We may not have the course you’re looking for. If you enquire or give us a call on +44 1344 203 999 and speak to our training experts, we may still be able to help with your training requirements.
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.

Are you a small business owner wondering how to improve your website's conversion rate? Maybe you are worried about your competitors outranking you in search results. There could be multiple causes behind these problems. However, as has been proven time and again a small tweak to your E-commerce Website Design can solve half your issues. But how to do it and what guidelines to follow?
This comprehensive blog will explore the key elements of successful E-commerce Website Design, providing practical tips and strategies to optimise your online store. Let's dive in and discover how to create a website that converts visitors into customers.
Table of Contents
1) What Makes a Great E-commerce Website Design?
2) Key Elements for Building a Successful E-commerce Website
3) E-commerce Website Design Examples
4) Tips for Enhancing Your E-commerce Website Design
5) What Affects E-commerce Website Design?
6) Conclusion
What Makes a Great E-commerce Website Design?
E-commerce websites are the future of retail, and we are at an age where every business needs a website or eStore to reach customers worldwide. A good E-commerce site is more than just the pretty face of your brand; it’s also the door to your business, your revenue generation machine, and the core of customer relationships. Given that there are millions of online stores competing for attention, your E-commerce website design will play a key role in the success or failure of your business. Good E-commerce design is not just about aesthetics; it needs to be a seamless experience, efficient, and customer-focused.
Every aspect counts from the moment a prospect reaches your site. All of this impacts users' perception of your brand—from whether they wish to make a purchase, down through the layout, navigation, responsiveness, speed, etc. Good E-commerce design means putting functionality first so that the way from browsing to checkout is correct and intuitive. In this article, we will be discussing the features that a great E-commerce website design has and how each of those can improve User Experience (UX) and increase conversions.
User Experience (UX) and User Interface (UI)
An E-commerce website at its core needs a great User Experience (UX) to be seamless along with an intuitive user interface (UI). UX is the entire journey a user experiences on your site—every interaction from browsing products to completing their purchase. It’s about ensuring users find what they are searching for, feel confident in their choice, and have a smooth shopping experience.
UI, on the other hand, deals with visual elements of your site—color schemes, typography styles, button appearance, and arrangement. Good user interface design ensures that visual details look attractive, match your brand identity, and are user-friendly. UX and UI together work in unison to retain visitors on the website, guiding them through their shopping. Intuitive call-to-action buttons, logical menu structures, and responsive design elements all come together to create a cohesive experience that keeps customers coming back.
Mobile Responsiveness
With the rise of mobile shopping, having a mobile-responsive design is no longer optional—it’s essential. Mobile responsiveness ensures that your E-commerce website adapts to any screen size, providing an optimal viewing and navigation experience on smartphones, tablets, and desktops. A responsive site automatically adjusts elements like images, text, and buttons to fit the user’s device, making the browsing experience smooth and accessible.
Mobile users expect the same level of functionality and performance as desktop users, including quick load times, easy navigation, and accessible checkout options. Failing to meet these expectations can result in lost sales and frustrated customers. Investing in a responsive design not only improves the User Experience but also positively impacts your search engine rankings, as search engines like Google prioritise mobile-friendly websites. Ultimately, a mobile-responsive E-commerce site ensures that your business is accessible to the growing number of mobile shoppers and maximises your reach and conversion potential.
Speed and Performance
Speed and performance are critical factors that directly impact user satisfaction and conversion rates on E-commerce websites. Studies show that even a one-second delay in page load time can result in a significant drop in conversions and an increase in bounce rates. Users expect fast-loading pages, especially when shopping online, where the competition is just a click away. A slow site not only frustrates users but also gives them a reason to leave and shop elsewhere.
Optimising site speed involves several key actions, such as compressing images, minimising JavaScript, and leveraging content delivery networks (CDNs) to distribute content more efficiently. Additionally, optimising your website’s code and reducing unnecessary elements can significantly enhance load times. By prioritising speed and performance, you ensure a smoother User Experience, reduce the likelihood of cart abandonment, and increase the chances of converting visitors into paying customers.
Explore Shopify's features and build your online presence with expert guidance in our Introduction To Shopify – join now!
Key Elements for Building a Successful E-commerce Website
To ensure your E-commerce website achieves its full potential, it’s essential to focus on key design elements that enhance User Experience and drive conversions. Here’s what to prioritise:
Intuitive Navigation
Intuitive navigation is crucial for guiding users seamlessly through your site. Employ clear, descriptive menu labels that categorise products logically, making it simple for visitors to locate what they’re searching for. A well-placed search bar further streamlines the shopping experience, enabling quick access to desired items. Keep navigation consistent across all pages, and consider adding filters and sorting options on product pages to improve accessibility. Easy-to-navigate sites not only reduce frustration but also encourage longer browsing sessions, leading to higher conversion rates.

