Developers to write and maintain that same code. It provides a concise syntax for common operations, reducing the need for lengthy JavaScript.
b) Cross-browser compatibility: It abstracts browser-specific code, ensuring consistent behaviour across various browsers, thus saving time and effort in testing and debugging.
c) Rich plugin ecosystem: It boasts an extensive library of plugins that extend its functionality. Developers can easily integrate these plugins to add website features and capabilities.
d) DOM manipulation: It excels in DOM manipulation, allowing Developers to select, modify, and manipulate HTML elements efficiently, making it ideal for dynamic web content.
e) Event handling: It simplifies event handling and delegation, enabling Developers to quickly create responsive and interactive web applications.
f) AJAX simplification: It streamlines AJAX requests, making it more accessible to fetch and send data from the server asynchronously, improving User Experience.
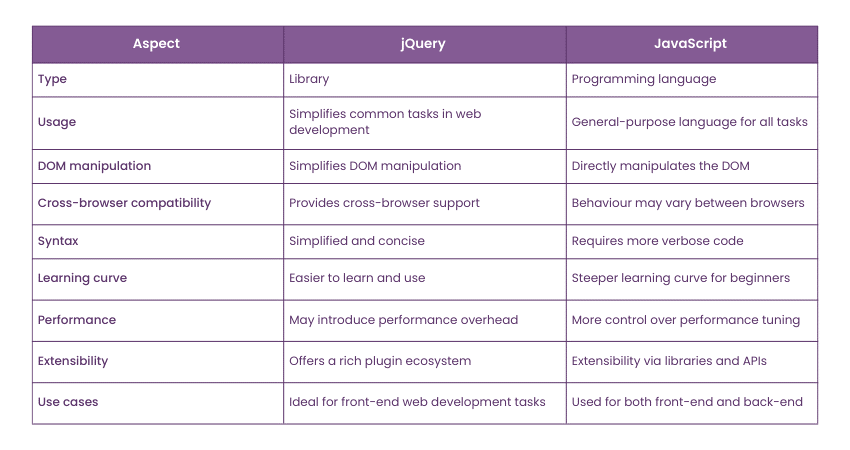
Key distinctions between jQuery and JavaScript
Below, we have discussed some key differences between jQuery and JavaScript. Let’s have a look:

1) Presence
JavaScript is an integral part of modern web development. It is a client-side scripting language executed in users' web browsers, allowing Developers to create dynamic and interactive web pages. JavaScript is present in every web browser, making it a fundamental technology for building web applications.
On the other hand, jQuery is not a standalone programming language like JavaScript but a library built on top of JavaScript. Its presence in Web Development is optional and depends on Developers' preferences and project requirements. It was trendy in the past for simplifying common front-end tasks, such as DOM manipulation and event handling, by providing a concise and consistent API.
2) Language preferences
JavaScript is a standalone programming language and a fundamental component of Web Development. Developers who prefer JavaScript as their language of choice often have a broader range of application options.
They may be comfortable using JavaScript for client-side scripting in web browsers and server-side scripting using platforms like Node.js. Its versatility and ubiquity make it an attractive choice for those who seek a unified language for full-stack development.
On the contrary, jQuery, while still requiring JavaScript, represents a preference for simplifying and streamlining web development tasks. Developers who prefer jQuery appreciate its user-friendly and concise syntax for common operations like DOM manipulation, event handling, and AJAX requests. They often prioritise efficiency and ease of use, leveraging jQuery's pre-written functions and tools to expedite front-end development.
3) Programming practices
As a versatile and full-fledged programming language, JavaScript accommodates a wide range of programming practices. Developers often use JavaScript for both front-end and back-end development.
Depending on the project's requirements and coding preferences, they can implement various programming paradigms, including procedural, object-oriented, and functional programming. Its flexibility allows for creating complex algorithms, data structures, and logic to build complete web applications.
On the contrary, jQuery, while a library that simplifies everyday front-end tasks in JavaScript, narrows its focus to specific aspects of web development, such as DOM manipulation, event handling, and AJAX requests. Developers who use jQuery often adopt a more streamlined approach to programming, leveraging its pre-written functions and methods to achieve these tasks with less code. This can lead to quicker development cycles and more straightforward code.
