We may not have the course you’re looking for. If you enquire or give us a call on + 1-866 272 8822 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Ever wondered how websites come alive? What is Web Development, and how does it bring your favorite online experiences to life? Imagine a world without the informational hubs, online stores, and interactive platforms we rely on daily. That's the power of Web Development!
This comprehensive guide dives deep into what Web Development is, unveiling the fascinating process behind crafting websites and web applications. We'll explore the different stages of development, from planning and design to coding and launch. So, whether you're a curious beginner or someone looking to expand your digital skillset, this guide is your roadmap to understanding What is Web Development and the magic it weaves into the fabric of the internet.
Table of Contents
1) What is Web Development?
2) Why is Web Development important?
3) Types of Web Development
4) Popular Web Development Languages
5) The Process of Web Development
6) Essential Skills for Web Development
7) Web Development vs. Web Design
8) Conclusion
What is Web Development?
The ideation, creation and maintenance of websites and applications through the World Wide Web is known as Web Development. It also comprises activities such as web design, web content, and client-side/server-side scripting for configuration of network security. Web Development has two divisions: front-end development for the interface and user experience, and back-end development, which involves developing for the server, database, and application logic.
Development in the modern world has more recently been effected with technologies like HTML, CSS, JavaScript, and their related frameworks including React, Angular, and Node.js. As such, they seek to build effective, user-responsive, and user-friendly web experiences based on users' and businesses' needs.