Engaging Product Images and Videos
High-quality visuals are vital in E-commerce as they allow customers to closely examine products before purchase. Use crisp, detailed images that capture items from various angles, including zoom features for finer details. Videos showcasing products in action can further enhance understanding and engagement. Interactive visuals, such as 360-degree views, can provide a more immersive experience. Prioritising high-quality visuals helps build trust and can significantly influence purchasing decisions, especially in the absence of physical touch and feel.

Compelling Product Descriptions
Persuasive product descriptions are essential for converting browsers into buyers. Highlight the features, benefits, and unique selling points of your products in a clear and engaging way. Use concise, descriptive language that answers common questions and addresses potential objections. Incorporating keywords naturally within descriptions can also improve SEO, making your products easier to find. Including customer reviews and testimonials adds credibility, helping to build trust and guide purchasing decisions. Effective product descriptions not only inform but also inspire confidence in your brand.
Sample Product Description
Qi Wireless Charger - Fast and Convenient Charging for All Your Devices
Say goodbye to tangled cords and messy cables with our sleek Qi Wireless Charger, designed to power up your devices quickly and effortlessly. Compatible with all Qi-enabled smartphones, including iPhone, Samsung, and other popular brands, this charger delivers fast and efficient charging without the hassle of plugging in. Its slim, compact design fits seamlessly into any space, whether it’s your bedside table, office desk, or kitchen counter.
The charger features advanced safety features, including over-voltage protection, temperature control, and foreign object detection, ensuring a safe and reliable charge every time. The non-slip surface keeps your device securely in place, while the LED indicator shows you when your device is charging. With its modern design and universal compatibility, this Qi Wireless Charger is the perfect blend of convenience, style, and performance for your everyday charging needs.
Learn to build, manage, and optimise your WooCommerce store with our comprehensive, hands-on WooCommerce Training – sign up now!
E-commerce Website Design Examples
Exploring exceptional E-commerce websites can provide valuable insights into effective design strategies and best practices. Here are ten standout examples of E-commerce sites that excel in aesthetics, functionality, and User Experience:
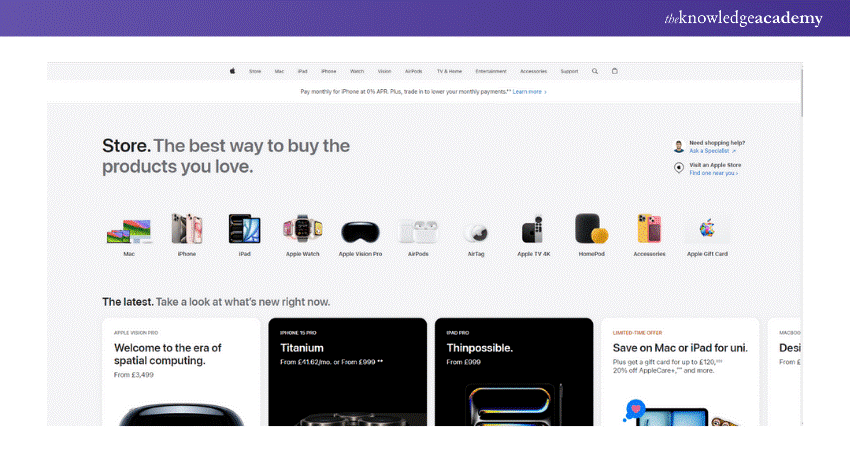
1) Apple
Apple’s E-commerce site is a paragon of sleek design and seamless functionality. The minimalist design focuses on high-quality visuals, intuitive navigation, and a streamlined checkout process. Product pages are designed to showcase products effectively with engaging images and interactive features.