Do you want to learn more about jQuery? Register now for our jQuery Introduction Training!
4) Utilisation and application
JavaScript is a versatile programming language used across various web development tasks and beyond. Its utilisation spans to:
a) Client-side scripting: Its primary role is client-side scripting, which enhances web pages with dynamic and interactive features. It is used for form validation, user interface enhancements, and handling user interactions.
b) Server-side scripting: With Node.js, it extends its application to server-side scripting, allowing Developers to build scalable and high-performance server applications. It is used for creating web servers, APIs, and real-time applications.
c) Mobile app development: Frameworks like React Native and NativeScript enable the utilisation of JavaScript for cross-platform mobile app development, further expanding its application domain.
d) Game development: It is used with HTML5 and game development libraries (e.g., Phaser, Three.js) to create web-based games and interactive multimedia experiences.
e) Desktop application development: Technologies like Electron enable the creation of desktop applications using JavaScript, HTML, and CSS.
On the other hand, jQuery is primarily utilised for front-end web development, particularly for simplifying common tasks in client-side scripting:

a) DOM manipulation: It simplifies DOM manipulation tasks, making it easier to select, manipulate, and animate HTML elements.
b) Event handling: It streamlines event handling, allowing Developers to respond to user interactions efficiently.
c) AJAX requests: It simplifies asynchronous data retrieval and submission using AJAX, enhancing the user experience with seamless data updates.
d) Animation: It provides built-in functions for adding animations and transitions to web elements, making it a valuable tool for creating engaging user interfaces.
5) User-friendliness and ease of use
JavaScript is a versatile and powerful programming language. However, this language can be challenging for beginners due to its multifaceted nature and the need to understand various programming concepts. Learning JavaScript often involves grasping core concepts like variables, functions, objects, and control structures, which can be intimidating for newcomers.
On the contrary, jQuery is renowned for its user-friendly nature and simplified syntax, making it highly accessible to Developers, especially those new to web development. Here's how jQuery enhances ease of use:
a) Simplified DOM manipulation: It offers a concise and consistent API for manipulating the Document Object Model (DOM), making it more approachable for selecting and modifying HTML elements.
b) Reduced learning curve: Its intuitive syntax minimises the learning curve for beginners, enabling them to achieve common tasks with less effort.
c) Cross-browser compatibility: It abstracts browser-specific quirks and provides a consistent experience across different browsers, mitigating compatibility issues that can be challenging for beginners.
d) Efficient coding: It enables Developers to accomplish tasks with fewer lines of code, resulting in more efficient and readable scripts.
e) Plugin ecosystem: It boasts an extensive plugin ecosystem, further simplifying the incorporation of advanced functionality without complex coding.
6) Operational performance
JavaScript's operational performance can vary widely depending on how it is used and optimised:
a) Fine-grained control: JavaScript offers Developers fine-grained control over performance optimisation. They can optimise code for specific tasks, implement algorithms for maximum efficiency, and minimise resource consumption when needed.
b) Server-side performance: In server-side applications powered by Node.js, JavaScript can be highly performant, handling many concurrent connections efficiently.
c) Front-end performance: For front-end web development, it can introduce performance considerations, especially when handling many DOM elements or complex animations. However, modern JavaScript frameworks and tools offer performance optimisation features.
d) Execution speed: JavaScript engines in browsers have improved significantly over the years, resulting in faster execution speeds. Just-in-time (JIT) compilation techniques further enhance the language's operational performance.
On the other hand, jQuery's operational performance is influenced by its abstraction layer:
a) Abstraction overhead: jQuery's primary goal is to simplify common tasks, but this abstraction layer can introduce some performance overhead. Direct JavaScript code might execute faster for simple operations.
b) Efficiency for common tasks: jQuery excels in optimising common front-end tasks, such as DOM manipulation and event handling, where its abstraction doesn't significantly impact performance.
c) Animation efficiency: jQuery's animation features are designed for ease of use but may not be as performant as hand-optimised CSS animations or JavaScript animations in some cases.