Why is Web Development important?
Web Development is highly crucial; it underlies the digital world and supports the establishment of a durable online presence for businesses, organisations, and people. In this day and age, to have a well-done and functional website means a lot in order to join the world community and thus contribute to the increase in development. Web Development enables e-commerce to take place, from online stores and business websites to supporting internet marketing and therefore engages customers, building brand loyalty.
Furthermore, this makes the execution of dynamic, interactive web applications possible, thus allowing users to have streamlined experiences, improve business operations, and stay in contact with customers. And not only that; Web Development lies in the heart of information, learning, and entertainment by furnishing a platform for news, education, and media consumption.
In the process of Web Development, Web Developers nowadays have continued to integrate emerging tools and methodologies that make the web experience more secure, accessible, and efficient. Hence, at the heart of modern communication, commerce, and growth lies Web Development.
Types of Web Development
Here are the different types of Web Development:
1) Front-End Development
Front-end development is about developing the visual parts and the user experience of a website. Languages such as HTML, CSS, and JavaScript are used to create responsive and interactive interfaces. For instance, designing web pages, implementing animations, and making sure everything looks good and functions properly on devices.
This is where big frameworks come in, such as React and Angular. By using these frameworks, dynamic user interfaces becomes much easier.
2) Back-End Development
Back-end development comprises server-side logic, databases, and the functionality of an application. For server-side development, several languages are applied in building, managing, and optimising servers, databases, and APIs, such as Python, Ruby, Java, and PHP.
This may involve developing RESTful APIs, database integration, and user authentication. The back-end development tools include Node.js and Django.
3) Full-Stack Development
Full-stack development consists of the development of both the front-end and back-end parts so that developers can manage every area of a web application. Full-stack development requires a broad array of technologies to be used for creating a fully working product.
For example, this would involve creating a full web application, from its user interface design made using React to managing the database with Node.js and MongoDB.
Do you want to learn more about WordPress? Register now for our WordPress Essentials Training!
Popular Web Development Languages
In this section, we will explore some of the most popular Web Development Languages:
1) HTML
HTML stands for HyperText Markup Language. It is the standard used in creating web pages. This is the basic structure of a web page. It defines elements like headings, paragraphs, links, images, and forms. It is a very important tool in structuring content, which allows browsers to render web pages properly.
2) CSS
CSS is used to style and lay out web pages. It is used for the style and layout of HTML elements—be it their colors, fonts, margins, or positioning on a web page. CSS makes websites visually more engaging and responsive toward all devices and screen sizes.
3) JavaScript
JavaScript is a dynamic programming language used to create interactive and dynamic web content. It enables functionalities like form validation, animations, and asynchronous data fetching. Literally, JavaScript is vital for modern Web Development; it is done frequently inside the development of complicated web applications with frameworks like React, Angular, and Vue.js.
4) PHP
PHP, originally Personal Home Page, now Hypertext Preprocessor, is a server-side scripting language used to create dynamic web pages. It's amongst the popular languages; in PHP, you're able to handle form submission, session management, and database interactions. It's the reason PHP is considered flexible and easy to develop with respect to several popular platforms, for instance, WordPress and Drupal.
5) Java
Java is flexible and object-oriented, being the most common programming language used in Web Development for devising strong and scalable server-side applications. Java is known for its platform independence, and the code can run in the Java Virtual Machine from any device. Java is largely used in the enterprise application and Android application-development space.
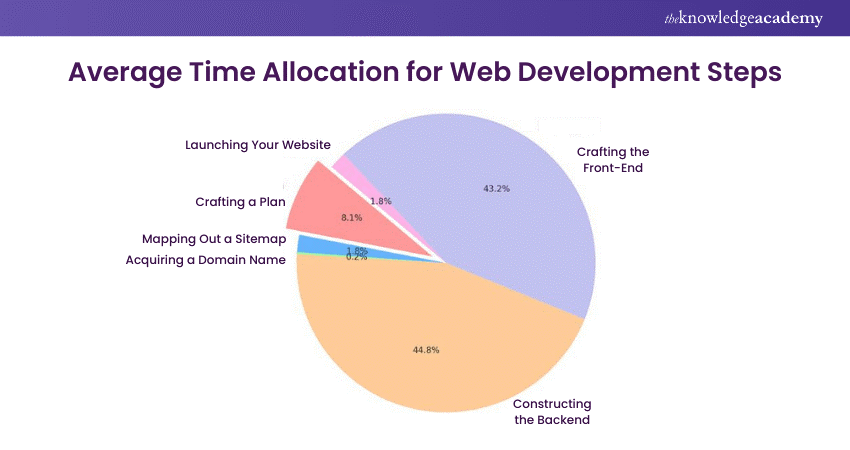
The Process of Web Development
Just like building a house requires a well-defined plan and a sequence of logical steps, creating a website follows a similar structured process. Each stage builds upon the one before, ultimately leading to a successful online presence. Here's a closer look at each stage:

1) Crafting a Plan
This crucial phase lays the groundwork for your website's success. Identify your website's goals – are you aiming to sell products, share information, or build a community? Define your target audience – who are you trying to reach? Outline the functionalities needed – will you have a shopping cart, contact form, or login system? Finally, envision the overall look and feel – sleek and modern, playful and colorful, or something else entirely? Having a clear plan ensures your website aligns with your vision and resonates with your target audience.
2) Mapping Out a Sitemap
Think of a sitemap as a blueprint for your website. It visually depicts the structure and hierarchy of your pages, showing how they connect and relate to each other. This helps users navigate intuitively and find the information they seek quickly. A well-organised sitemap also benefits search engines by making it easier for them to crawl and index your website.
3) Acquiring a Domain Name
Your domain name is your website's unique address on the internet, similar to your street address. It's the first impression visitors get, so choose wisely! Ideally, your domain name should be memorable, easy to spell, and reflect your brand identity. Availability and registration costs will also factor into your decision.
4) Constructing the Backend
The backend is the unseen engine room that powers your website. It handles critical tasks like storing data in databases, managing user accounts and logins, and processing any forms or online transactions. Technologies like programming languages and frameworks are used to build the backend, ensuring smooth functionality and scalability as your website grows. Content Management Systems (CMS) are popular backend solutions, allowing for easy content updates without extensive coding knowledge.
5) Crafting the Front-End
This is where your website comes to life visually! The front-end, also known as the user interface (UI), is what visitors see and interact with. It encompasses design elements like layouts, colors, fonts, images, and multimedia. Front-end developers use programming languages like HTML, CSS, and JavaScript to create an engaging and user-friendly experience. Responsive design ensures your website adapts seamlessly to different devices, from desktops to smartphones.
6) Launching Your Website
This is the culmination of your efforts! Once everything is tested and fine-tuned, it's time to make your website live on the internet. This involves choosing a web hosting provider who stores your website's files and makes it accessible to visitors. After launch, website maintenance becomes crucial, addressing security updates, fixing any bugs, and adding fresh content to keep your website engaging and relevant.
Essential Skills for Web Development
The world of Web Development demands a versatile skillset that combines technical prowess with creative vision. Here's a closer look at the essential ingredients for Web Development success:
a) Technical skills: These skills form the basis. One needs to be good with HTML, CSS, and JavaScript. Knowledge of back-end languages such as Python, PHP, or Ruby can open the doors to managing data and server-side functionality. Understanding version control systems, for example, Git, helps manage the code changes as a team.
b) Design and User Experience: A website needs to be pleasant and friendly to the eye. Basic design principles and an eye for aesthetics go a long way. UX understanding will help in creating intuitive layouts and navigation so that visitors can find what they are looking for with ease.
c) Problem-solving and attention to detail: Web Development is an iterative process. That means bugs and unforeseen problems will pop up for sure. Strong problem-solving skills and a good eye for detail are necessary to be able to polish those problems and ensure a clean final product.
d) Communication and collaboration: Websites are rarely solo projects. Effective communication with clients, designers, and other developers is key to translating ideas into reality.
Web Development vs. Web Design
Web Development and web design are two related but different professions. A web designer works on the look and feel of a website—creating the aesthetic form of websites. They use design software and have knowledge of colour theory, typography, and layout principles. On the other hand, Web Developers use programming languages to make the website's functionality. They take those designs and convert them into code to ensure the website functions properly and interacts with the user in the right way.
|
Feature |
Web Design |
Web Development |
|
Focus |
Visual appeal, User Experience (UX) |
Functionality, Coding |
|
Skills |
Design software, Colour theory, Layout |
Programming languages (HTML, CSS, JavaScript), Problem-solving |
|
Deliverables |
Mockups, Prototypes |
Functional Website |
Enhance your skills in Website Design with our Website Design Course - join now!
Conclusion
Equipped with this newfound knowledge of What is Web Development, you've unlocked a deeper understanding of the digital world. Whether you choose to pursue a Web Development career or simply appreciate the online world more, this journey has empowered you! So, keep exploring the ever-evolving landscape of Web Development – the possibilities are truly endless.
Are you interested in learning more about how to develop an Android App? Then sign up now for our Android App Development Course!
Frequently Asked Questions

The purpose of Web Development is to create websites and web applications that run on the internet. These websites can serve various purposes, from informing users to conducting business transactions.

Yes, Web Developers are crucial! They build the digital infrastructure that powers our online interactions.

Anyone who wants a presence on the internet – businesses, organisations, individuals – needs Web Development to create their online space.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 17 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy offers various App & Web Development Training courses including Web Development, Website Design Course, and WordPress Essentials. These courses cater to different skill levels, providing comprehensive insights into WordPress Plugins methodologies.
Our Programming and DevOps Blogs cover a range of topics related to Website Design, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Web Development skills, The Knowledge Academy's diverse courses and informative blogs have you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Website Design Course
Website Design Course
Thu 9th Jan 2025
Thu 13th Mar 2025
Thu 12th Jun 2025
Thu 7th Aug 2025
Thu 18th Sep 2025
Thu 27th Nov 2025
Thu 18th Dec 2025







 Top Rated Course
Top Rated Course


 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