Pros:
a) High-quality product imagery
b) Intuitive navigation
c) Streamlined checkout process
Cons:
a) Premium pricing
b) Limited product information on some pages
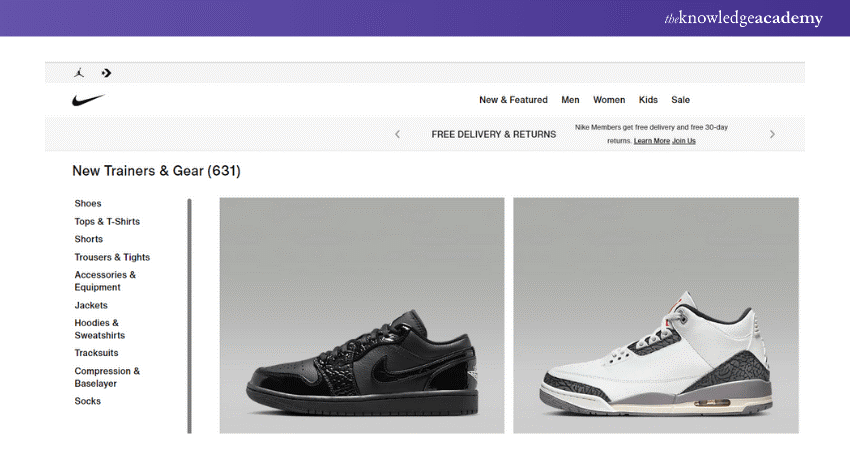
2) Nike
Nike’s website combines bold design with powerful visuals. Its dynamic homepage features large, eye-catching images and videos that highlight the latest collections and promotions. The site offers a personalised shopping experience and integrates well with mobile devices.

Pros:
a) Engaging multimedia content
b) Personalised shopping experience
c) Strong mobile responsiveness
Cons:
a) Complex navigation
b) Heavy visual content can slow download times
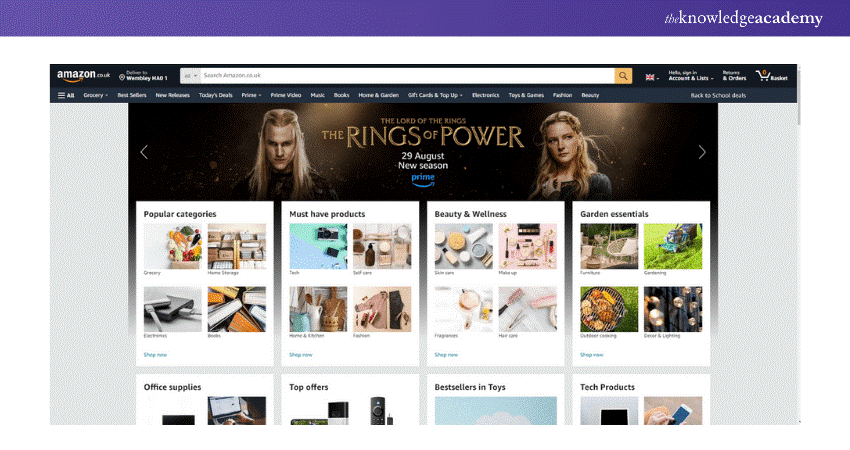
3) Amazon
Amazon is known for its robust and user-friendly E-commerce platform. Its design focuses on functionality, with a comprehensive search engine, extensive product filters, and a straightforward checkout process. The site also excels in recommendations and customer reviews.

Pros:
a) Powerful search and filter options
b) Comprehensive product reviews
c) Efficient checkout process
Cons:
a) Overwhelming interface due to extensive product listings
b) Ads and promotions can be distracting
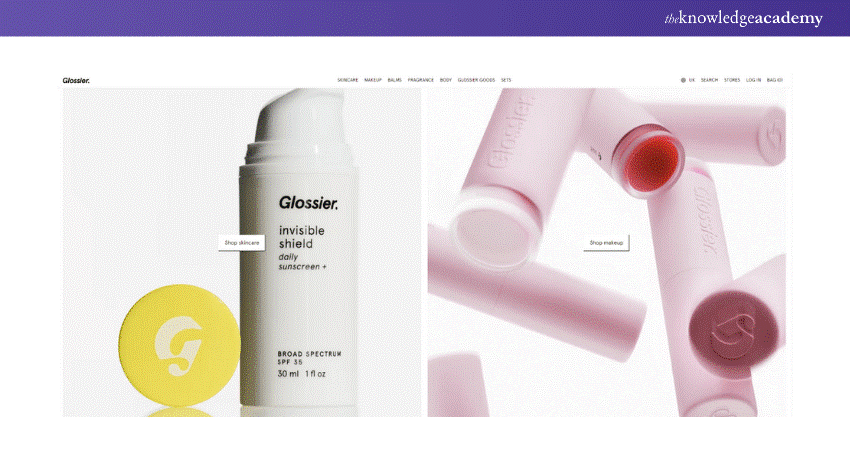
4) Glossier
Glossier’s site features a clean, modern design that aligns with its brand identity. The use of pastel colours and minimalistic layout creates a fresh and inviting shopping experience. Product pages include high-quality images and detailed descriptions, enhancing customer engagement.