Improve your knowledge of App and Web Development- sign up for our App & Web Development Training!
7) Conciseness in code
Let’s see how JavaScript provides conciseness in code:
a) Versatile language: JavaScript, as a versatile language, allows Developers to write code tailored to their specific needs. While this flexibility can lead to verbose code for complex tasks, it also means that Developers can choose how concise or explicit they want their code to be.
b) Complexity and maintainability: Conciseness can enhance code readability and maintainability. Well-structured JavaScript code uses functions, modularisation, and design patterns to keep codebases organised and efficient.
c) Balancing conciseness: Striking the right balance between concise and clear code is crucial. Overly terse code can become challenging to understand, while overly verbose code may increase cognitive load.
On the other hand, jQuery provides conciseness in the following way:
a) Streamlined syntax: It is renowned for its simplified and consistent syntax. It also enables Developers to achieve common front-end tasks with fewer lines of code than pure JavaScript.
b) Readability: jQuery's concise syntax often leads to more readable code, as Developers can straightforwardly express their intentions. This can enhance collaboration and ease of maintenance.
c) Rapid development: Its conciseness is particularly valuable for rapid prototyping and front-end development, where it accelerates the creation of dynamic web interfaces.
8) Incorporating animations
This is how animations can be incorporated in JavaScript:
a) Customisation: JavaScript allows the creation of custom animations tailored to specific project requirements. Developers have precise control over the animation's behaviour, easing functions, and timing.
b) Complex animations: It allows for complex animations involving intricate sequencing, dynamic properties, and interactive elements. This is particularly useful for games, data visualisations, and interactive storytelling.
c) Performance optimisation: With JavaScript, Developers can optimise animations for performance by leveraging hardware acceleration and minimising unnecessary repaints and reflows.
d) Event-driven animations: JavaScript enables the creation of animations triggered by user interactions or specific events, offering a dynamic and engaging user experience.
On the other hand, the incorporation of animations with jQuery takes place in this manner:
a) Simplified animation: It simplifies the process of adding animations to HTML elements with its built-in animation methods. Developers can animate properties like size, position, opacity, and colour with minimal code.
b) Cross-browser compatibility: It abstracts browser-specific inconsistencies, ensuring that animations work consistently across different web browsers, which can be a significant time-saver.
c) Chaining animations: jQuery allows Developers to combine multiple animations, creating fluid and synchronised effects without complex code.
d) Ease of use: Its concise and user-friendly syntax makes it accessible for Developers of varying skill levels to incorporate animations into web pages quickly.
9) Dimensions and weight considerations
Let’s see how dimensions and weight considerations are done in JavaScript:
a) File size: JavaScript files can vary, and larger files may increase page load times, especially on slower internet connections or mobile devices. Optimising JavaScript code through minification and compression helps reduce file size.
b) Resource loading: Placing JavaScript files in HTML can affect page loading. Placing scripts at the end of the HTML body or using asynchronous loading techniques can improve perceived page load speed.
c) External dependencies: It often relies on external libraries and frameworks. Careful consideration is needed to minimise the number of dependencies and their combined impact on page weight.
On the contrary, dimensions and weight considerations with jQuery take place in the following ways:
a) Library size: jQuery is a library whose file size can impact page load times. While jQuery is relatively lightweight, Developers should assess whether its inclusion is necessary for a project and consider using a more targeted solution if not.
b) Version selection: jQuery offers various versions, including slim and compressed versions, which are smaller. Choosing the appropriate version based on project requirements helps minimise page weight.
c) Alternative approaches: In some cases, jQuery may not be needed. Developers can consider using modern JavaScript features or smaller libraries tailored to specific tasks to reduce page weight.
