We may not have the course you’re looking for. If you enquire or give us a call on +61 1-800-150644 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Picture a scenario when you are building a website and faced with a choice: should you use HTML or HTML5? This decision can significantly impact your site’s functionality and user experience. In our blog, “HTML vs HTML5: A Comparative Analysis,” we delve into the differences and advancements between these two versions. By exploring their benefits and differences, we aim to clarify these questions and more.
Be it as a seasoned developer or a beginner, understanding the evolution from HTML to HTML5 is crucial. So, what makes HTML5 stand out in today’s digital landscape? Read ahead to uncover the key features and benefits in this comprehensive analysis of HTML vs HTML5.
Table of Contents
1) What is HTML?
2) What is HTML5?
3) New Media Elements in HTML5
4) Differences Between HTML and HTML5
5) Benefits of HTML vs HTML5
6) Conclusion
What is HTML?
HTML, an abbreviation for the HyperText Markup Language, is the standard markup language for crafting web pages. It facilitates the creation and organisation of sections, paragraphs, and links through HTML elements consisting of tags and attributes.
HTML tags are fundamental building blocks of web pages, defining the structure and content. Here are a couple of examples:

HTML attributes provide additional information about elements, modifying their behaviour or appearance. For example:

HTML elements are the combination of tags and attributes that form the building blocks of a web page.
1) Key Features of HTML
Some of the features of HTML are:
a) It is an exceedingly straightforward language, easily comprehensible and adaptable for modifications.
b) Creating compelling presentations with HTML is effortless due to its abundance of formatting tags.
c) Being a markup language, it offers flexibility in designing web pages alongside textual content.
d) HTML accommodates diverse media types—including images, audio, and video—through various tags and attributes.
e) It can be integrated with different web technologies, including the CSS, JavaScript, etc., to enhance the functionality and appearance of web pages.
f) It is supported by all modern web browsers and devices.
Make a creative and attractive web page by signing up for our Responsive Web Design Training now!
2) Syntax Example
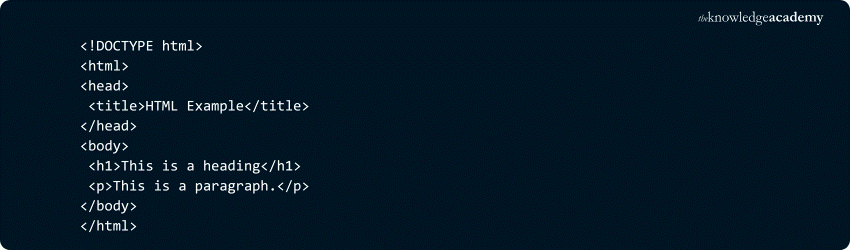
Here is example of HTML Syntax:

What is HTML 5?
HTML5 represents HTML's most recent and advanced iteration, serving as a markup language that delineates the structure and content of web pages through tags and attributes.
1) Features of HTML 5
Distinguishing itself from HTML4, HTML5 brings forth numerous novel features and enhancements. Let’s look at the features of HTML5 tags in detail:

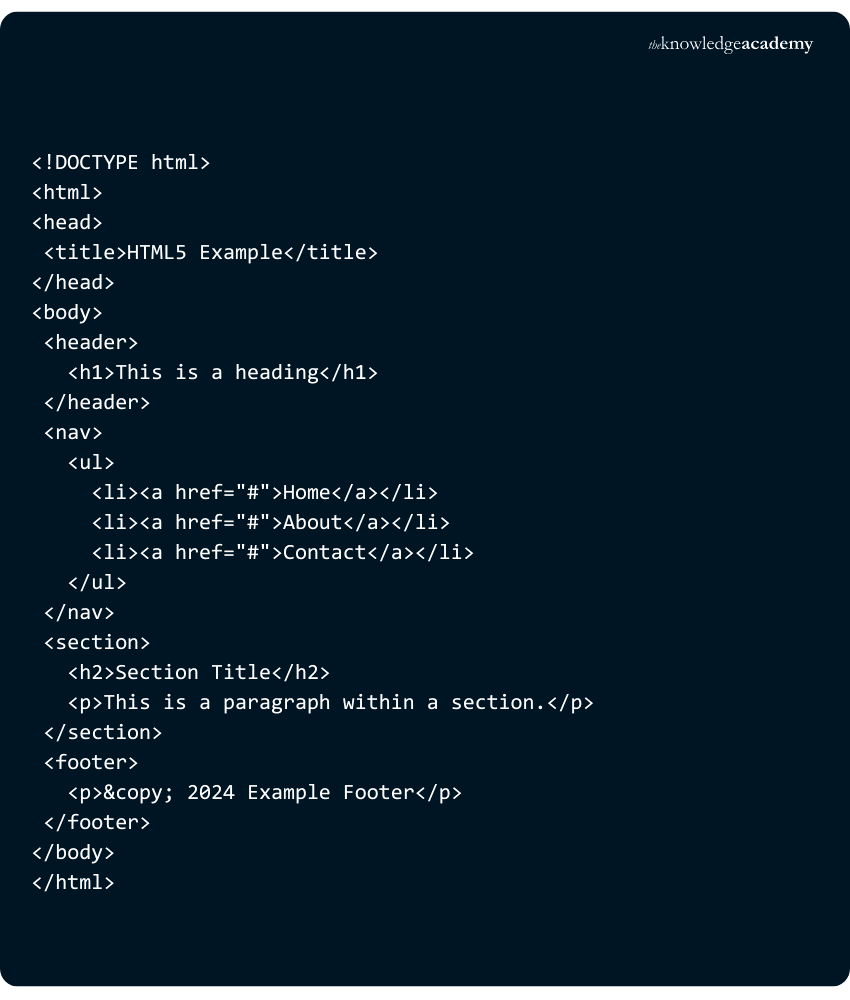
2) Syntax Example
Here is example of HTML5 Syntax:

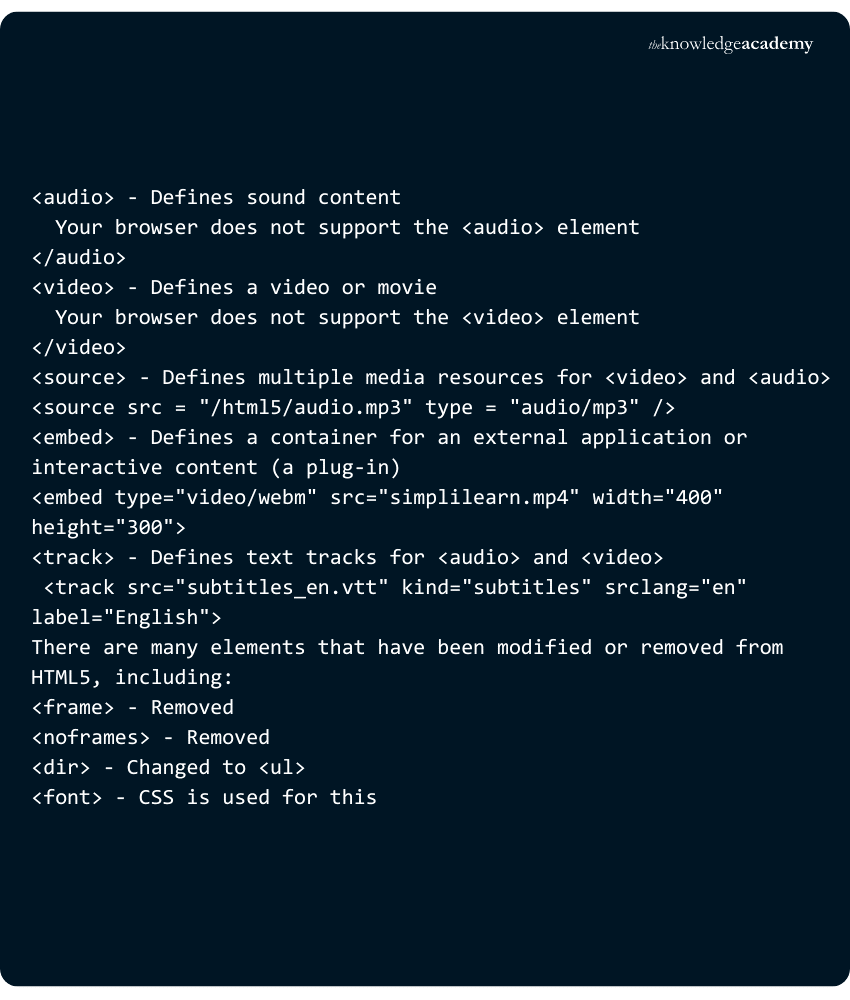
New Media Elements in HTML5
HTML5 introduces new elements for media content that were not available in HTML, such as:

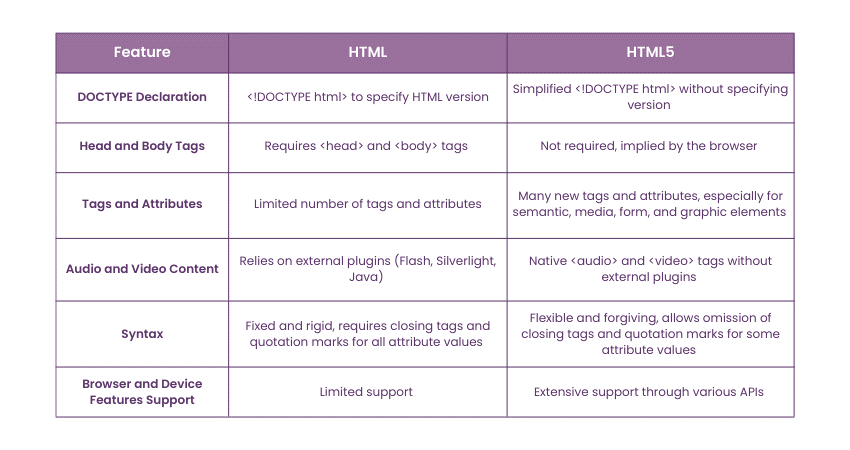
Differences Between HTML and HTML5
The primary distinction between HTML and HTML5 lies in HTML5's status as a refined and enhanced iteration of HTML, furnishing a broader array of features and functionalities conducive to Web Development. Some of the key differences between HTML and HTML5 are:

Benefits of HTML5 vs HTML
HTML5 introduces certain new elements and attributes that enhance the way we handle media content, making it a significant upgrade over traditional HTML. Here are some key benefits:
a) Multimedia Integration: HTML5 includes native support for audio and video elements, allowing for seamless embedding of multimedia content without the requirement for external plugins like Flash.
b) Improved Semantics: New semantic elements such as article, section, and nav provide better structure and meaning to web pages, improving accessibility and Search Engine Optimisation (SEO).
c) Enhanced Graphics: The canvas element in HTML5 enables dynamic, scriptable rendering of 2D shapes and images, which is ideal for creating interactive graphics and animations.
d) Offline Capabilities: HTML5’s application cache and local storage features allow web applications to function offline, providing a better user experience even without an internet connection.
e) Mobile-friendly: HTML5 is designed with mobile devices in mind, offering features like responsive design support and touch event handling, which are crucial for modern Web Development.
Turn your ideas into reality by investing in our App & Web Development Training – sign up now!
Conclusion
In conclusion, the evolution from HTML to HTML5 marks a significant leap in web development, offering enhanced features and improved performance. Whether you're creating a basic webpage or a sophisticated web application, grasping the distinctions between HTML vs HTML5 enables you to fully harness the capabilities of contemporary web technologies. Adopt the next generation of web design with HTML5!
Learn to create cleaner features with improved code by signing up for HTML 5 Apps and Game Training now!
Frequently Asked Questions

HTML5 introduces new semantic elements, enhanced multimedia support, improved form handling, and expanded APIs compared to HTML. It offers better compatibility, performance, and user experience for modern Web Development.

While HTML remains functional, transitioning to HTML5 offers numerous benefits, including better support for multimedia, enhanced semantic structure, improved performance, and access to new APIs. Updating to HTML5 ensures compatibility with modern web standards and provides a superior user experience.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various App & Web Development Trainings, including HTML, UI/UX and Mobile App Development Courses. These courses cater to different skill levels, providing comprehensive insights into HTML Interview Questions.
Our Programming & DevOps Blogs cover a range of topics related to HTML, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Web Development skills, The Knowledge Academy's diverse courses and informative blogs have you covered.
Upcoming Programming & DevOps Resources Batches & Dates
Date
 Introduction to HTML
Introduction to HTML
Fri 17th Jan 2025
Fri 7th Mar 2025
Fri 23rd May 2025
Fri 18th Jul 2025
Fri 12th Sep 2025
Fri 14th Nov 2025
Fri 12th Dec 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