Pros:
a) Clean, minimalist design
b) High-quality product visuals
c) Engaging product descriptions
Cons:
a) Limited product categories
b) Simplistic design may not appeal to all users
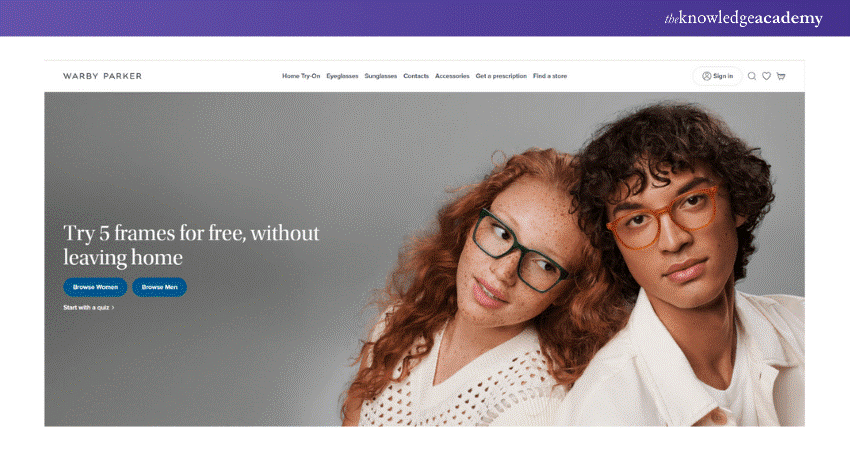
5) Warby Parker
Warby Parker’s website offers an interactive and user-friendly experience. Its virtual try-on feature and home try-on program are prominently showcased, enhancing customer convenience. The site’s design is clean, with easy navigation and a strong focus on user engagement.

Pros:
a) Interactive virtual try-on feature
b) Easy navigation
c) Strong focus on user engagement
Cons:
a)Limited international shipping options
b) Higher price points for some products
Elevate your brand with advanced digital marketing tools with our Digital Marketing Tools Training – join now!
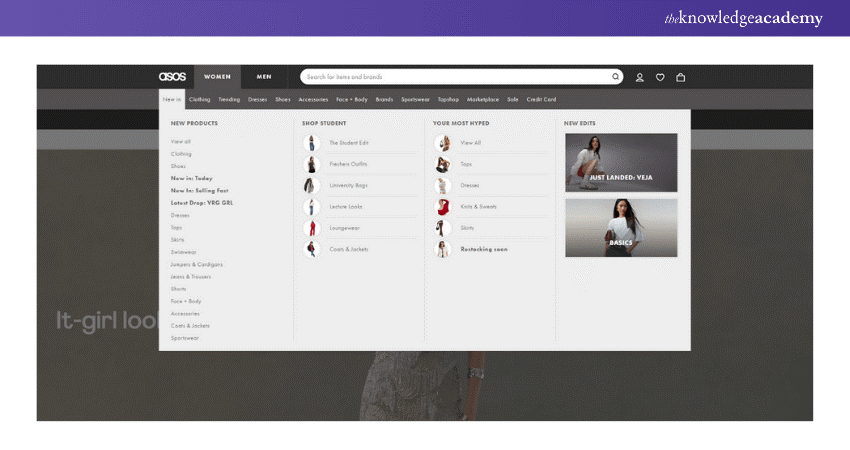
6) ASOS
ASOS delivers a visually appealing and highly functional E-commerce site. It offers a wide range of fashion products with detailed filters and search options. The site features high-quality images and video content, along with an easy-to-use checkout process.