10) Syntax structure
Syntax structure refers to the rules and conventions governing how code is written and structured in JavaScript and jQuery. It significantly impacts code readability, maintainability, and ease of collaboration among Developers. Let’s look at some of the points which will help you understand their differences in this case:
1) Syntax Structure in JavaScript:
a) Flexibility: JavaScript's syntax is versatile, allowing Developers to write code in various styles, such as procedural, object-oriented, or functional programming. This flexibility enables Developers to adapt their coding approach to project requirements.
b) Clear and consistent: While JavaScript allows different coding styles, adhering to a clear and consistent syntax enhances code readability. Practices like using meaningful variable names, indentation, and commenting contribute to clarity.
c) Use of semicolons: It relies on semicolons to denote the end of statements. While they are often optional, including them consistently can prevent unexpected issues in code execution.
On the contrary,
2) Syntax Structure in jQuery:
a) Simplified syntax: jQuery is known for its concise and consistent syntax, which reduces the amount of code needed to achieve common tasks. For example, selecting and manipulating DOM elements becomes more straightforward and expressive.
b) Chaining: jQuery promotes method chaining, allowing Developers to perform multiple operations on the same element in a single line of code. This enhances code compactness and readability.
c) Event handling: jQuery's syntax is intuitive and simplifies attaching event listeners to HTML elements.
11) Reusability and maintenance
Reusability and maintenance are critical aspects of code quality and efficiency in web development. They relate to how easily code can be reused across a project and maintained over time. Here are the differences:
1) Reusability and maintenance in JavaScript:
a) Functions and modules: It encourages the creation of reusable functions and modules that can be applied across different parts of a project, promoting code reuse.
b) Design patterns: Using design patterns like the Module or Singleton Pattern make maintaining the code by organising code into logical, reusable structures.
c) Documentation: Thorough documentation, including comments and clear function descriptions, is essential for understanding and maintaining JavaScript code.
On the contrary,
2) Reusability and maintenance in jQuery:
a) Plugin development: jQuery's plugin ecosystem allows Developers to create reusable components that can be shared and applied across projects, enhancing reusability.
b) Consistent API: Its consistent API design contributes to code maintainability, as Developers familiar with jQuery can easily understand and work with different jQuery plugins.
c) Version updates: Staying up-to-date with jQuery versions and ensuring compatibility with plugins is crucial for long-term code maintenance.
Are you interested to learn more about JavaScript & jQuery? Join us now for our JavaScript & jQuery Masterclass!
Conclusion
We hope you understand the differences between jQuery vs JavaScript and how they can help Developers in their projects. Both languages offer tools and practices for enhancing reusability and code maintenance, such as using functions, modules, design patterns, and well-documented code. It depends on the Developers which programming language they want to use according to their requirements.
Learn how to use TypeScript for your projects – register now for our Web Development Training with TypeScript!
Frequently Asked Questions

jQuery and JavaScript are both essential tools in web development, serving complementary roles. JavaScript is a versatile, high-level programming language used to create interactive and dynamic content on websites, such as games, animations, and form validations. jQuery, on the other hand, is a fast and concise JavaScript library that simplifies HTML document traversal, event handling, animating, and Ajax interactions for rapid web development. Essentially, jQuery streamlines and enhances the use of JavaScript on websites, allowing developers to write less code while achieving more functionality.

JavaScript is a scripting language for creating dynamic web content, while jQuery is a library built on JavaScript, designed to simplify tasks like HTML manipulation, event handling, and animation. jQuery provides a streamlined, cross-browser method for JavaScript functions, enabling easier and more efficient coding.

No, jQuery is not necessary when using JavaScript. While jQuery offers convenience for certain tasks, modern JavaScript, with its advanced features and improved browser support, can often achieve the same functionality without it. The choice depends on project requirements and developer preference.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 17 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various App and Web Development courses, including Introduction to jQuery, Javascript & JQuery Masterclass, and Introduction to UX / UI Design. These courses cater to different skill levels, providing comprehensive insights into Web Application Penetration Testing.
Our App and Web Development blogs covers a range of topics related to jQuery, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your skills in jQuery, The Knowledge Academy's diverse courses and informative blogs have you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 jQuery Introduction
jQuery Introduction
Fri 21st Feb 2025
Fri 25th Apr 2025
Fri 20th Jun 2025
Fri 22nd Aug 2025
Fri 17th Oct 2025
Fri 19th Dec 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