Pros:
a) Detailed product filters and search options
b) High-quality visual content
c) User-friendly checkout process
Cons:
a) Navigation can be overwhelming
b) Frequent updates may disrupt site stability
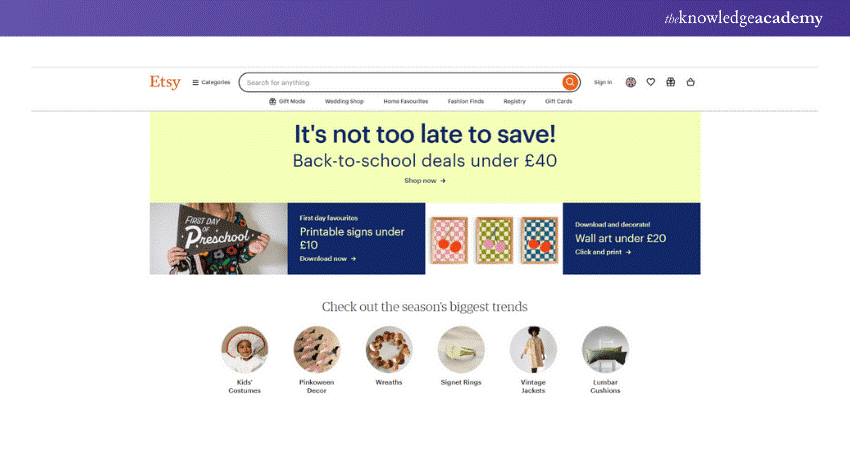
7) Etsy
Etsy’s website provides a unique shopping experience with a focus on handmade and vintage items. Its design is tailored to highlight individual sellers and products. The site offers effective search functionality and a user-friendly interface that supports a diverse range of products.

Pros:
a) Unique product offerings
b) Effective search and filter options
c) Support for individual sellers
Cons:
a) Variable product quality
b) Inconsistent seller experiences
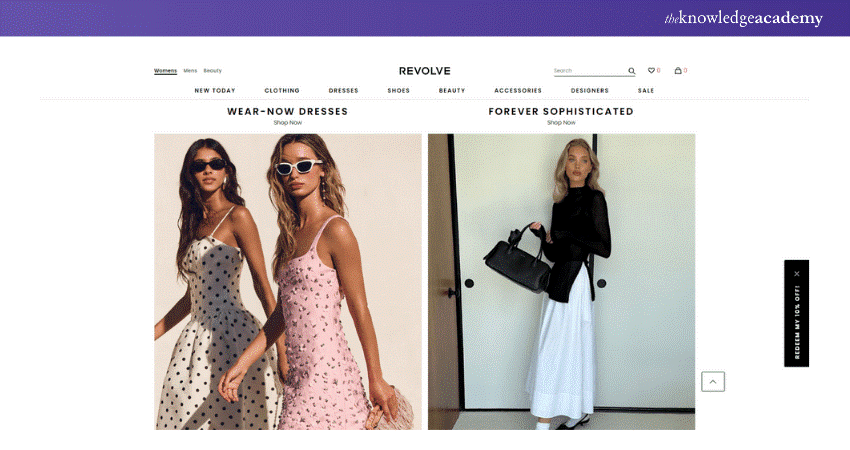
8) Revolve
Revolve’s E-commerce site combines fashion-forward design with an emphasis on User Experience (UX). Its use of high-quality imagery, engaging product descriptions, and intuitive navigation enhances the shopping experience. The site also features a robust mobile version.

Pros:
a) Fashion-forward design
b) Engaging product descriptions
c) Robust mobile experience
Cons:
a) High price points
b) Limited international shipping options
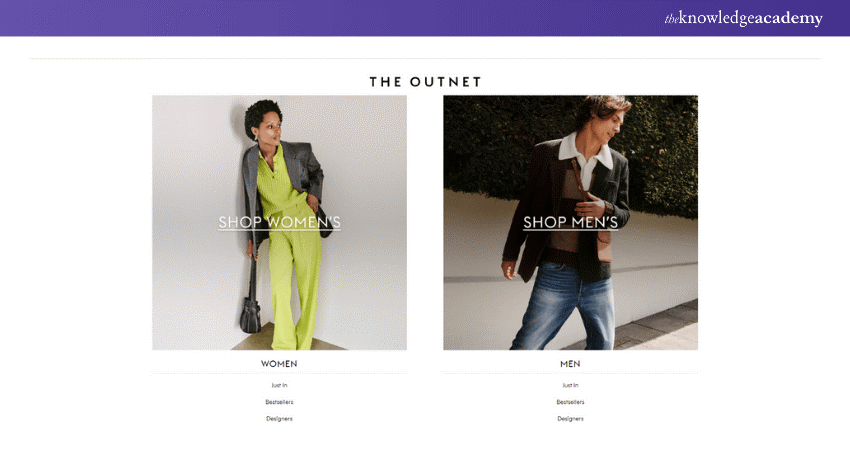
9) The Outnet
The Outnet offers a sleek, high-end E-commerce experience. The site’s minimalist design focuses on luxury fashion, with high-quality visuals and a straightforward layout. It features effective filtering options and a user-friendly checkout process.

Pros:
a) Sleek, minimalist design
b) High-quality fashion visuals
c) Effective filtering options
Cons:
a) Premium pricing
b) Limited product range compared to competitors
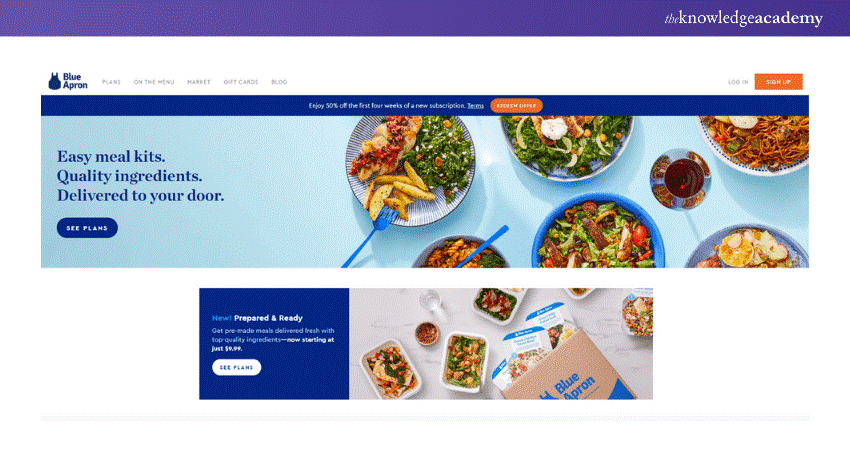
10) Blue Apron
Blue Apron’s website excels in providing a clear and engaging User Experience (UX). Its design effectively highlights meal plans and subscription options. The site features high-quality images, easy navigation, and a seamless checkout process, enhancing user satisfaction.

Pros:
a) Clear and engaging design
b) High-quality images
c) Seamless checkout process
Cons:
a) Limited product range
b) Subscription model may not appeal to all users
Elevate your E-commerce success by mastering product content creation with our expert-led Product Content For E-Commerce Training today!
Tips for Enhancing Your E-commerce Website Design
Improving your E-commerce site is an ongoing process that involves understanding user behaviour and adapting to their needs. Implementing these strategies can help create a more effective and engaging shopping experience:
Streamline the Checkout Experience
A smooth checkout process is crucial for reducing cart abandonment and increasing sales. Simplify the steps needed to complete a purchase by minimising the number of fields and pages. Offer a variety of payment options, including credit cards, digital wallets, and alternative payment methods, to cater to different preferences. Ensure that the checkout process is secure with clear indications of security measures and provide an easy-to-navigate interface. Consider incorporating features like guest checkout to expedite the process for new customers.
Enhance Personalisation Strategies
Tailoring the shopping experience to individual users can significantly boost conversion rates and customer satisfaction. Use data analytics to understand customer preferences and behaviours. Implement personalised product recommendations based on previous purchases and browsing history. Create targeted email marketing campaigns that address specific interests or past interactions. Personalise promotions and offers to reflect users’ buying habits and preferences, making them feel valued and increasing the likelihood of conversion.
Prioritise Accessibility in Design
Making your website accessible to all users, including those with disabilities, is essential for inclusivity and compliance. Incorporate accessibility features such as text alternatives for images and videos, ensuring that visually impaired users can engage with your content. Design for keyboard navigation to accommodate users who cannot use a mouse. Adjust colour contrasts to improve readability for those with visual impairments. Regularly test your site with accessibility tools and user feedback to address any issues and enhance overall usability.
Utilise A/B Testing for Optimisation
A/B testing is a powerful method for refining your E-commerce site by comparing different design elements to determine what works best. Conduct tests on various components such as call-to-action buttons, product page layouts, and promotional banners. Experiment with different headlines, button colours, and image placements to identify which variations yield higher engagement and conversions. Regularly analyse the results of these tests to make data-driven decisions that enhance the effectiveness of your site and improve User Experience.
Unlock the secrets to E-commerce success with our E-commerce Strategy Course and elevate your digital business strategy today!
What Affects E-commerce Website Design?
Industry Trends
Staying abreast of industry trends is crucial for maintaining a competitive edge. Design trends evolve rapidly, with new aesthetics and User Experience paradigms emerging frequently. Keep an eye on popular design elements, such as minimalist layouts or immersive visuals, and integrate them into your site to remain relevant. Embracing emerging technologies and innovative features, such as voice search or advanced animations, can also set your site apart. Regularly reviewing industry reports and competitor sites helps ensure your E-commerce platform aligns with current best practices and captures user interest effectively.
Customer Feedback
Understanding and incorporating customer feedback is essential for optimising your E-commerce site. Regularly solicit feedback through surveys, user testing sessions, and feedback forms to gain insights into User Experiences and preferences. This data highlights areas needing improvement, such as navigation issues or content gaps. Addressing feedback promptly helps refine your design, enhance usability, and align your site with customer expectations. By acting on this input, you create a more user-centred design that fosters greater satisfaction and encourages repeat business.
Technological Advances
Leveraging technological advances can significantly boost your E-commerce site’s functionality and user engagement. Integrate innovations such as artificial intelligence for personalised recommendations, augmented reality for virtual product try-ons, and chatbots for real-time customer support. These technologies not only enhance the User Experience but also streamline operations and improve efficiency. Staying updated on the latest tech developments and assessing their applicability to your site ensures you provide cutting-edge features that meet modern user expectations and drive engagement.
Transform your career with cutting-edge Digital Marketing Courses that provide practical skills and real-world expertise!
Conclusion
Designing an effective E-commerce website requires a strategic approach that combines aesthetics with functionality. By focusing on User Experience, mobile responsiveness, and performance, you can create a site that not only attracts visitors but also converts them into loyal customers. Learn from the best examples, apply proven tips, and continuously optimise to stay ahead in the competitive E-commerce landscape.
Frequently Asked Questions

Successful e-commerce site design includes intuitive navigation, responsive design, high-quality visuals, fast load times, secure payment options, engaging product descriptions, easy checkout, and strong calls-to-action, enhancing the user experience (UX) and driving sales.

Building an E-commerce website requires a domain name, hosting, an E-commerce platform (like Shopify or WooCommerce), secure payment gateways, SSL certificates, product listings, user-friendly design, and marketing tools to attract traffic and convert visitors.

The best structure includes a clear homepage, well-organised category pages, detailed product pages, a search function, shopping cart, streamlined checkout, and support pages, ensuring easy navigation and an efficient shopping experience for users.

The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue, encompassing 19 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, Blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA.

The Knowledge Academy’s Knowledge Pass, a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.

The Knowledge Academy offers various Digital Marketing Courses, including E-commerce Strategy Course, Certified Artificial Intelligence (AI) For Digital Marketing Training, Product Content For E-commerce Training and Pinterest Marketing Course, . These courses cater to different skill levels, providing comprehensive insights into Dropshipping Tips.
Our Digital Marketing Blogs cover a range of topics related to E-commerce, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Digital Marketing skills, The Knowledge Academy's diverse courses and informative blogs have got you covered.
Upcoming Digital Marketing Resources Batches & Dates
Date
 Ecommerce Strategy Course
Ecommerce Strategy Course
Fri 13th Dec 2024
Fri 28th Feb 2025
Fri 4th Apr 2025
Fri 27th Jun 2025
Fri 29th Aug 2025
Fri 24th Oct 2025
Fri 5th Dec 2025







 Top Rated Course
Top Rated Course



 If you wish to make any changes to your course, please
If you wish to make any changes to your course, please


